Web oblique. À propos de Slanted.cc

Ressemblances
Le design graphique des sites web, peut-être plus que d’autres media, est marqué par les tendances (trends) et récurrences visuelles. C’est ainsi que nous voyons chaque année 1 Voir pour exemple le panorama « Web Design Trends 2004-2015 », Template Monster, URL : http://www.templatemonster.com/infographics/webdesign-trendsyears-2004-2014.php fleurir des répertoires de styles, prêts à « décorer » n’importe quel site web en quelques clics via des templates (gabarits) téléchargeables. Dans cette toile de ressemblances, rares sont les projets (qui plus est francophones) qui proposent des identités visuelles à la fois singulières graphiquement, et adaptées aux logiques propres aux écrans. L’exemple de www.slanted.cc conçu par Raphaël Bastide pour présenter les photographies, documentaires et installations d’Enrico Floriddia, permet d’entrevoir ce que pourrait être un projet web inventif, pensé en cohérence avec son contenu, tant sur les plans conceptuel, graphique que technique.
Oblique
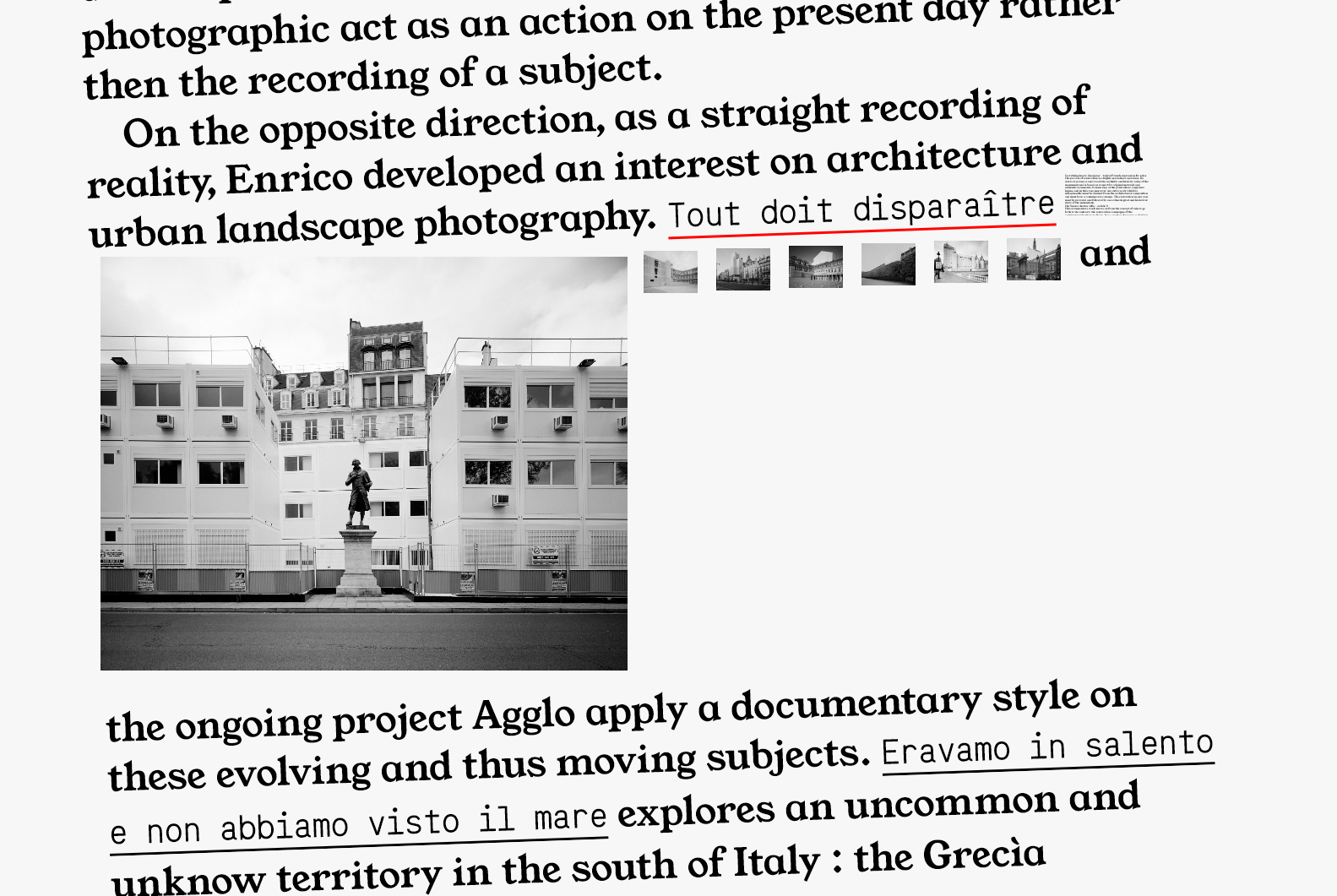
Slanted.cc s’ouvre sur un long texte oblique occupant toute la fenêtre de l’écran et décrivant les productions de l’artiste. Le caractère typographique imposant – Young Serif par Bastien Sozoo 2 « Young Serif », URL : https://github.com/noirblancrouge/YoungSerif – donne au site web un aspect littéraire, impression renforcée par le fond gris clair, qui apaise les contrastes et invite à la lecture. Les conventions habituelles de l’ergonomie web sont ici bousculées: pas d’en-tête (header), de colonne latérale (sidebar), de grille façon mosaïque de projets, ni même de menu ou de pied de page (footer). Cette idée d’un texte linéaire qui ne serait pas droit – slanted, au sens géométrique – trouve sa source dans la typologie des travaux réalisés par Enrico Floriddia, notamment ses photographies d’architectures. La deuxième signification de l’adjectif slanted – pencher vers un coté, se positionner – est très importante également, puisqu’elle induit une dimension politique. C’est donc logiquement que ce terme a été appliqué à la conception du site web. Que ce soit sur les supports imprimés et numériques, nous sommes toujours assez liés à l’orthogonalité pour des raisons techniques, pratiques et d’habitude. Et si la navigation était oblique ?
Déstructurations
Un autre caractère – Whois Mono de Raphaël Bastide 3 « Whois Mono», URL : https://github.com/raphaelbastide/Whois-mono – indique les zones d’interactions possibles. Le clic sur un des liens n’ouvre pas une nouvelle page comme il est d’usage, mais fait apparaître, au sein du texte continu, le détail des projets avec miniatures d’images ou vidéos. Le contenu narratif est décalé, perturbé, dérouté par ces encarts positionnés sur une ligne de base horizontale, respectant ainsi la nature des travaux. Un deuxième clic sur les vignettes agrandit l’image ou le descriptif du projet, destructurant encore plus la mise en page. La navigation n’est plus fractionnée, sautant de page en page suivant une structure en réseau propre à l’hypertexte, mais se parcourt de manière continue, en profondeur : le texte s’ouvre littéralement pour dévoiler le détail des travaux. Il ne s’agit pas pour autant d’un site mono-page à proprement parler, puisque chaque section dispose de sa propre adresse web (URL), pointant ainsi vers la page d’accueil avec les éléments « déroulés ».
Licences
Slanted.cc est publié sous licence Creative Commons BY-NC-ND 4 « Licence CC BY-NC-ND 4.0 », URL : http://creativecommons.org/licenses/by-nc-nd/4.0, tout comme le CMS sans « base de donnée » utilisé : Stacey. Ce mode de diffusion permet le libre partage des éléments visuels et techniques, sans utilisation commerciale ni modification et sous réserve de crédit des auteurs. Les deux caractères typographiques utilisés sont distribués sous licence libre SIL Open Font License 5 « SIL Open Font License (OFL) », URL : http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL, qui garantit une liberté d’utilisation, de modification et de distribution. L’affirmation des modalités légales de diffusion de l’ensemble des composantes de ce site démontre la considération des auteurs pour les enjeux de création et de partage contemporains.
Cohérence
La cohérence entre le fond et la forme du projet, depuis les choix d’interface jusqu’à la structuration du code et la lisibilité des licences, est éloquente quant à une compréhension du design qui ne se limite pas à ce qui est immédiatement visible. Le visiteur est face à un objet qui propose des partis pris forts, l’amenant à dépasser le caractère utilitaire d’une interface familière destinée à présenter un contenu, pour considérer l’ensemble comme un projet singulier.
Notes
1 Voir pour exemple le panorama « Web Design Trends 2004-2015 », Template Monster, URL : http://www.templatemonster.com/infographics/webdesign-trendsyears-2004-2014.php
2 « Young Serif », URL : https://github.com/noirblancrouge/YoungSerif
3 « Whois Mono», URL : https://github.com/raphaelbastide/Whois-mono
4 « Licence CC BY-NC-ND 4.0 », URL : http://creativecommons.org/licenses/by-nc-nd/4.0
5 « SIL Open Font License (OFL) », URL : http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL