Ouvrir le livre. HEAD – Publishing, une cellule éditoriale engagée dans la dissémination des savoirs
Contexte
Article rédigé pour le catalogue de la Biennale internationale de design graphique de Chaumont 2021.
La pandémie du Covid-19, avec la fermeture des librairies et des bibliothèques en 2020, a mis en évidence la nécessité d’accéder aux livres en versions numériques. De nombreux·euses éditeur·trices, pourtant peu friand·es des publications en ligne, ont rendu disponibles des ouvrages pour garder le lien avec leur public. Les institutions culturelles ont renforcé les actions de médiation en ligne. De son côté, avec le Covid, le milieu de la recherche s’est davantage engagé dans l’open access, en mettant en œuvre l’obligation, pour les projets financés sur fonds publics 1 C’est par exemple le cas des projets financés par les bailleurs de fonds ANR (France) et FNS (Suisse)., de livrer les résultats rédigés sous une forme consultable gratuitement en ligne.
Mais qu’entend-on par « livre numérique » ? Il faut reconnaître que les frontières de ce dernier sont difficiles à baliser. L’expression de livre numérique peut renvoyer à des formats de fichiers (ePub, HTML, PDF), à des pratiques de lecture (navigation par hyperliens, consultation sur plusieurs terminaux), ou à des modèles économiques (circuits de distribution spécifiques). Pour aller plus loin, il faut examiner ce qui, dans la forme culturelle du livre tel que nous la connaissons depuis plusieurs siècles, empêche l’émergence d’autres façons de faire. La notion de livre reste en effet attachée à celle du livre imprimé, comme si le livre numérique ne pouvait être qu’un calque « dématérialisé ». Or changer de processus de travail n’est pas seulement une affaire de compétences techniques et de moyens, mais engage une redéfinition de l’écriture et de la lecture en milieux numériques. Autrement dit : comment imprimer une culture numérique dans des institutions où domine encore le paradigme traditionnel du livre ?
Difficultés à penser des livres « vraiment » numériques
Pour apporter quelques éléments de réponse, il faut tout d’abord examiner une série de problèmes liés aux livres numériques tels que nous les connaissons habituellement :
– Le paradigme de la page reste le modèle de référence pour les interfaces de lecture, notamment via l’usage massif du format PDF (Portable Document Format, 1992). Un PDF est un ensemble de coordonnées géométriques permettant d’assurer un rendu imprimé fidèle à ce qu’on voit à l’écran afin de faciliter le processus de travail avec les imprimeurs. S’il facilite les citations via les numéros de page 2 Arthur Perret, « L’impensé des formats : réflexion autour du PDF », blog de l’auteur, 7 mars 2021, https://www.arthurperret.fr/impense-des-formats-reflexion-autour-du-pdf, le PDF a pour défaut de ne pas être « sémantique » 3 Sauf dans le cas de solutions expérimentales telles que le « Liquid Mode » de Adobe Acrobat (septembre 2020)., (les données ne sont pas structurées de façon logique), et n’est donc n’est pas accessible aux personnes malvoyantes. Il ne peut pas être remis en page dynamiquement (responsive), et est donc inadapté à la diversité des formats d’écrans. De plus, il est mal indexé par les moteurs de recherche, qui obligent à charger tout le fichier pour trouver le contenu désiré.
– Les multiples formats de lecture (ePub, HTML, PDF, apps, etc.) et types de terminaux entraînent une barrière technique qui entrave la réalisation de livres numériques. Ces derniers nécessitent de maîtriser les langages de programmation (Web notamment), mais aussi d’acquérir une culture des interfaces, à savoir une fréquentation d’objets numériques dans toute leur diversité (sites Web, applications, jeux vidéos, motion design, etc.) – l’analyse de ces productions nécessitant l’élaboration de nouvelles méthodologies 4 Alexandre Saint-Jevin, « Essai pour une méthode d’analyse plastique du vidéoludique », Conserveries mémorielles, no 23, 2018, http://journals.openedition.org/cm/3213.
– Les usages et modèles économiques sont encore fragiles, ce qui freine les développements. Le format ePub, par exemple, n’a guère percé car il ne fait que dupliquer les technologies Web « standard », qui évoluent en permanence au contraire des systèmes d’exploitation des liseuses type Kobo ou Kindle. De plus, la multiplication des formats de lecture en ligne (articles, podcasts, vidéos, sites Web, etc.), de même que la possibilité de faire des hyperliens et de commenter les contenus, mettent à mal la compréhension du livre comme une unité close.
– Les pratiques du design graphique liées aux livres imprimés impliquent une attention soutenue à la fabrication de l’objet, de même qu’aux notions de grille et de micro-typographie. Or les environnements numériques sont par défaut « variables », non stabilisés, et le rendu du texte ne peut jamais être totalement maîtrisé. Les démarches de design graphique « d’auteur » peuvent entrer en conflit avec la standardisation des logiciels et environnement de travail (frameworks) numériques, qui entraînent un risque de « globalisation esthétique 5 Anthony Masure, « Copier/Varier. Standards, critiques et contre-emplois des logiciels de création », dans : David Christoffel et Nathalie Blanc, Multitudes, no 79, dossier « Globalisations esthétiques ». ».
« Manifestes » : une collection d’ouvrages multi-supports et libres et droits
Voyons à présent un cas d’étude mettant en évidence la difficulté à passer du modèle de l’imprimé à une démarche multi-supports. Souhaitant internaliser la production de ses ouvrages et les déployer dans une multiplicité de formats, la Haute école d’art et de design de Genève (HEAD – Genève, HES-SO) s’est engagée depuis 2020 dans une restructuration de ses publications via la création du label HEAD – Publishing, une cellule éditoriale multi-supports destinée à valoriser les actions pratiques, théoriques et critiques de l’école genevoise à l’initiative de Julie Enckell Julliard (responsable du développement culturel et des publications), Anthony Masure (responsable de la recherche) et Dimitri Broquard (responsable du département Communication visuelle). Un site Web dédié (https://head-publishing.ch), développé par Juan Gomez (alumnus Master Media Design), met en valeur les précédentes publications de l’institution en montrant les différentes proportions des ouvrages imprimés (dimensions et épaisseur) et en faisant le lien avec la revue de l’école (ISSUE 6 https://issue-journal.ch).
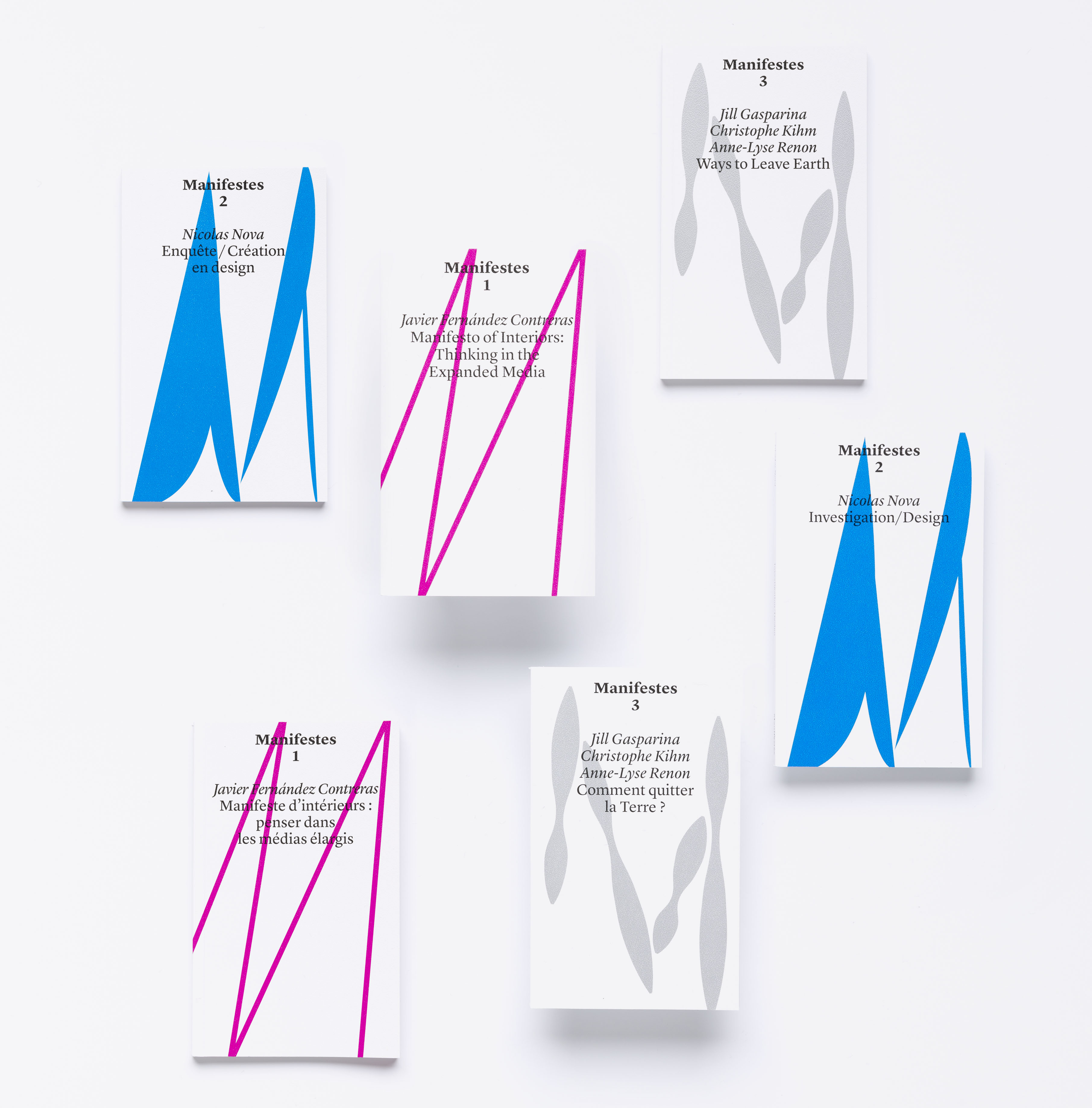
La première initiative de HEAD – Publishing est le lancement, en avril 2021, d’une nouvelle collection d’ouvrages intitulée « Manifestes » (coordination éditoriale : Sylvain Menétrey), qui réunit des textes courts portant un regard incisif sur les champs d’action et d’étude de la HEAD – Genève. Les essais, qui se font le reflet de recherches en cours, affirment des parti pris méthodologiques, proposent une vision spéculative de l’art et du design, et positionnent les filières et leurs acteur·trices de l’école dans les débats du monde contemporain. Pour cette collection, nous souhaitions avoir une dissémination des savoirs la plus large possible. Les Manifestes sont disponibles en deux langues (français/anglais), et les textes sont mis à disposition sous licence libre CC BY-SA pour dépasser la notion de gratuité associée au mal nommé open access. Conçue par Dimitri Broquard, l’identité visuelle décline les Manifestes en version imprimée offset distribuée en librairies (17 × 10,5 cm, 80 pages, 12€), en version Print on Demand (Lulu.com) à prix plus faible pour les pays non couverts par les distributeurs, et en divers formats numériques accessibles librement sur le site Web HEAD – Publishing : HTML responsive, ePub et PDF. La version Web (HTML) a fait l’objet d’un soin particulier, avec une interface en trois colonnes pour séparer le texte courant des notes et des figures.
La production des textes des Manifestes a été réalisée via Editoria 7 https://editoria.pub (Coko Fondation), une plateforme d’édition collaborative et libre de droits dédiée aux ouvrages scientifiques. La gestion des rôles nous a évité l’envoi par mail de multiples fichiers Word, le texte étant finalisé en ligne à un seul endroit. Les versions numériques HTML et ePub des Manifestes ont été exportées (générées) depuis Editoria. Souhaitant avoir un environnement de travail totalement libre de droits, nous voulions utiliser la bibliothèque de code Paged.js 8 https://www.pagedjs.org (Coko Fondation) pour mettre en page les Manifestes en Web to Print (maquettage via des feuilles de style CSS). Ce workflow s’est cependant révélé plus compliqué que prévu, notamment en raison de difficultés liées à la gestion des césures en CSS, à la résolution des images, et à nos choix de maquette relatifs aux notes de bas de pages, placement des visuels et appels de figures – ce qui a conduit à finaliser la maquette offset des trois premiers Manifestes dans Adobe InDesign. Nous espérons toutefois revoir cela pour de futurs opus, et pensons également à produire des versions sonores pour élargir la diffusion.
Manifeste pour des environnements rugueux
Le cas pratique de HEAD – Publishing met en évidence la complexité d’établir un flux de travail unifié (single source publishing) : bien qu’en grand progrès, les outils de Web to Print ne permettent pas encore d’obtenir une précision graphique comparable aux logiciels de PAO type Adobe InDesign. Ce constat doit toutefois être nuancé par la très mauvaise gestion par InDesign des formats numériques « non PDF » (ePub et HTML). De plus, étant libre de droits, Paged.js bénéficie d’améliorations constantes de la communauté, comme par exemple une potentielle gestion manuelle des drapeaux via une interface de prévisualisation dans le navigateur 9 Julie Blanc, « A paged.js hackathon at EnsadLab », blog de Paged.js, 18 mars 2021, [https://www.pagedjs.org/posts/2021-03-hackathon. Le Web to Print doit davantage être compris comme un appel à inventer de nouvelles formes de livres, voire de nouveaux types de designers, plutôt que comme une façon plus efficace de produire des ouvrages.
Mais, plus fondamentalement, c’est le rapport aux technologies qui est changé. Dans la culture des logiciels libres, il est hasardeux de penser en termes de simples « outils » ou de « solutions » : n’étant pas gérés par des entreprises avec des objectifs de rentabilité, les environnements de travail libres de droits nécessitent une compréhension des valeurs du partage et de la contribution 10 Lauren Lee McCarthy (@laurenleemack), tweet du 2 avril 2021, https://twitter.com/laurenleemack/status/1378020279545331723, et une implication dans le design des protocoles. Les logiciels libres sont souvent rugueux voire contre-intuitifs 11 Marcello Vitali-Rosati, « Ce qui pourrait être autrement : éloge du non fonctionnement », blog de l’auteur, 18 mars 2021, http://blog.sens-public.org/marcellovitalirosati/cequipourrait/fonctionnement.html, et mettent à mal l’assignation de n’être que des « usager·ères » 12 Pierre-Damien Huyghe, À quoi tient le design. Sociétés, services, utilités, Grenoble, De L’Incidence, 2018.. Peut-être est-ce là leur plus grand mérite : contrecarrer le jargon dépolitisant du design « d’expérience » et du design « d’interfaces utilisateurs ».

Notes
1 C’est par exemple le cas des projets financés par les bailleurs de fonds ANR (France) et FNS (Suisse).
2 Arthur Perret, « L’impensé des formats : réflexion autour du PDF », blog de l’auteur, 7 mars 2021, https://www.arthurperret.fr/impense-des-formats-reflexion-autour-du-pdf.html
3 Sauf dans le cas de solutions expérimentales telles que le « Liquid Mode » de Adobe Acrobat (septembre 2020).
4 Alexandre Saint-Jevin, « Essai pour une méthode d’analyse plastique du vidéoludique », Conserveries mémorielles, no 23, 2018, http://journals.openedition.org/cm/3213
5 Anthony Masure, « Copier/Varier. Standards, critiques et contre-emplois des logiciels de création », dans : David Christoffel et Nathalie Blanc, Multitudes, no 79, dossier « Globalisations esthétiques ».
9 Julie Blanc, « A paged.js hackathon at EnsadLab », blog de Paged.js, 18 mars 2021, [https://www.pagedjs.org/posts/2021-03-hackathon
10 Lauren Lee McCarthy (@laurenleemack), tweet du 2 avril 2021, https://twitter.com/laurenleemack/status/1378020279545331723
11 Marcello Vitali-Rosati, « Ce qui pourrait être autrement : éloge du non fonctionnement », blog de l’auteur, 18 mars 2021, http://blog.sens-public.org/marcellovitalirosati/cequipourrait/fonctionnement.html
12 Pierre-Damien Huyghe, À quoi tient le design. Sociétés, services, utilités, Grenoble, De L’Incidence, 2018.