Promesses, limites, bifurcations : du « design pour la vie » aux angles morts du numérique
Anthony Masure (responsable de la recherche, HEAD – Genève), Cerisy-la-Salle, 27 septembre 2020
Colloque scientique « Angles morts du numérique. Limites de la programmation », 24–30 septembre 2020
Organisation : Yves Citton, Francis Jutand, Marie Lechner, Anthony Masure, Vanessa Nurock, Olivier Lecointe
Contexte

HEAD – Genève, nouveau campus, 2017

Institut de Recherche en Art & Design (Irad), HEAD – Genève
Master Media Design, HEAD – Genève
1 –
Les expositions universelles et les origines de la production en série
L’histoire du design est indissociable des révolutions industrielles. Les expositions universelles sont les lieux où s’ancrent ces profondes transformations. Dès la première exposition universelle (Great Exhibition of the Works of Industry of All Nations, Londres, 1851), les gouvernant·e·s s’aperçoivent que derrière l’enjeu technologique se profile une vitrine politique.
1.1 –
Le progrès technique
comme idéal social
« Le grand principe de la division du travail, que je ne crains pas d’appeler la force motrice de la civilisation, s’étend à toutes les branches de la science, de l’industrie et de l’art. […] Les distances qui séparaient les peuples et les contrées de la Terre s’évanouissent chaque jour devant la puissance de l’esprit d’invention. »
— Michel Chevalier, L’exposition universelle de Londres considérée sous les rapports philosophique, technique, commercial et administratif, au point de vue français, Paris, L. Mathias, 1851, p. 36
La première exposition universelle se tient à Londres en 1851. Pour cette occasion, le Crystal Palace est construit en six mois seulement grâce à l’emploi d’unités modulaires standardisées, préfabriquées en usine et montées sur place, introduisant une nouvelle façon de concevoir et de bâtir. Le bâtiment est gigantesque : 563 mètres de long sur 263 de large, pour une surface de 92 000 m2. Il marque durablement les esprits et devient rapidement un modèle, préfigurant toute la production d’architecture de métal et de verre et la préfabrication du XXe siècle.

Joseph Paxton, Crystal Palace, Londres, 1851.
Association des arts, des sciences et de l’industrie

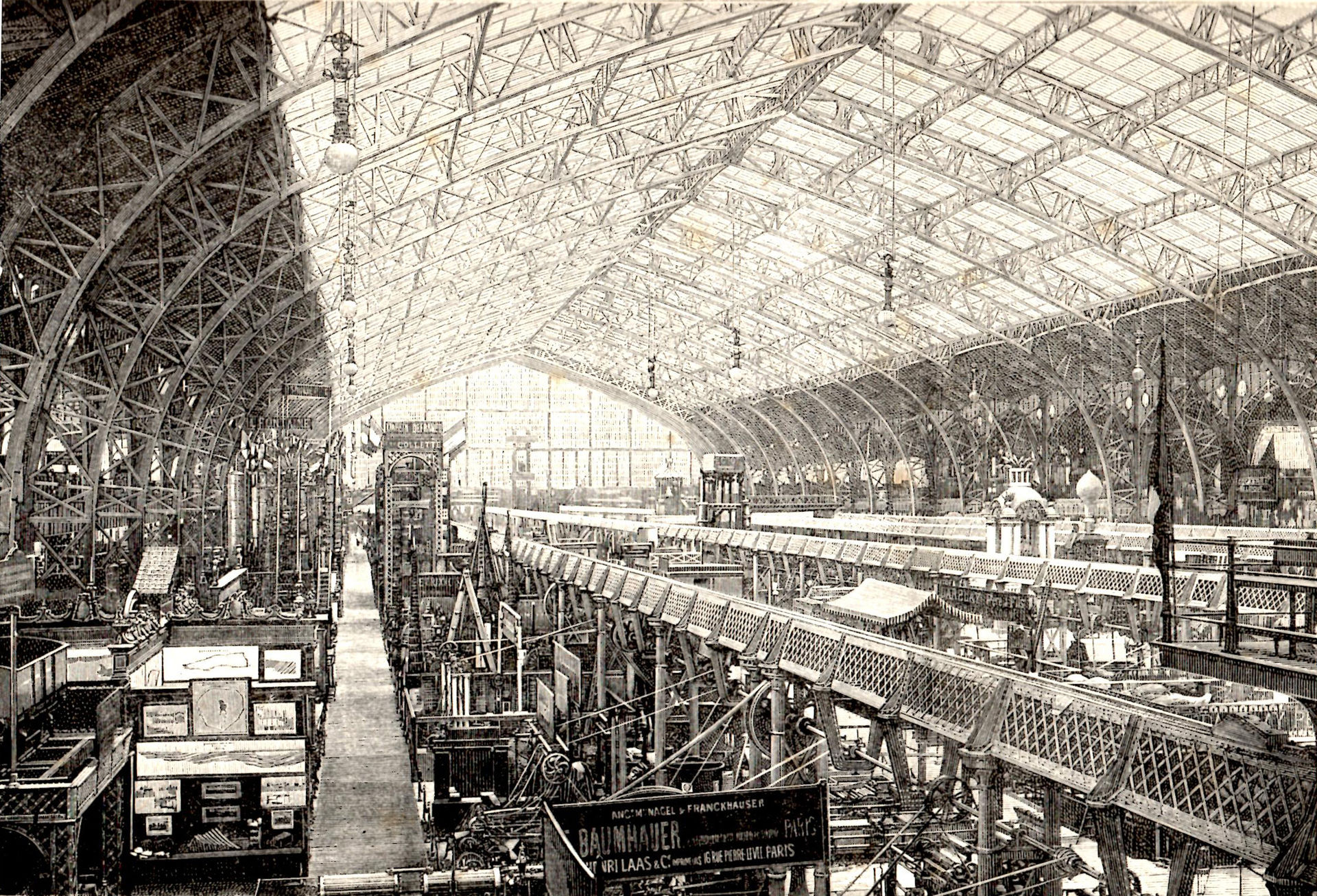
La Galerie des Machines de Ferdinand Dutert, 1889. Elle sera détruite en 1909
1.2 —
Critiques de la mécanisation et apparition du mot « design »

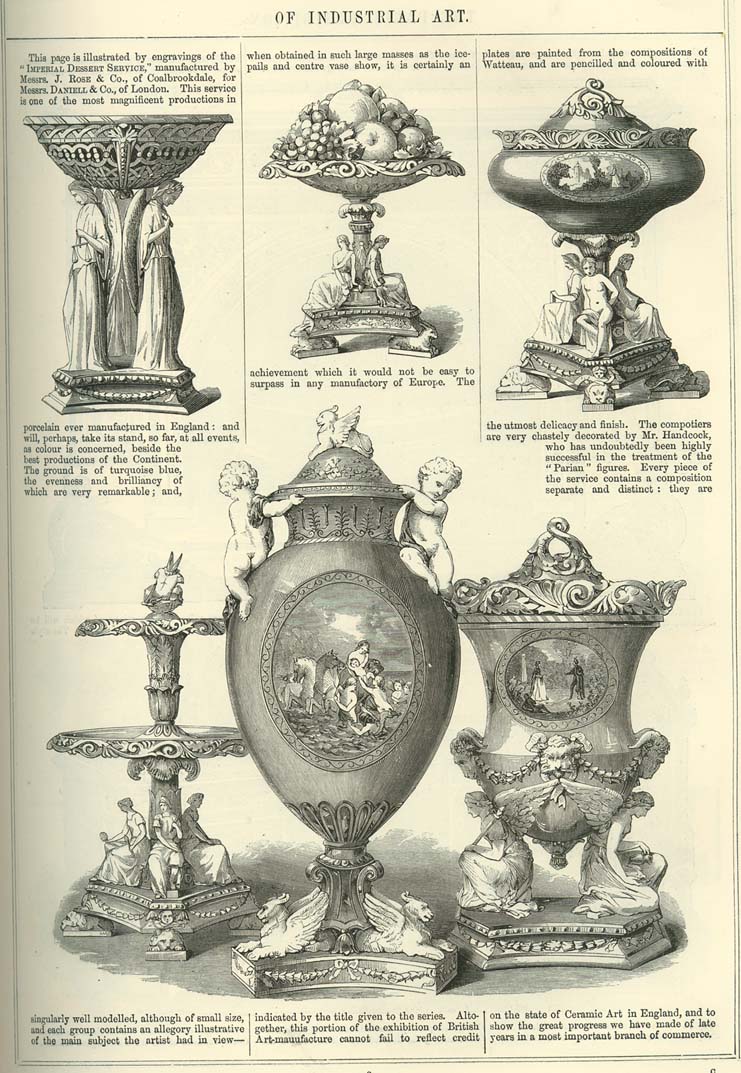
Exemples d’objets présentés dans le Crystal Palace de 1851
« [les organisateurs des expositions universelles espéraient] que la machine permettrait d’alléger le travail, de multiplier les richesses et d’améliorer la vie de tous, d’apporter la paix et la fraternité entre les nations. [Mais] en plus de substituer au style et à l’ornementation artisanale celui de la machine […], les produits standardisés européens favorisent surtout le passé, l’ostentatoire, le goût bourgeois et l’imitation, telle cette cruche à eau ornementée dont l’anse associe une colonnade et des animaux… »
— Alexandra Midal, Design. Introduction à l’histoire d’une discipline, Paris, Pocket, 2009, p. 37
Le design serait ainsi ce qui éclaire des angles morts de l’industrie pour révéler des dimensions mises de côté par l’économie : chercher ce qui, dans l’industrie, nécessite d’être investi et réorienté
2 –
László Moholy-Nagy,
« Le design pour la vie »
László Moholy-Nagy (1895–1946), « Nouvelle méthode d’approche – Le design pour la vie » [1947],
dans : Peinture Photographie Film et autres écrits sur la photographie, Paris, Folio, 2007
« Plus un métier est ancien, plus sa mémoire paralyse l’imagination du designer. Il est plus simple de concevoir un nouveau produit qui soit fondé sur les dernières découvertes scientifiques et techniques que […] de tenter de réinventer d'autres modes de fabrication et des formes nouvelles dans le domaine d’un artisanat très ancien comme la poterie. »
— László Moholy-Nagy, « Le design pour la vie », 1947
« Le ‹ design › d’un produit n’est donc aujourd’hui trop souvent qu’un ‹ habillage › simplement destiné à accélérer la vente. Sa caractéristique essentielle est d’être ‹ différent ›, même si la fonction du produit reste inchangée. La tâche du designer consiste à donner un ‹ style › ou une ‹ ligne › à un produit déjà connu et à changer ce design aussi souvent que possible, cela pour le plus grand bénéfice du vendeur. »
— László Moholy-Nagy, « Le design pour la vie », 1947
« Chaque matériau demande en effet la même démarche: il s’agit avant tout d’en comprendre les propriétés et par là même de déterminer l’utilisation spécifique qui peut en être faite. Il en découle que certaine formes, justifiées et valables dans un matériau donné, ne peuvent être transposées de façon satisfaisante dans un autre matériau, même si la fonction de l'objet reste identique. »
— László Moholy-Nagy, « Le design pour la vie », 1947
« Finalement le grand problème qui se pose au design est qu’il doit servir la vie. »
— László Moholy-Nagy, « Le design pour la vie », 1947
Pierre-Damien Huyghe, « Design et existence », 2005
« Une vie devient une existence dans la mesure où elle est concernée par ce qui n’est pas écrit d’avance. À la différence du simple vivant l’être qui existe n’est pas un être programmé. Si cette idée est juste, comment le design pourra-t-il nous aider à exister ? »
— Pierre-Damien Huyghe, « Design et existence », 2005
« Je ne proposerai pas d’appeler design ce qui organise d’avance des usages ni ce qui induit des consommations ni ce qui assigne des comportements au règne de la marchandise, mais plutôt certaines recherches et attitudes qui permettent à un système de production d’hésiter. Le design m’apparaît ainsi comme une polarité possible, mais non nécessaire, de la production, à côté de ces autres polarités, plus inévitables semble-t-il, qui font que les objets doivent valoir pour l’usage et/ou le marché. »
— Pierre-Damien Huyghe, « Design et existence », 2005
3 –
Promesses, limites, bifurcations
3.1 –
« Angles morts ? »
Diderot et d’Alembert, L’Encyclopédie, 1751–1772 : « Angle rentrant, qui n'est point flanqué ou défendu »

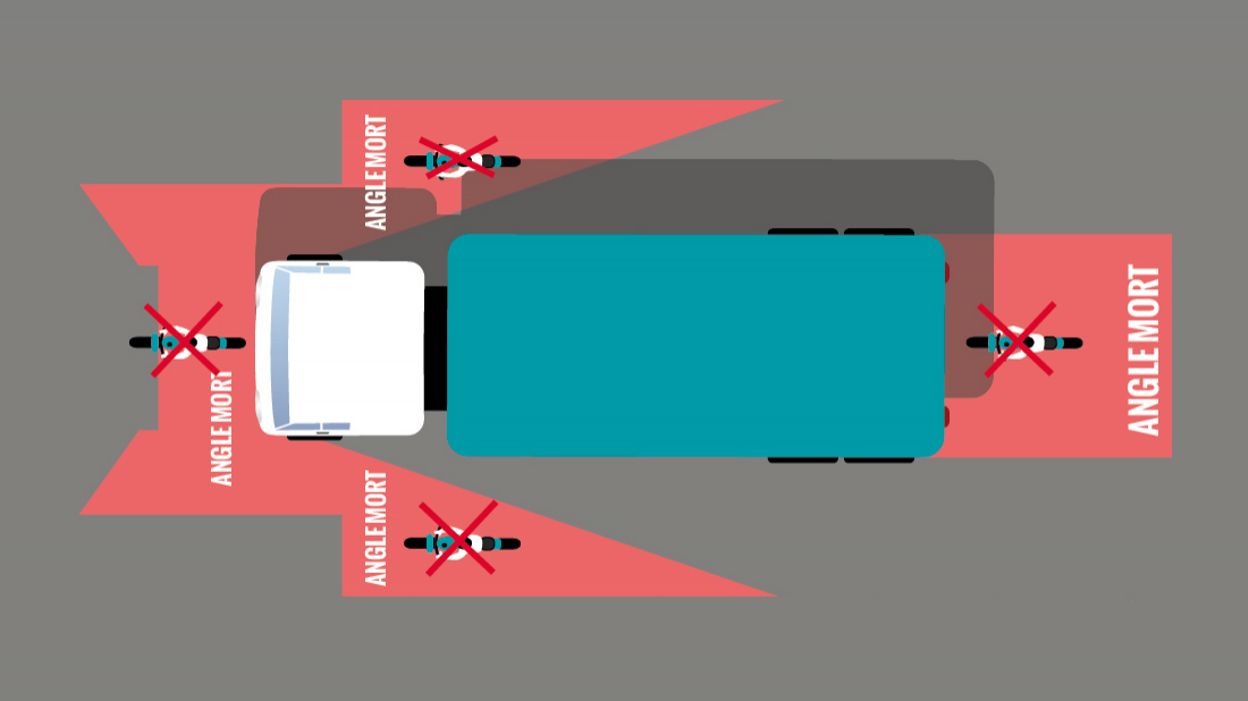
« Zone inaccessible au champ de vision »

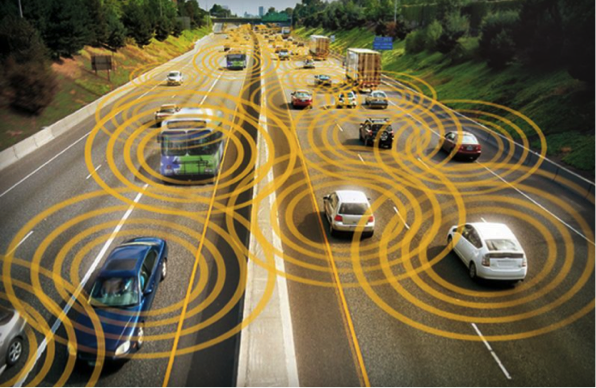
Quels sont les angles morts des véhicules dits « autonomes » ?
Quels sont les angles morts du numérique que le design permet d’éclairer ? À quels problèmes les technologies numériques sont-elles aveugles ? En quoi les choix – ou non choix (biais) – de conception déterminent-ils une voie dont il est difficile de bifurquer ?
Anthony Masure, « Copier/Varier. Standards, critiques, et contre-emplois des logiciels de création »,
Multitudes, no 79, dossier « Globalisations esthétiques », dir. David Christoffel et Nathalie Blanc, à paraître en 2020
Méthode pour une analyse des angles morts du numérique
- Promesses – Ce qui nous est « promu », comme si le numérique possédait intrinsèquement un pouvoir plus grand que toute autre technique : transformer la technique en champ de valeurs performatif sans que l’arrière-plan économique et politique ne soit énoncé
- Limites – Les écarts entre promesses, usages et pratiques appellent à croiser design et sciences sociales pour sortir des impasses « prêt-à-l’emploi » : éclairer ce qui fait limite pour prendre conscience que toute promesse génère des angles morts
- Bifurcations – Une technique, comprise en tant que culture, peut toujours être réorientée dans des directions plus soutenables : définir pour qui et pour quoi ces bifurquations sont souhaitables afin de ne pas retomber dans d’autres impasses
Hubert Guillaud, Anthony Masure, « Rétro-design de l’attention : limites, angles morts et autres propositions » (2019)

Cora Novirus, « Abécédaire des bifurcations », Multitudes, no 80, 2020
5 –
Templates
Un template (gabarit), est un modèle de mise en page de contenus visuels. Les templates sont beaucoup utilisés dans les sites Web, notamment dans les CMS (systèmes de gestion de contenus). Les technologies numériques, et le Web notamment, ont démultiplié les gabarits, et cet effet de seuil engendre des conséquences singulières.
Promesse
Se doter sans efforts (frictionless) de compétences propres au design graphique pour viser un rendement communicationnel / économique

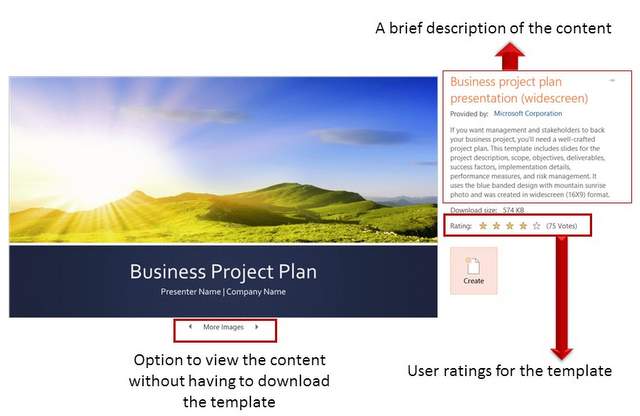
Forme élémentaire de template : remplacer des contenus de remplissage.
Ex. Templates PowerPoint

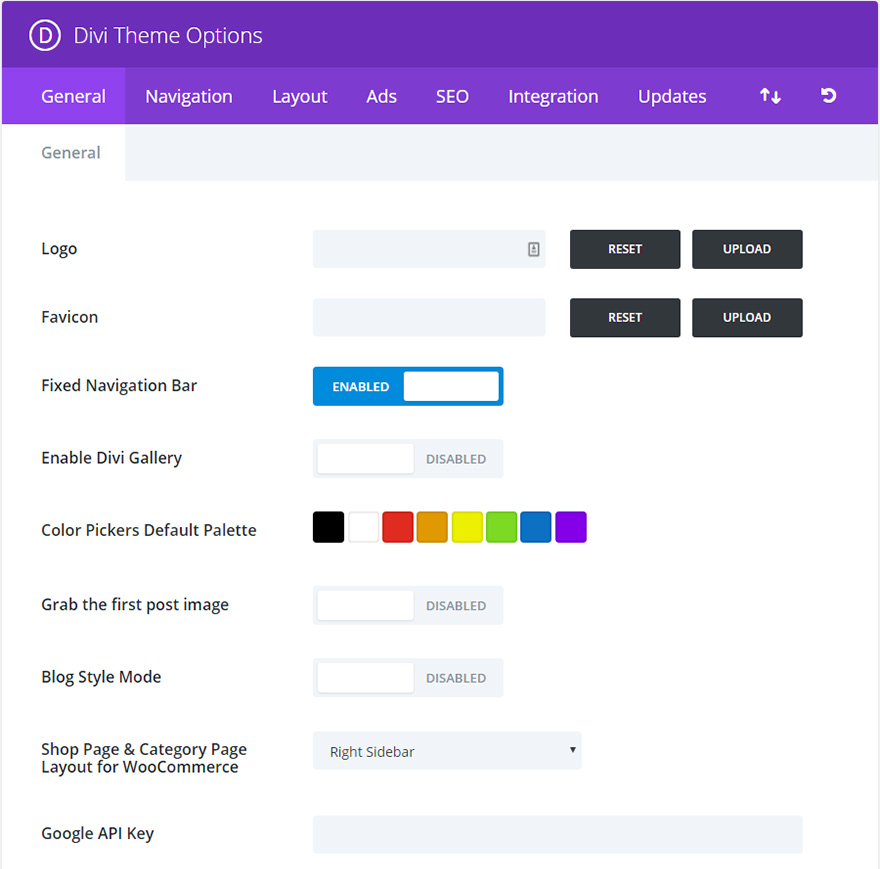
Forme basique de template : paramétrer des couleurs, ajouter un logo, etc.
Ex. : WordPress Divi Theme (Elegant Themes, 2017)

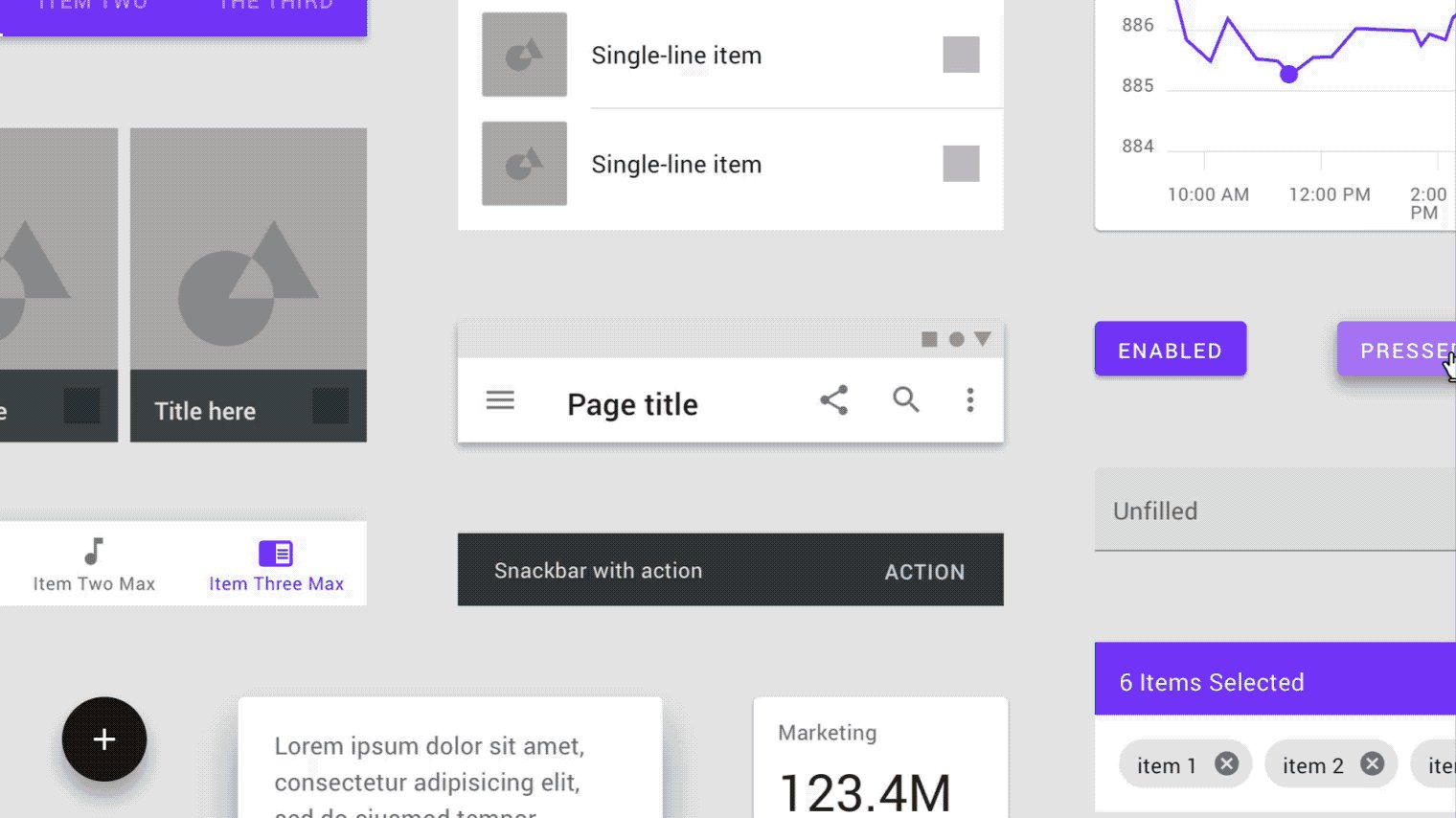
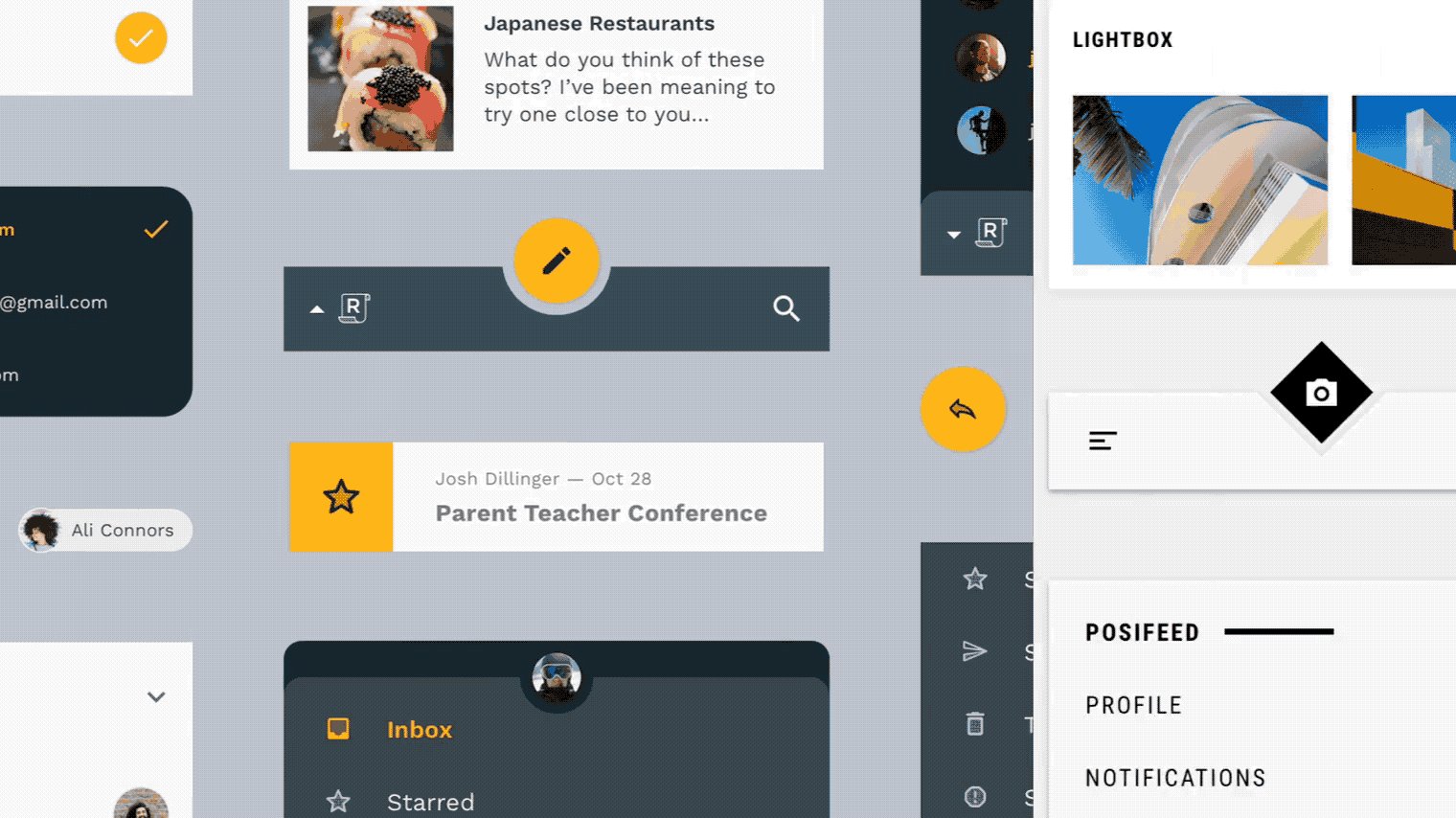
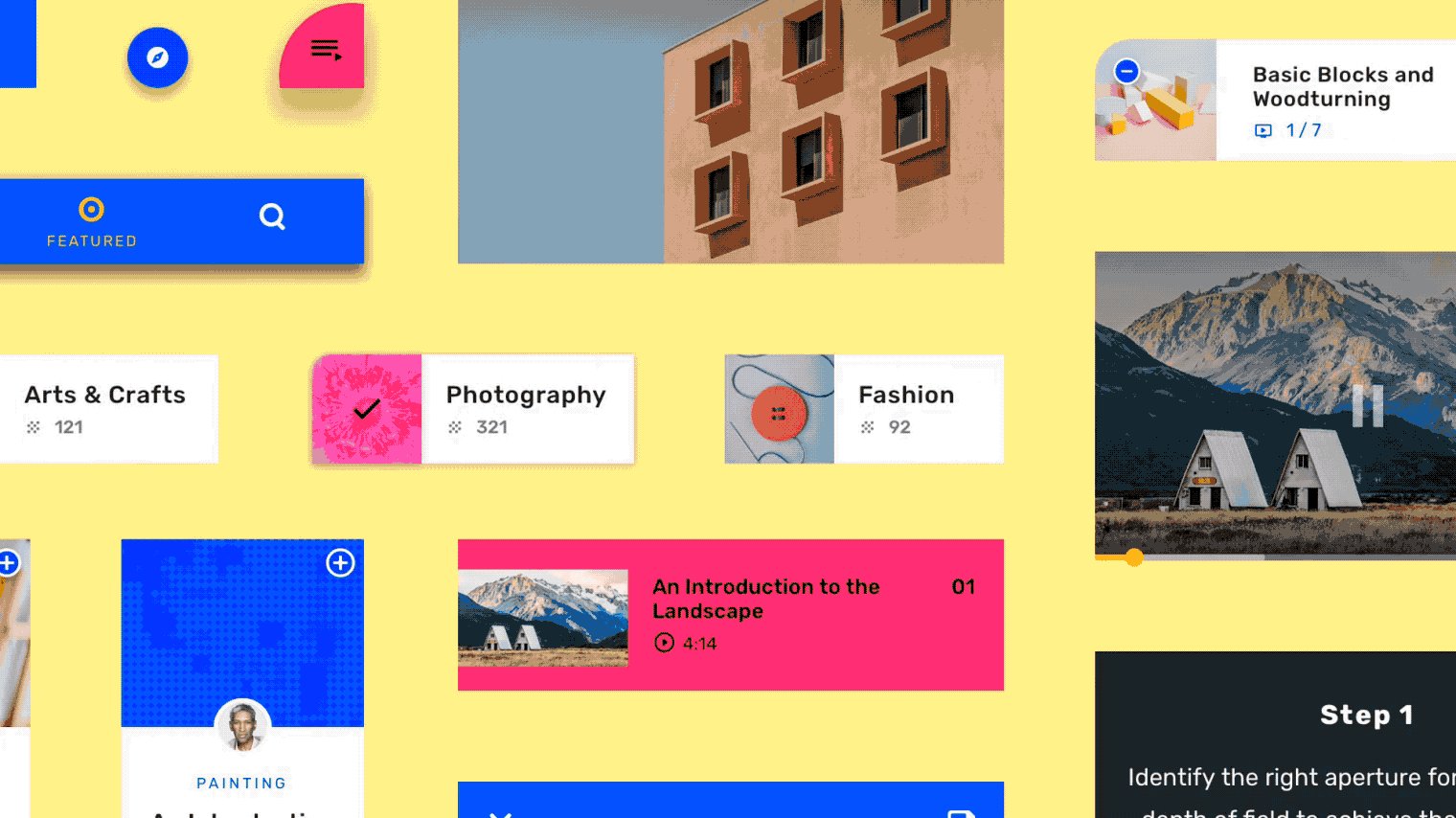
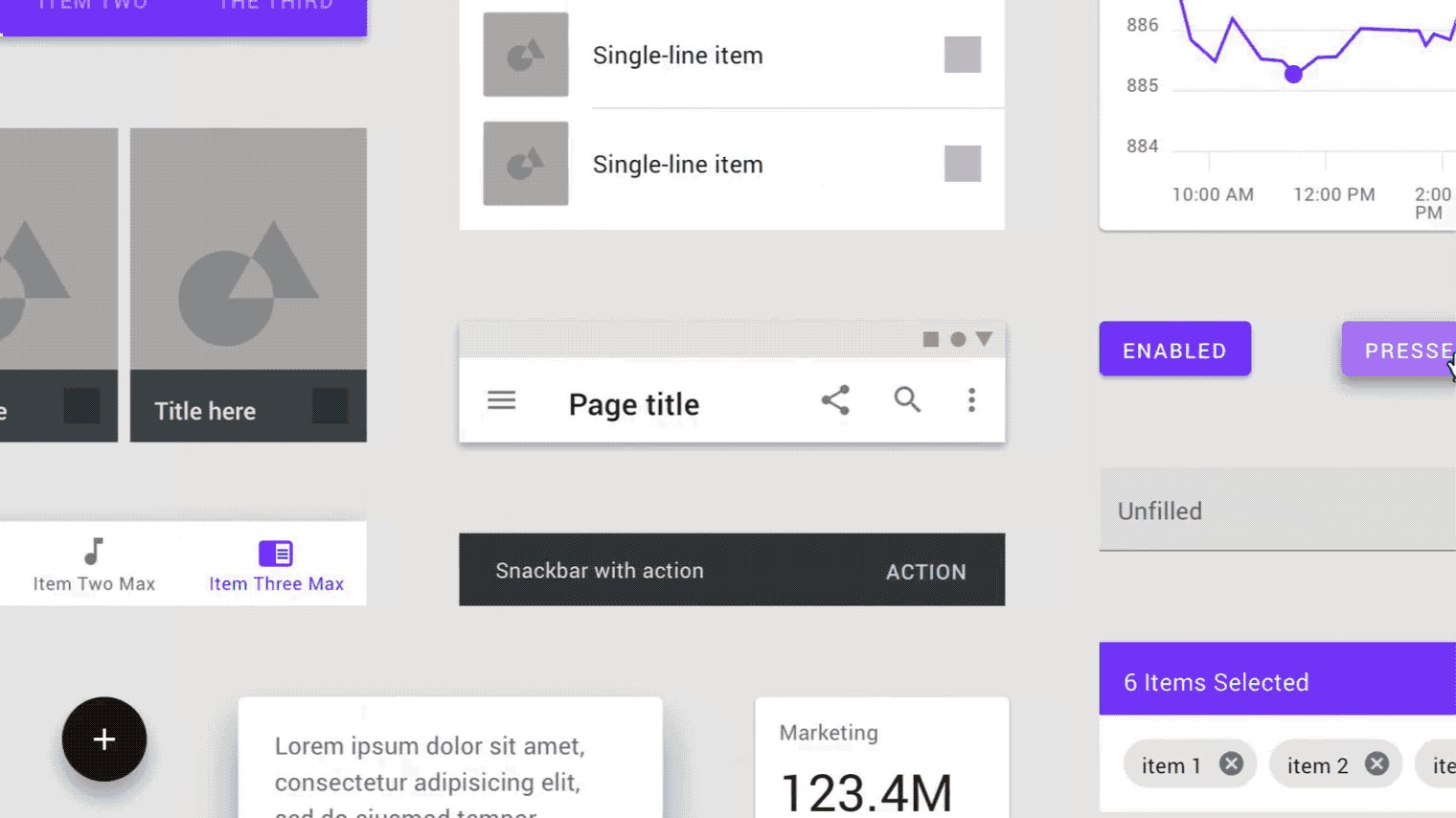
Google Material Design (2014–, ici en 2018)

Forme avancée de template : auto-génération de formes via des IA en fonctions des contenus.
Ex. : « The Grid Uses Artificial Intelligence To Design Your Websites For You » (2014)
Limite
La promesse de singularité bute sur une homogénéisation du réel et engendre une
« globalisation esthétique »
« Les modèles (templates) et exemples que l’utilisateur peut éditer pour créer ses propres documents – tels que ‹ fax élégant ›, ‹ fax contemporain ›, ‹ lettre formelle › ou ‹ mémo › – attestent que la falsification est la forme de base du document produit dans les bureaux contemporains. »
— Matthew Fuller, « It Looks Like You’re Writing a Letter », 2000

« Every Fucking Bootstrap Website Ever. The exact same bootstrap page everyone else makes. » (2016)
« 'The Grid' Story, And How The AI Web Design Company Was Crushed Under Its Promises » (février 2020)
Limite
Malgré la pauvreté des templates, ces derniers tendent à surpasser beaucoup de designers. Quelle est, dès lors, la valeur de ces derniers ?
« Il est difficile de distinguer le designer assisté par ordinateur de l’ordinateur assisté par un designer. […] Les designers du monde entier travaillent tous sous la direction du même directeur artistique, dont le nom [Adobe] commence par un A écarlate. […] Les designers ne définissent plus la culture ; ils doivent se conformer à une culture définie par les évangélistes des technologies. Dans son essai Digital Design Media (1991), le professeur d”architecture William Mitchell formule la conclusion logique de cette situation difficile : ‹ Nous sommes très proches du point où le designer moyen n’a plus rien à vendre qui vaille la peine d’être acheté ›. »
— John Maeda, « Time–graphics », « Reactive–graphics », « Metadesigning », série de trois essais, Kabushiki Kaisha, MdN, 1995
Bifurcations
– Avérer la standardisation du visible
– Révéler les valeurs embarquées dans les interfaces

Tilt, 3D Website Visualization, Firefox, 2012

Ben Grosser, Safebook, 2018

Kalli Retzepi, « clickHere », 2020
Joana Molle (dir.), workshop « Poetic Deconstrution of the Interface », Barcelone, Hangar, 2016

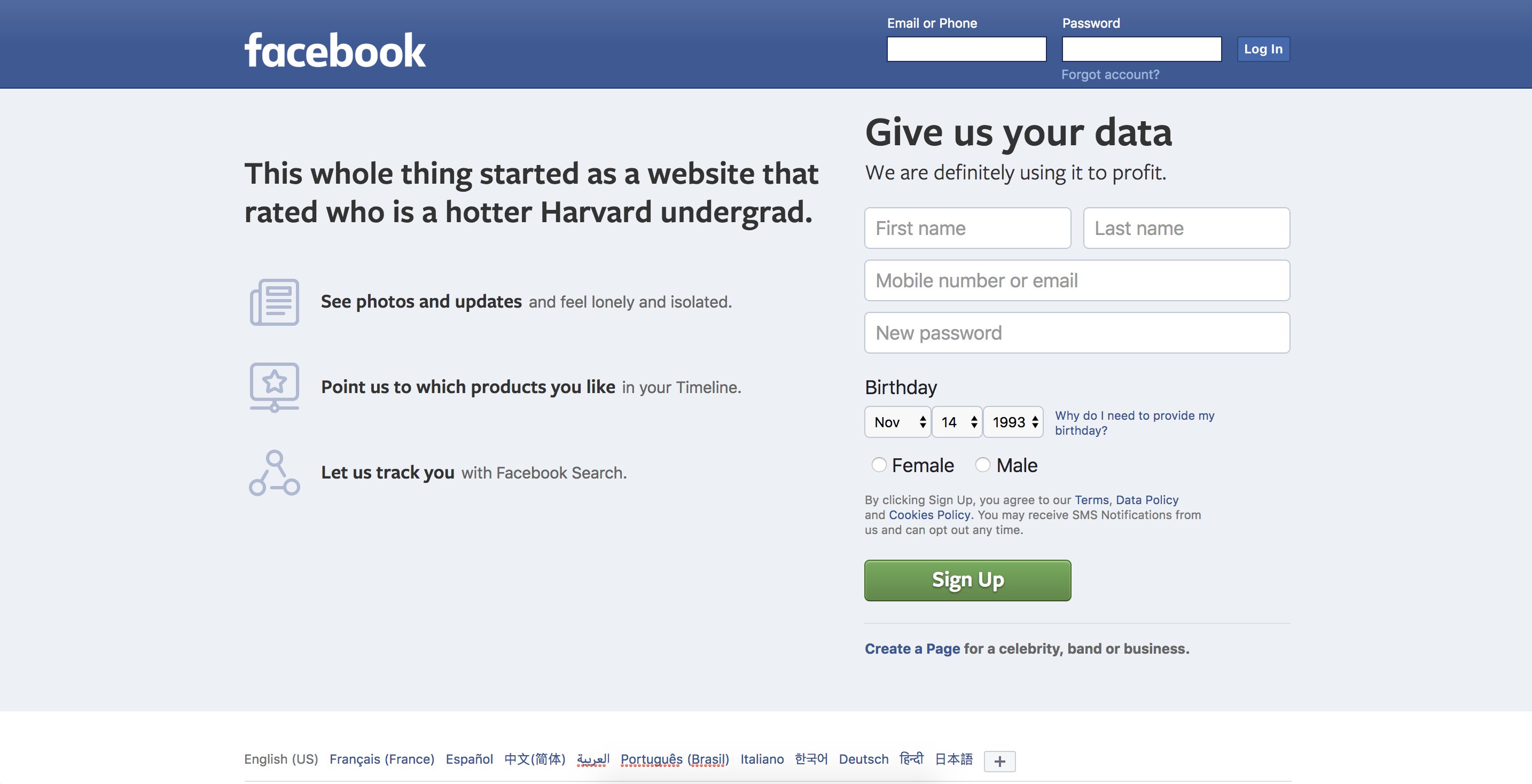
Kalli Retzepi, RealFacebook, 2018
6 –
Formulaires
Promesses
– Simplifier les démarches administratives
– Réduire les dépenses publiques
– Commander le monde extérieur
David Graeber : « Jamais la société humaine n’a passé autant de temps à remplir des formulaires » (2018)

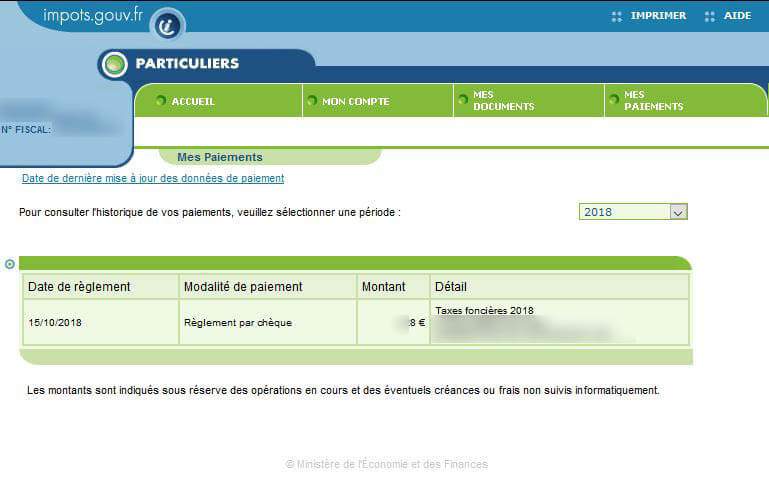
Site Web des impôts (2018)


« The text messaging bug crashing iPhones can also permanently break Snapchat », 2015

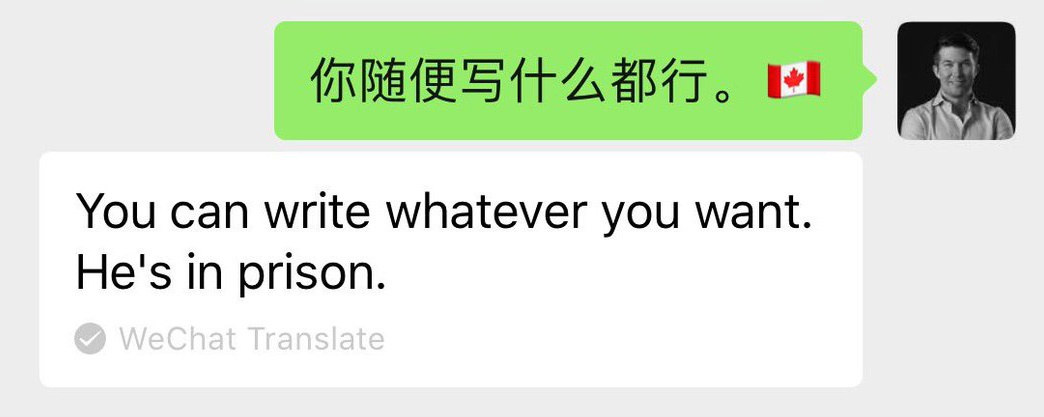
« Chinese social media app WeChat to fix ‘bug’ that mistranslates Canada flag emoji », 2019
Limites
– « Phobie administrative »
– Le « système » devient « enchevètrement »
– Discriminations
– Production de dividus
« La ‹ phobie administrative › est désormais une marque déposée par Thomas Thévenoud », 2018
Bifurcations
– Design de documents – Inclusion et lutte contre les discriminations – Vocabulaire administratif comme matière artistique




JODI (Joan Heemskerk et Dirk Paesmans), My%Desktop, MOMA, 2002
JODI (Joan Heemskerk et Dirk Paesmans), My%Desktop, MOMA, 2002

Danielle Aubert, Sixteen Months Worth of Drawing Exercises in Microsoft Excel, 2005

Kalli Retzepi,
You The Users, 2019 :
« Text transcript of the entirety of Apple's WWDC 2018 Keynote event.
Words like “you”, “yours” and “user” are highlighted in black. »
7 –
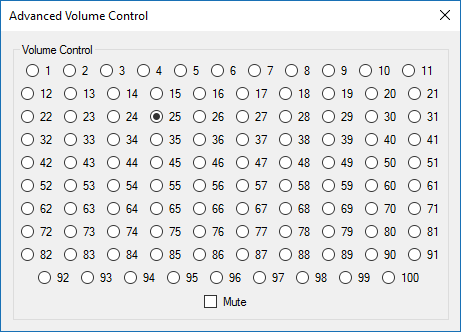
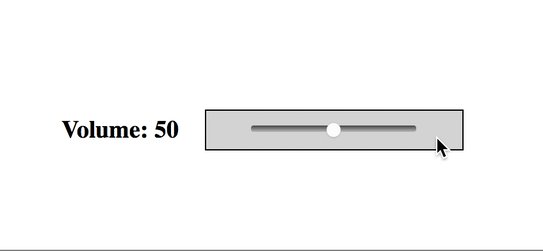
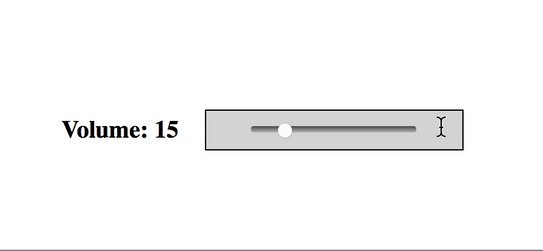
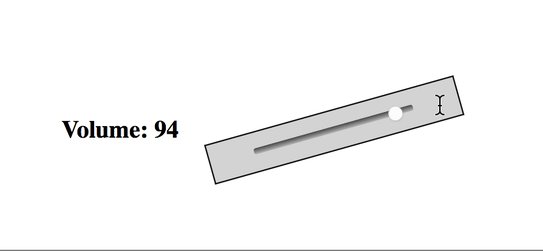
Interfaces
Promesses
– Fluidité, naturalité, transparence
Limites
– Augmentation de la complexité logicielle
Bifurcations
– Révéler les couches programmatiques
– Introduire de la friction dans les systèmes techniques

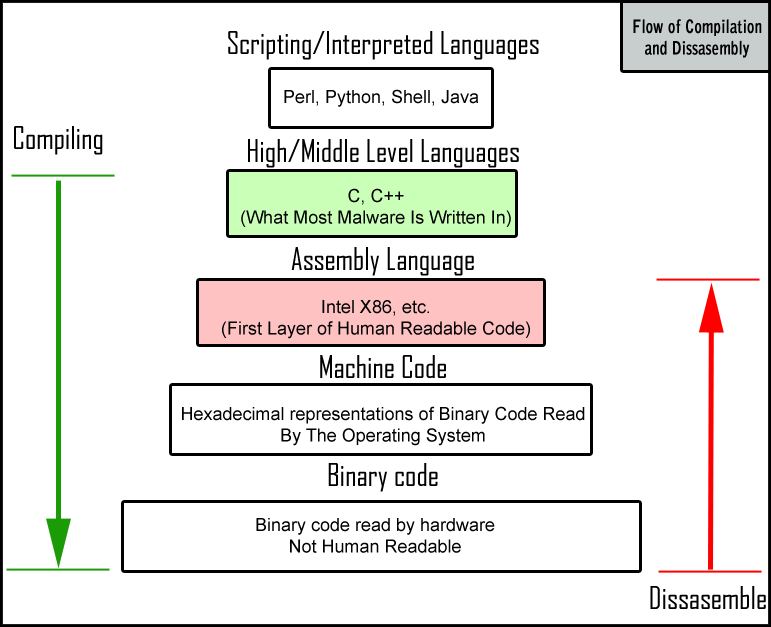
De multiples « niveaux » de langages formels informatiques
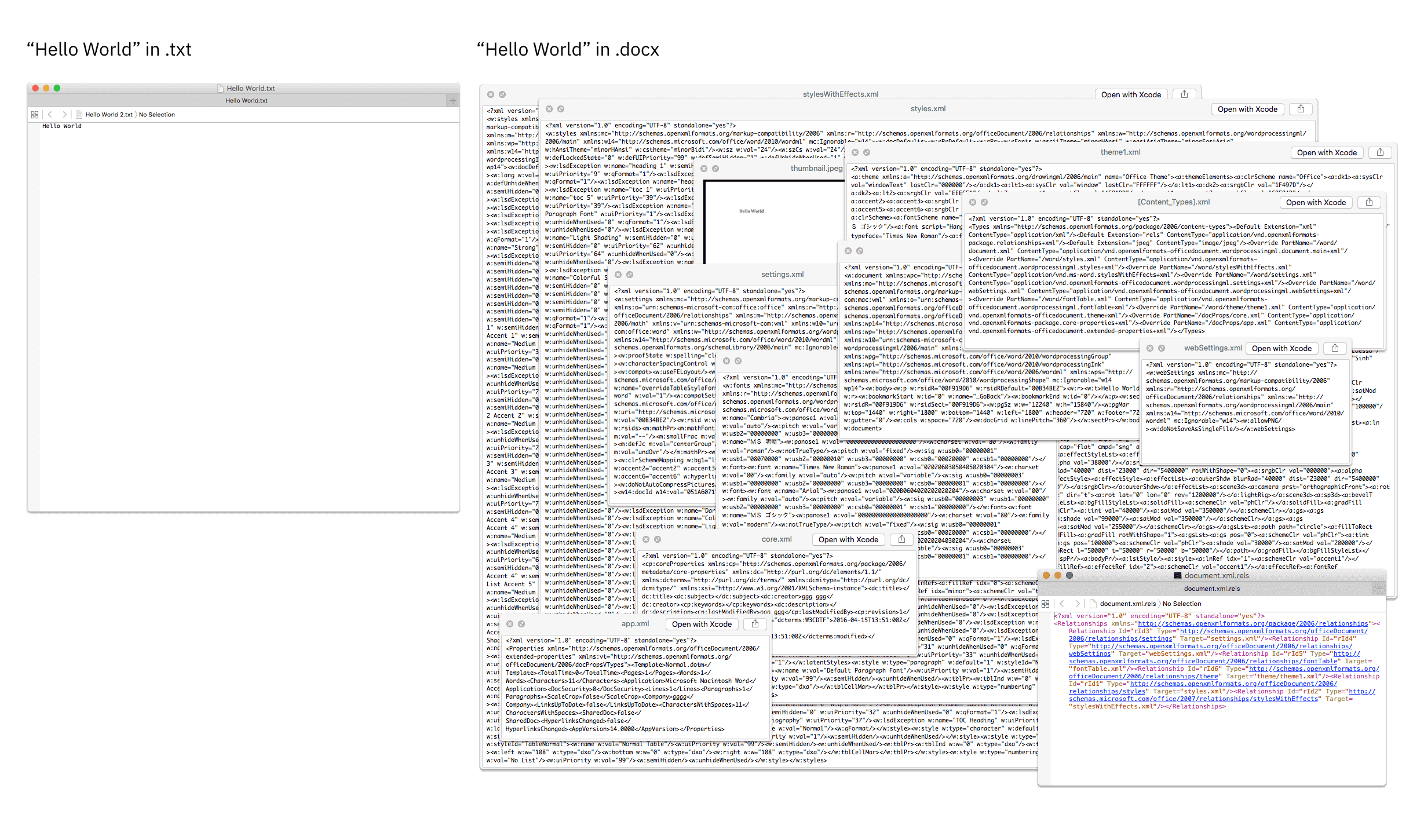
Tout « écrit d’écran » rend illisible d’autres écrits

Comparaison entre un fichier texte .txt et un fichier Word .docx

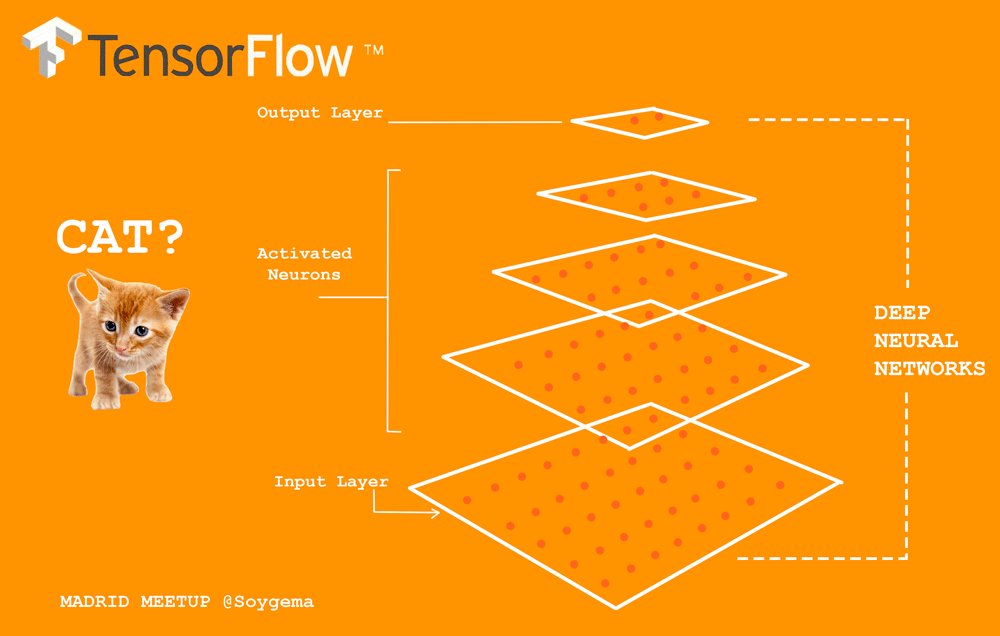
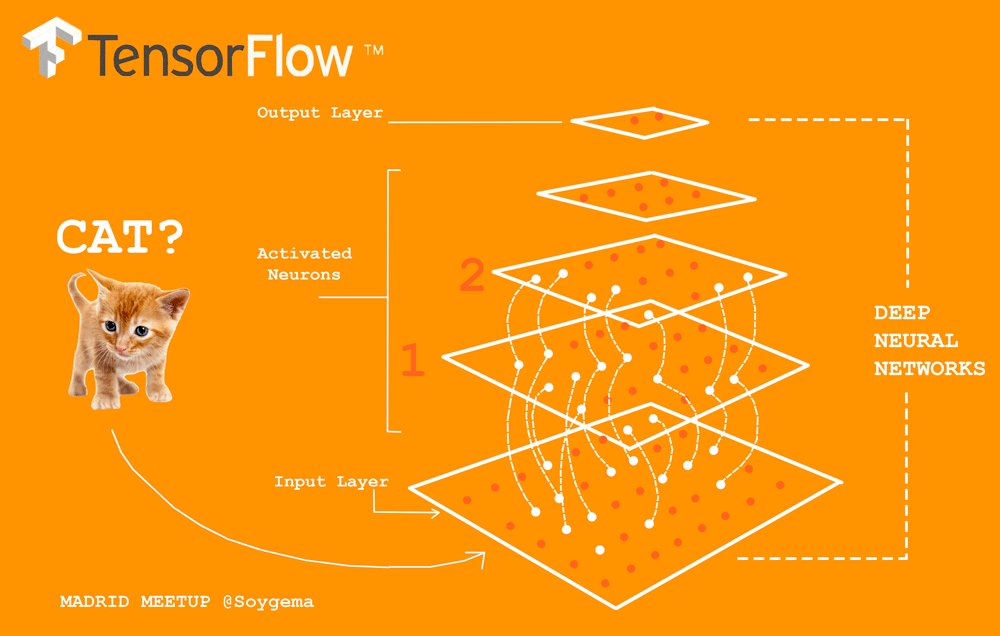
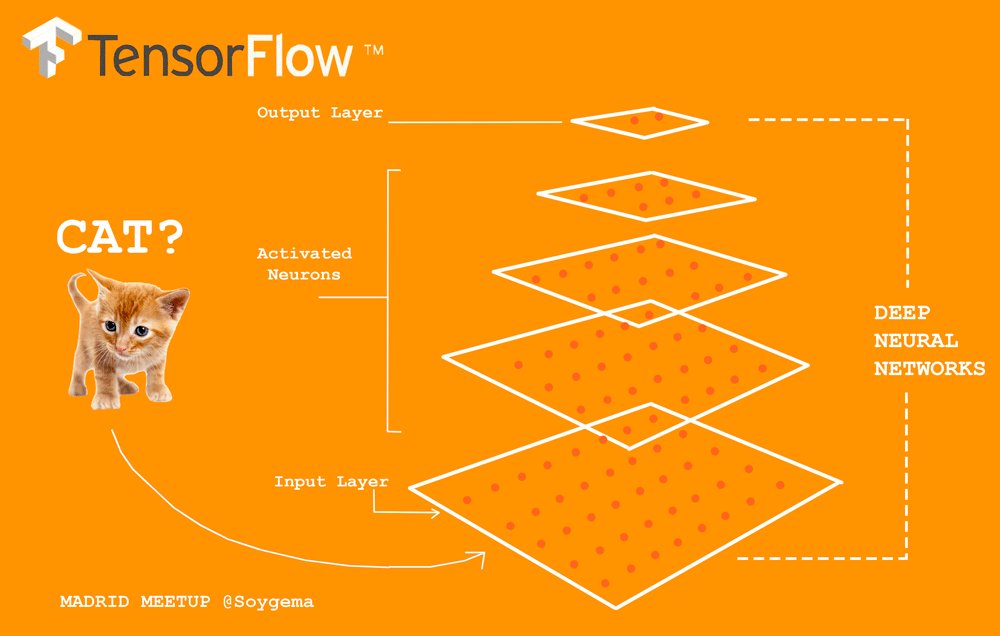
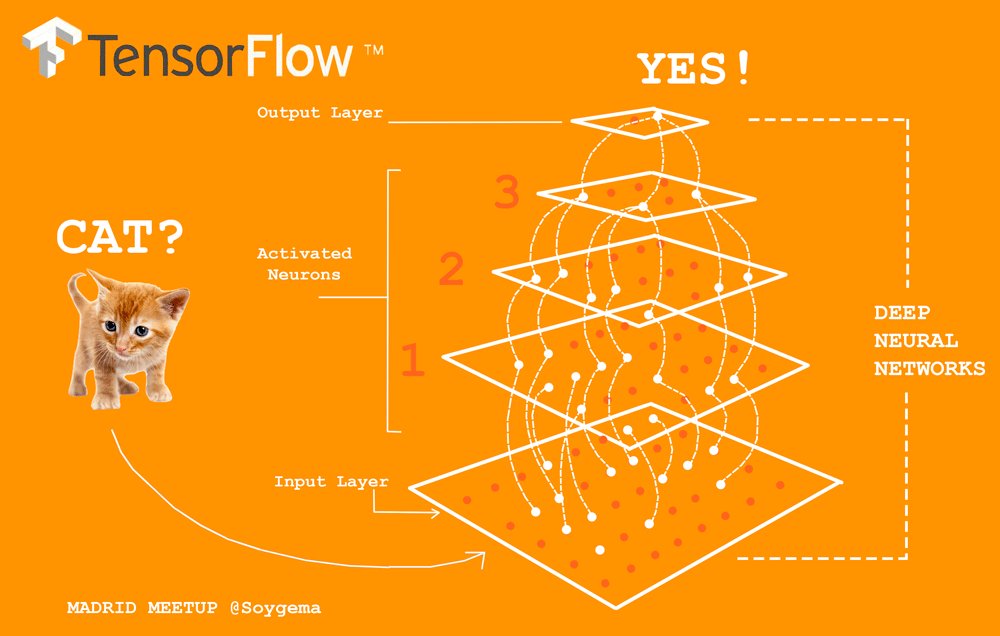
Gema Parreño, « TensorFlow Introduction », avril 2016

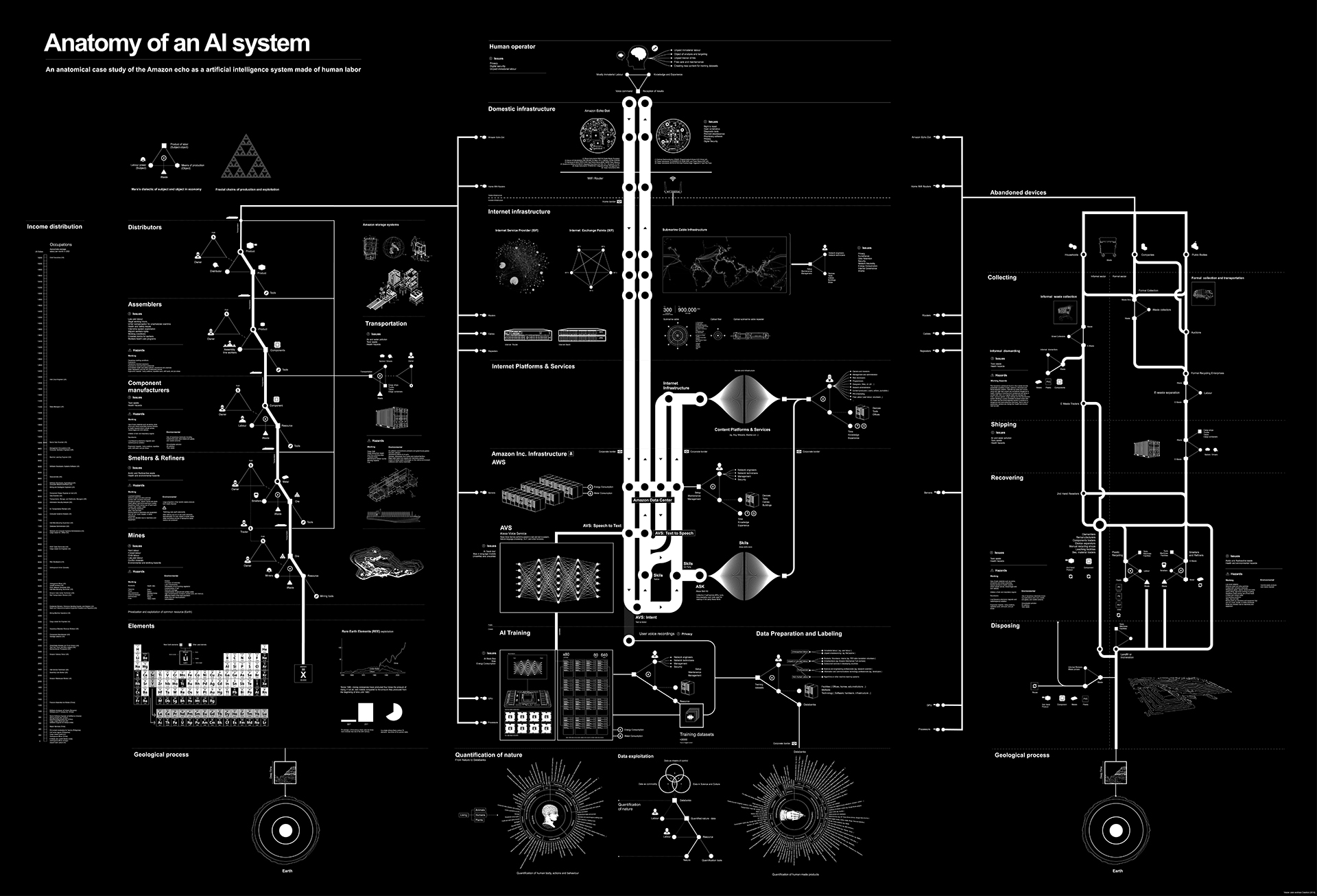
Kate Crawford, Vladan Joler, « Anatomy of an AI System » [Amazon Echo], 2018
8 –
IA du deep learning
Raphaël Bastide, Twins, performance, 2016
Vilém Flusser & Louis Bec, Vampyroteuthis infernalis [1981–1987],
trad. de l’allemand par Christophe Lucchese, Bruxelles, Zones Sensibles, 2015
Conclusion
Le design comme bifurcation des techniques
Thomas Thwaites, The Toaster Project, 2011
… mais il reste encore du travail !

@AnthonyMasure
www.anthonymasure.com
Présentation réalisée avec Reveal.js, MIT License
Licence des textes : CC BY–SA
—
Polices de caractères (variable fonts) :
Roslindale Display & Roslindale Deck, David Jonathan Ross × Font of the Month Club, 2020
Macklin & Macklin Sans, Malou Verlomme × Monotype, 2020