@AnthonyMasure
Design et humanités numériques
—
Repenser les modes de production et de transmission des savoirs
EPFL Lausanne, DHI, cycle « DH Distinguished Lecture Series », 29 novembre 2018
#DesignDH
Résumé
Alors que la plupart de ses projets s’incarnent dans des interfaces en ligne, les humanités numériques – ce champ à la croisée de l’informatique et des sciences humaines et sociales – ne se sont que trop peu préoccupées des enjeux du design. Le recours quasi systématique à des formats de publication automatisés (templates, etc.) montre en creux que l’aspect sensible existe toujours, y compris quand il est impensé. Il ne faut donc pas limiter le design à une recherche de lisibilité ou d’ergonomie, mais l’ouvrir à une vraie réflexion concernant les formes des publications de recherche et les modes de production et de transmission des savoirs. Pour peu que le couple informatique/SHS fasse place au design, les humanités numériques pourraient alors devenir un laboratoire critique des mutations de la culture au contact des technologies numériques. Nous proposerons quelques pistes de travail allant dans ce sens.
0 —
Éléments biographiques
Design ?
- Racines depuis la Renaissance, apparition de la figure de l’architecte et séparation entre la conception et l’exécution
- Apparition du design comme une « révolution » au sein des révolutions industrielles et du proto-capitalisme
- En France, confusion avec les arts décoratifs
- « Le design » vs « design de ». Approche plus ouverte côté anglo-saxon : design graphique, design d’objets, design de mode, design d’espace, etc.

Le design des programmes, des façons de faire du numérique
Thèse de doctorat en esthétique, dir. Pierre-Damien Huyghe, 2008-2014

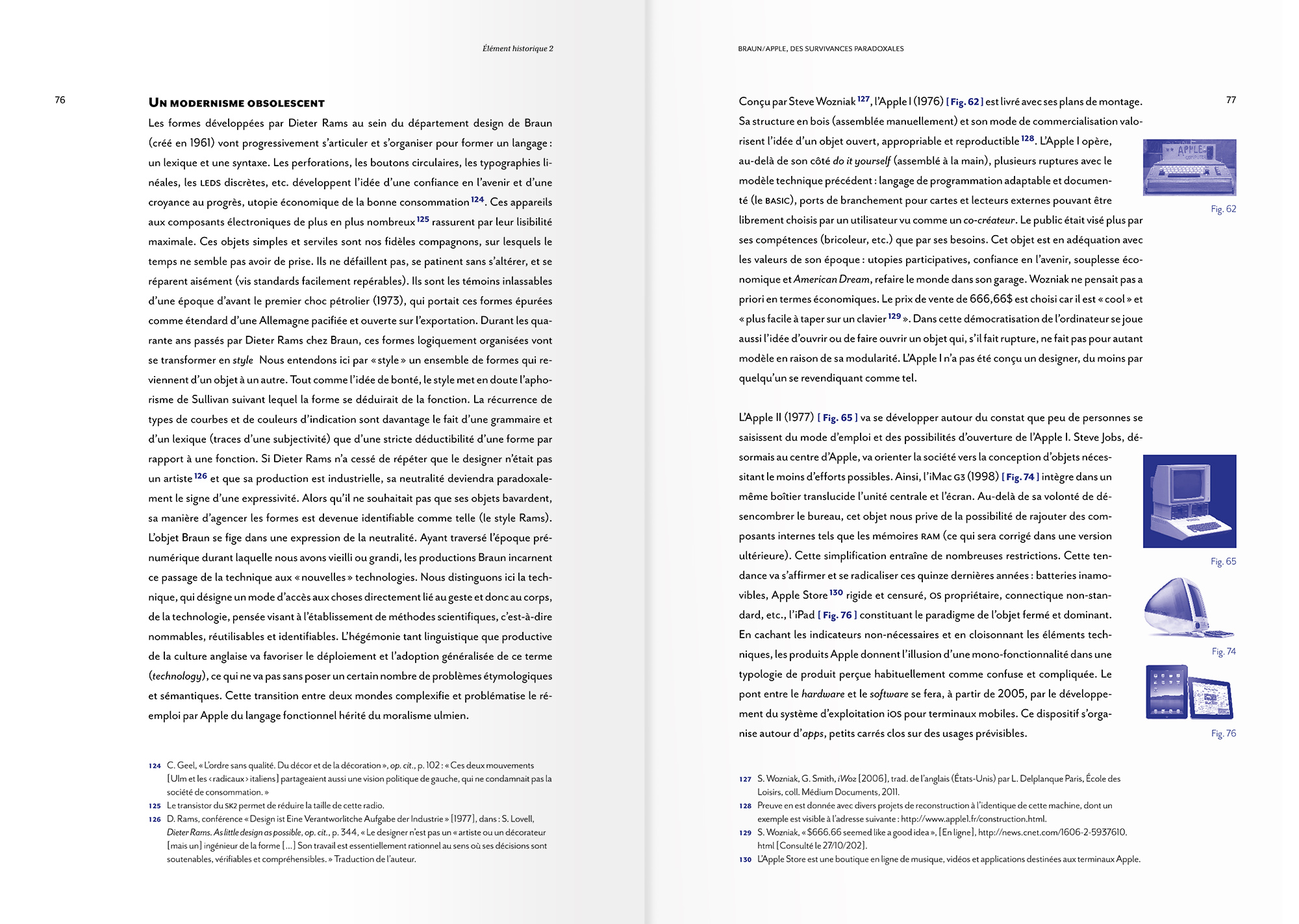
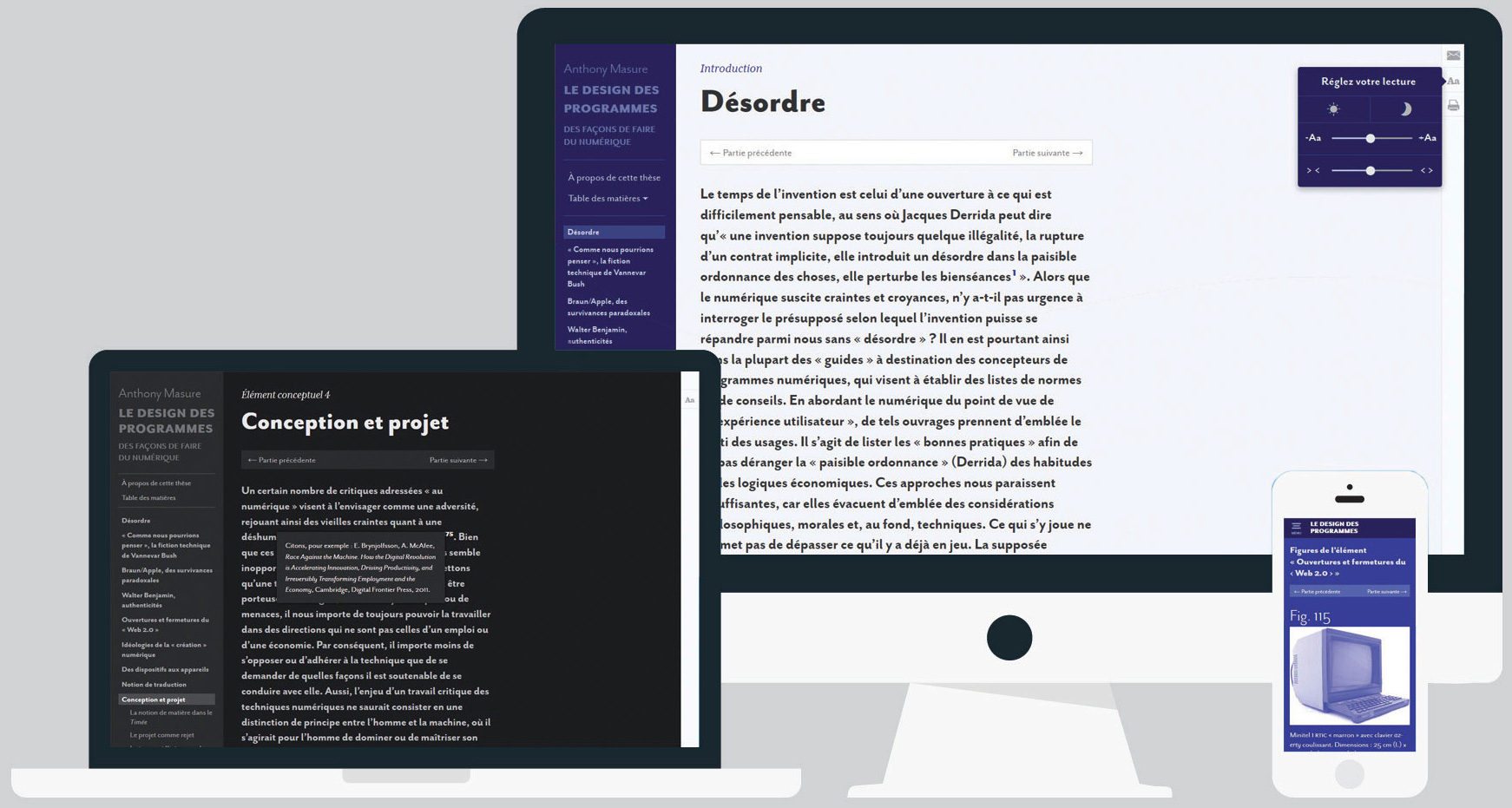
Le design des programmes, double page type

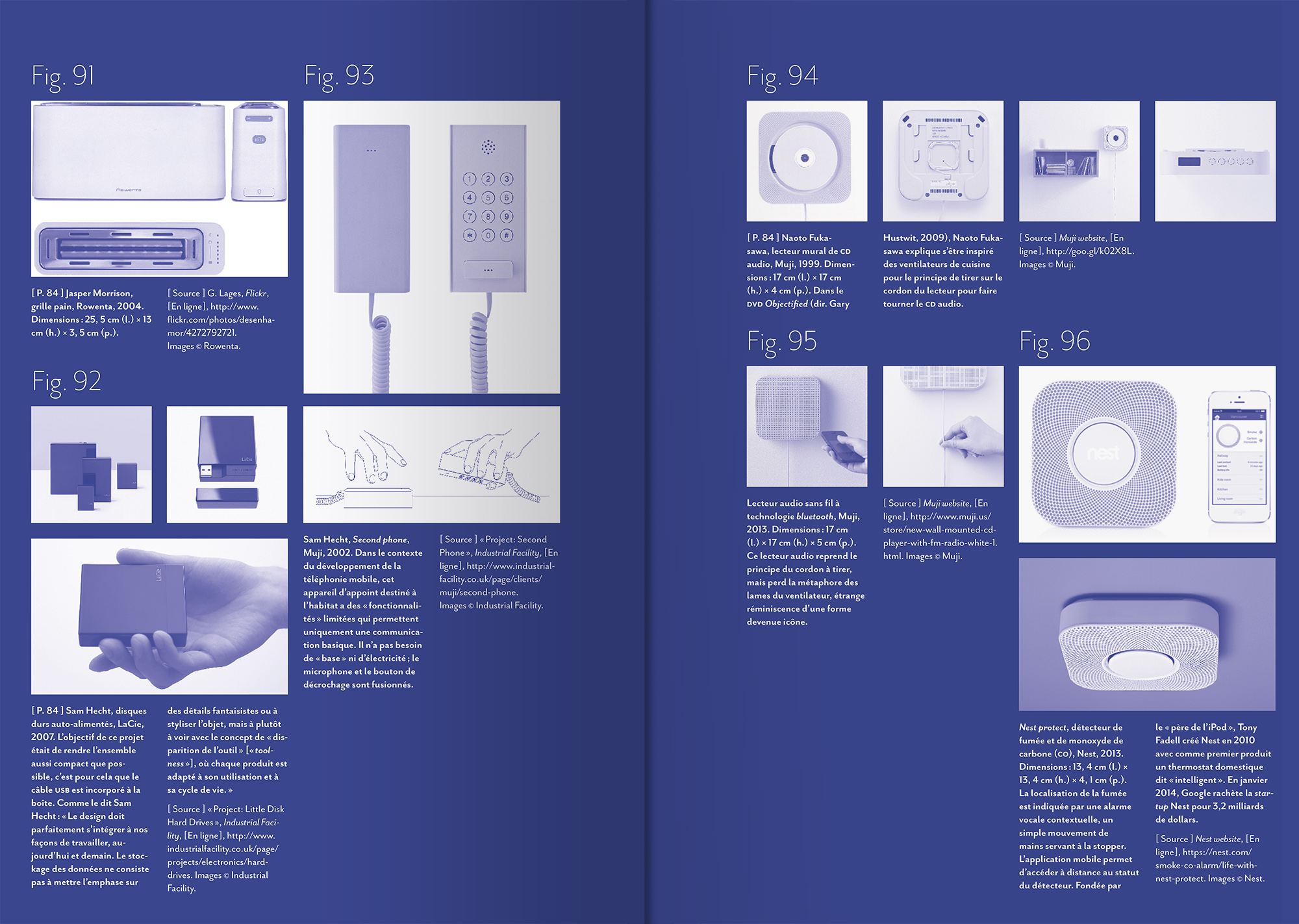
Le design des programmes, cahier iconographique

Site Web dédié : www.softPhD.com

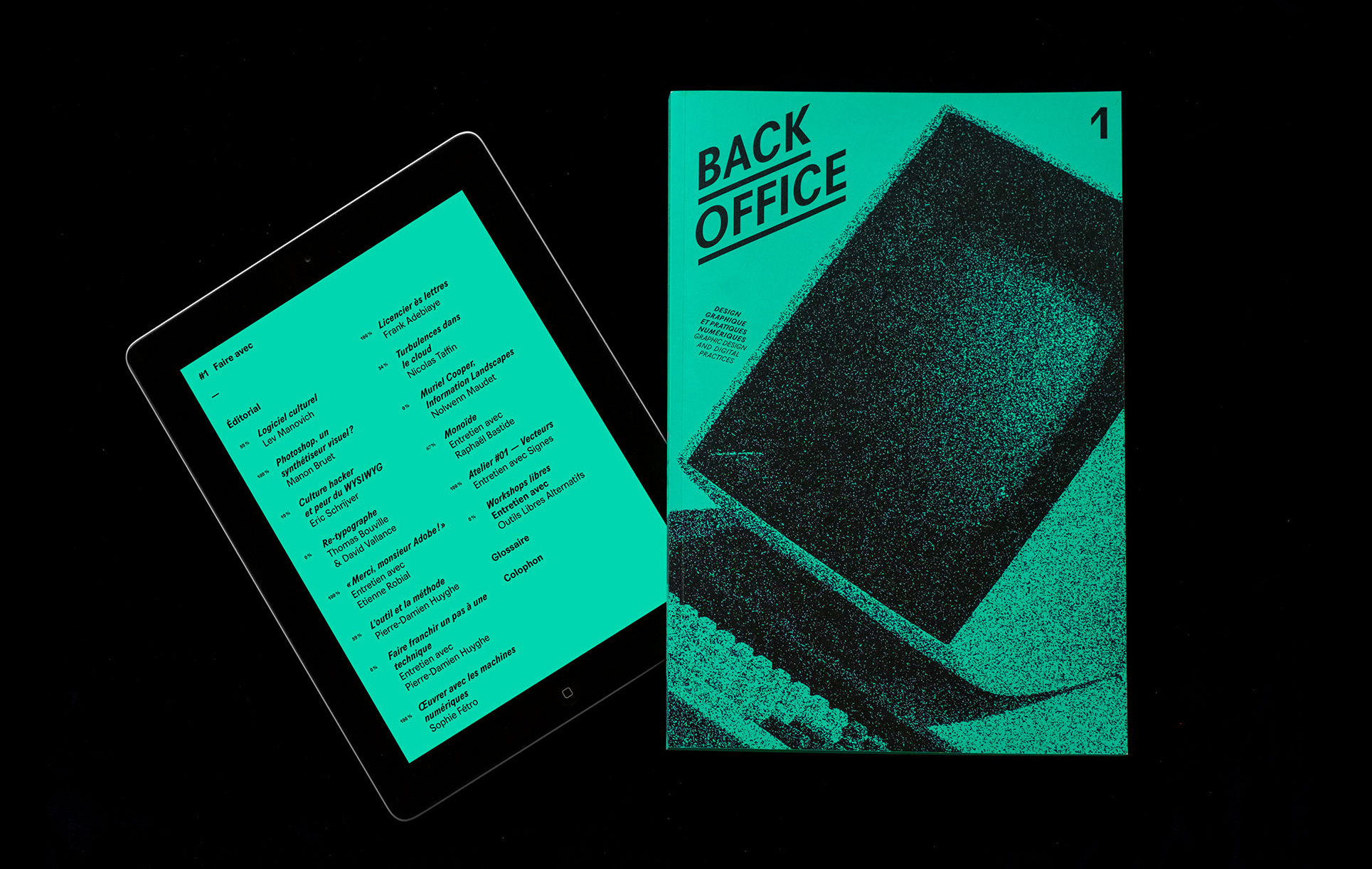
Revue de recherche Back Office
no 1, « Faire avec », design E+K, Fork / B42, 2017

Revue de recherche Back Office
no 2, « Penser, classer, représenter », design E+K, Fork / B42, 2018
Méthodologie de travail
- Importance des valeurs de la culture libre
- Cohérence entre les propos et le design éditorial
- Ne pas dissocier la recherche de ses formes de publication et de diffusion
Quelles approches du design ?
- « Réponse à des besoins » ou à des « usages », approche « appliquée » voire « solutionniste »
- Design comme « science du projet », approche qui me semble ignorer l’héritage esthétique du design et la pluralité des pratiques
- Contre ces deux approches, je propose de comprendre le design comme « un cheminement dans les qualités formelles, structurelles et fonctionnelles de nos environnements »
1 —
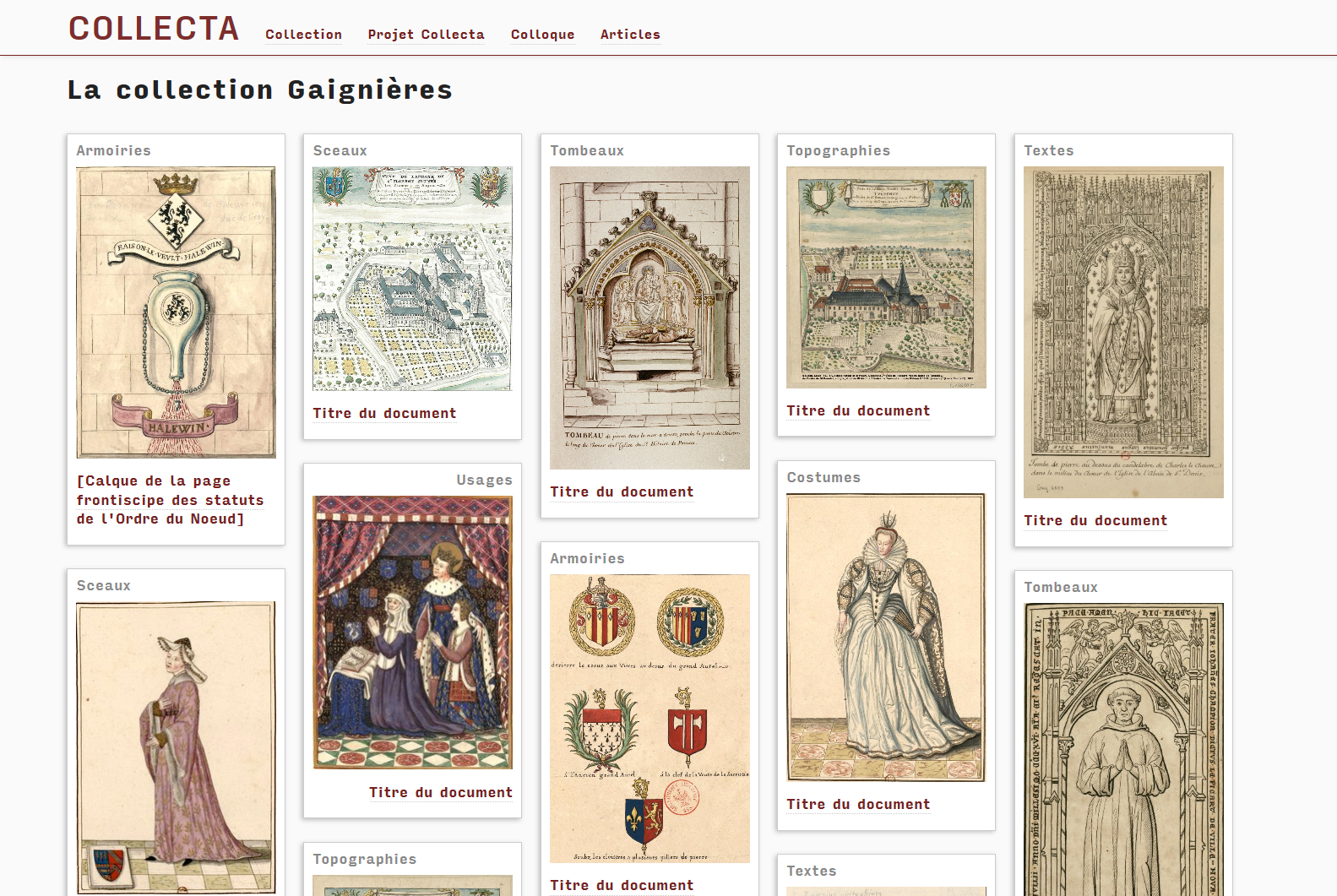
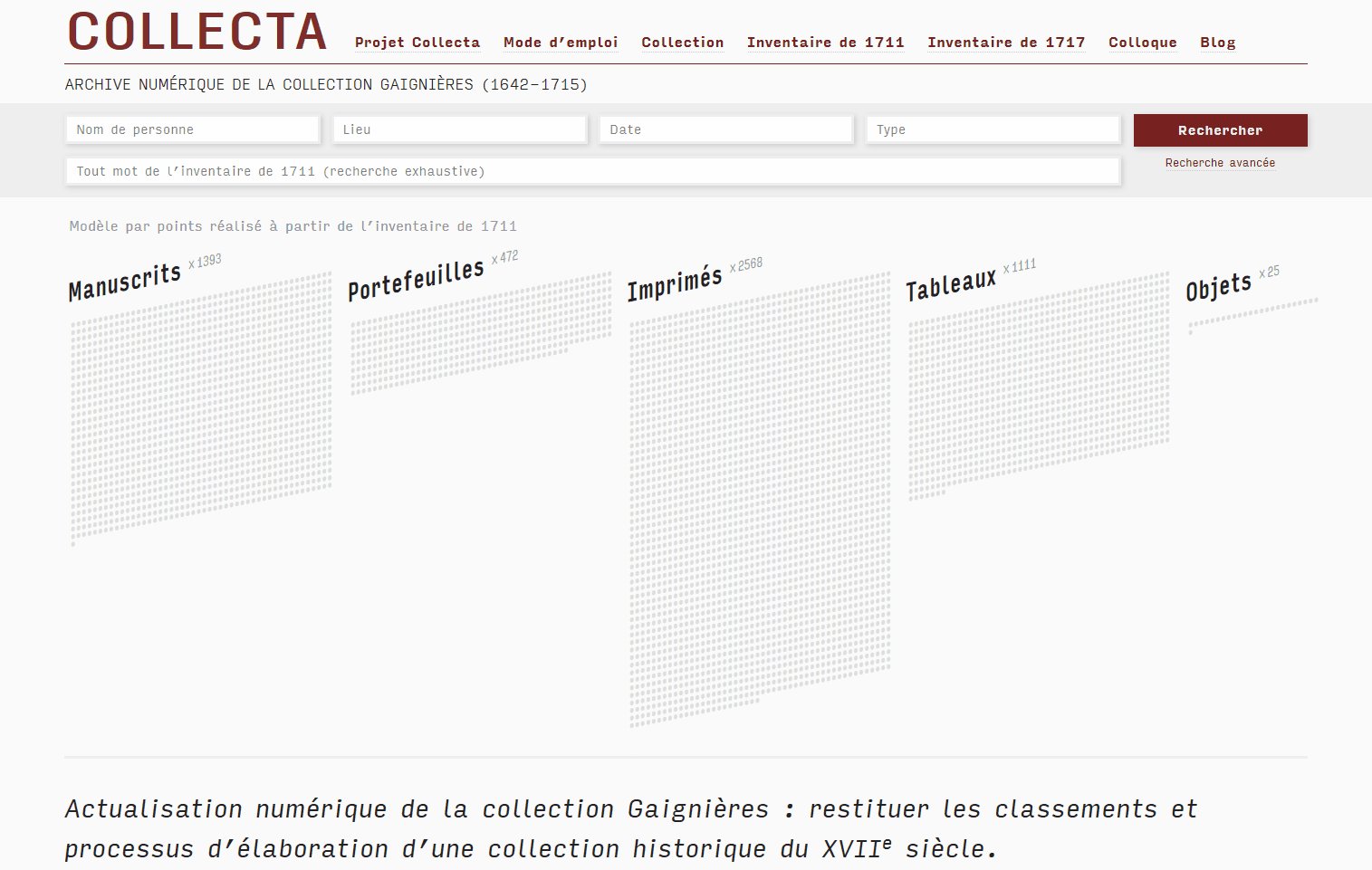
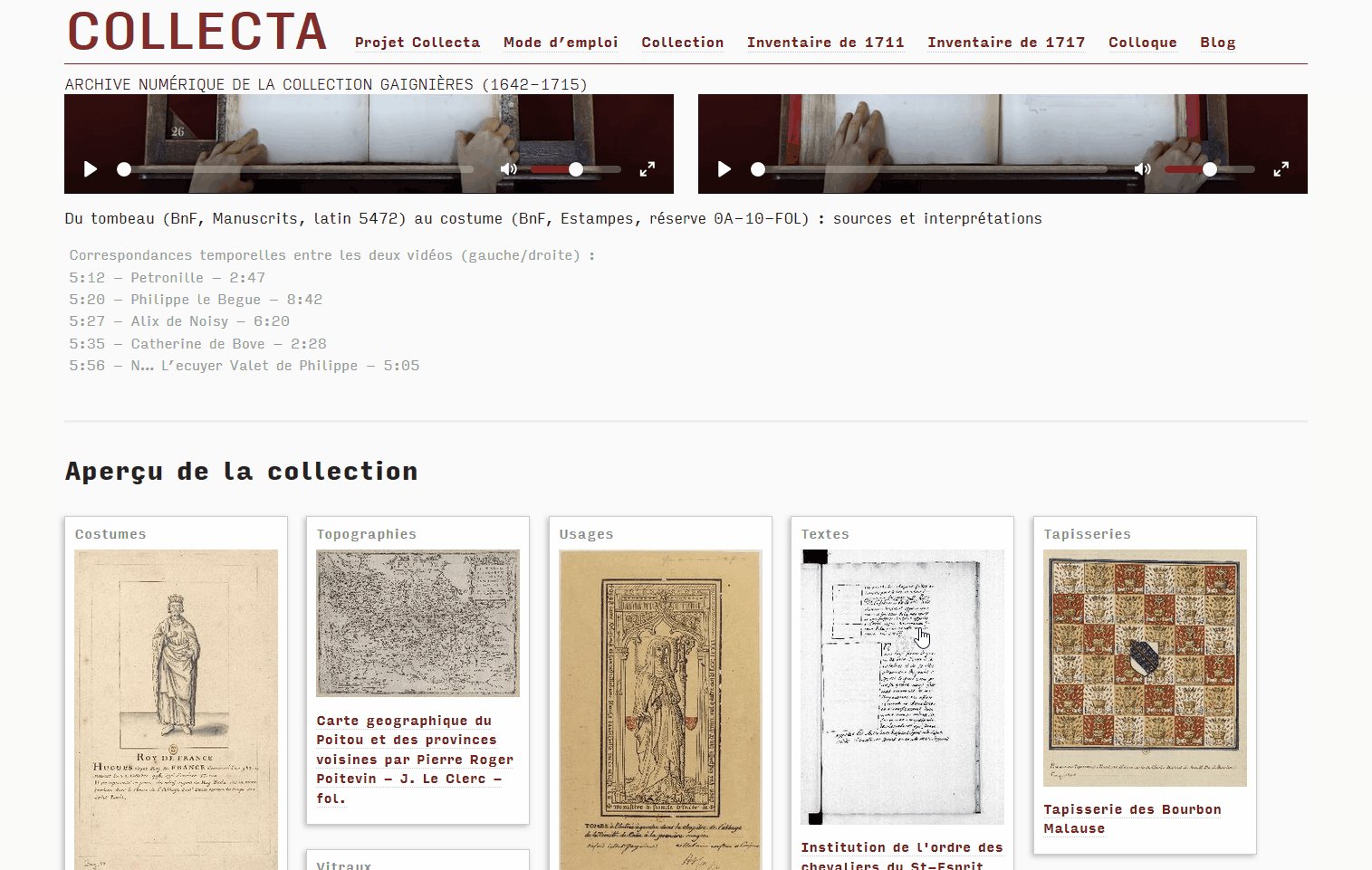
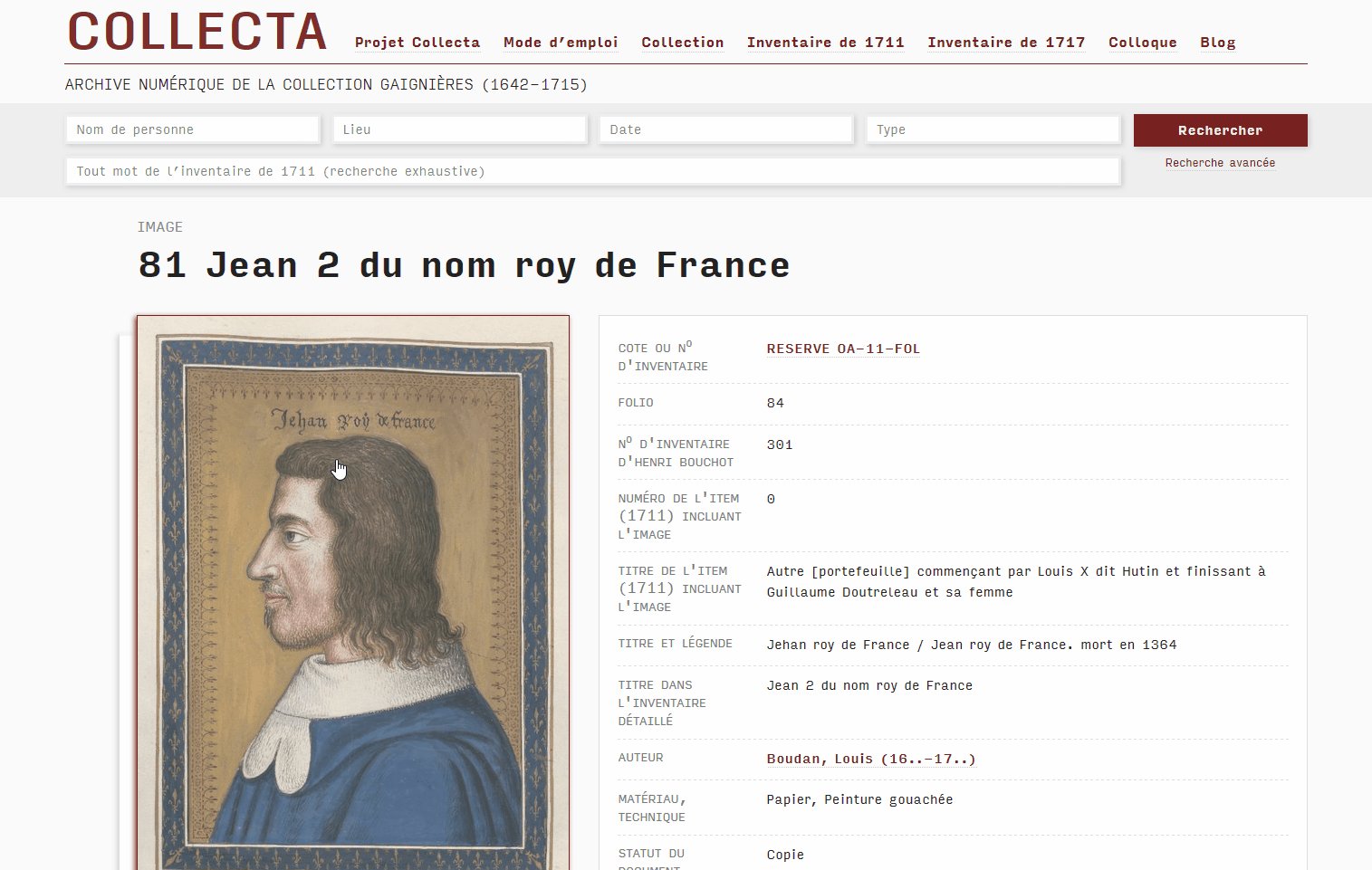
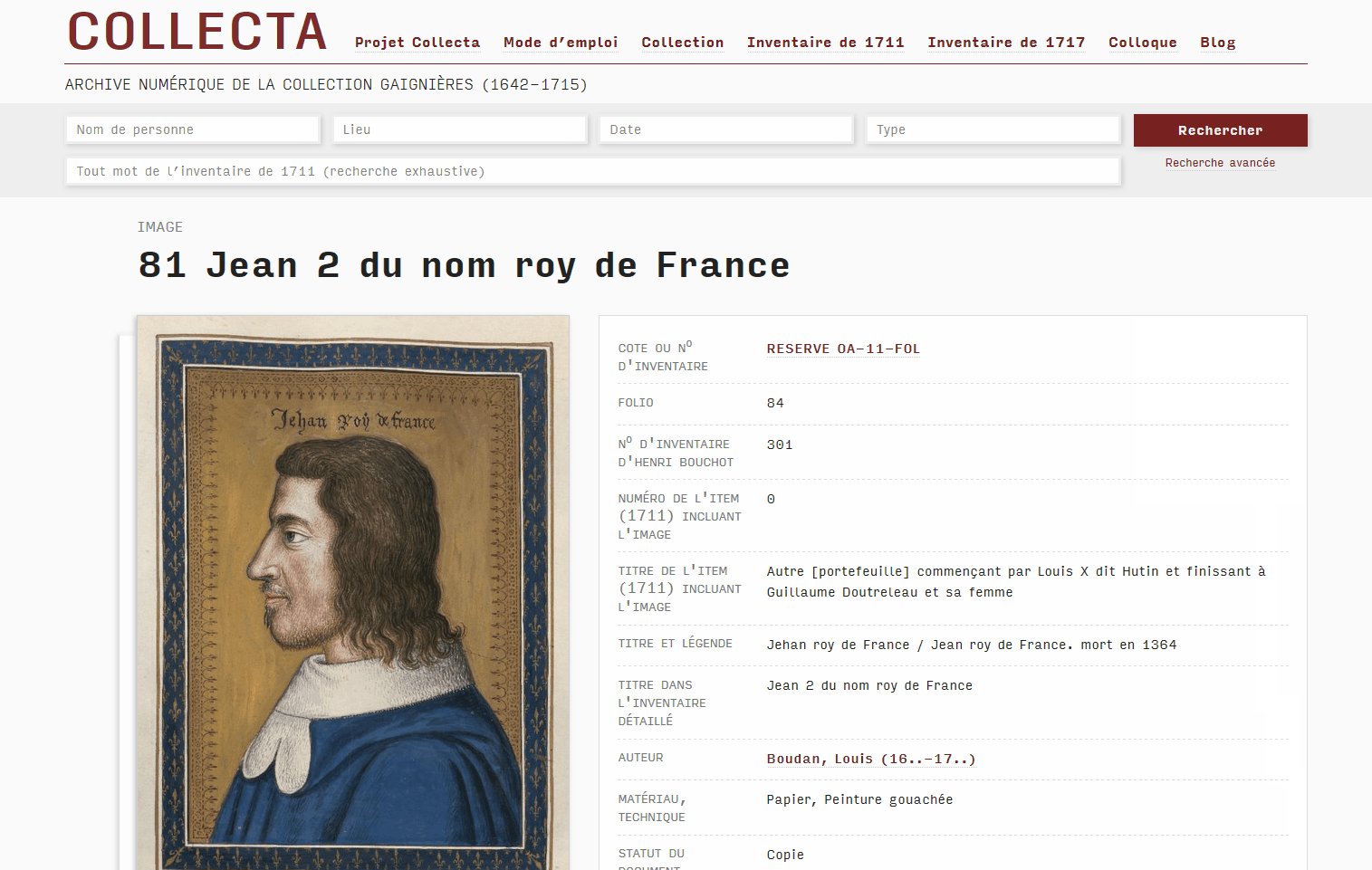
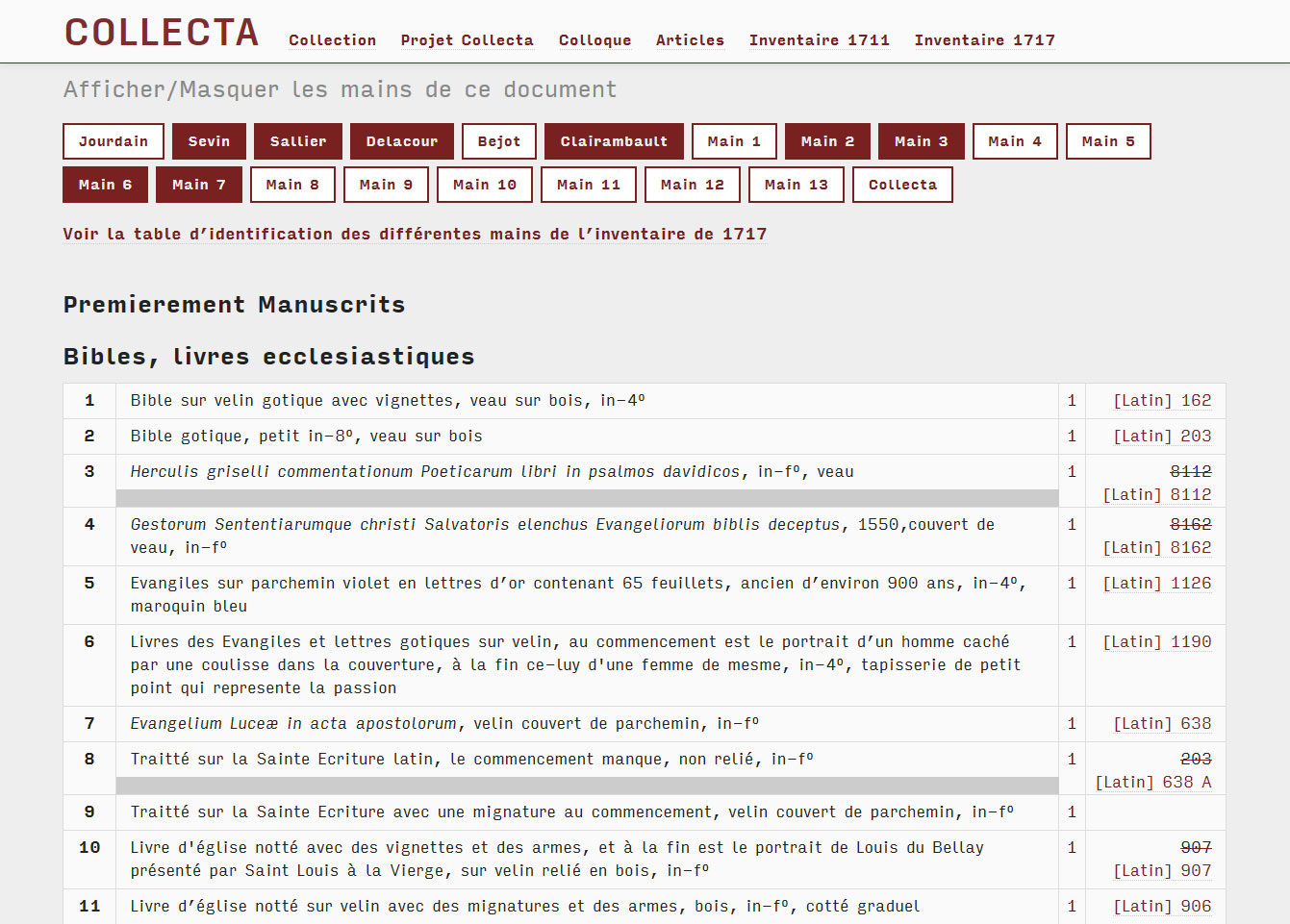
Archive en ligne Collecta.fr
Design de l’interface d’un projet DH
Collecta.fr, 2014-2016
Mise en ligne de la collection de l’antiquaire François-Roger de Gaignières (1642-1715). Projet Synergie héSam, dir. Sophie Fétro (université Paris 1) et Anne-Ritz Guilbert (École du Louvre), 2014-2016

Collecta.fr, typologie des documents

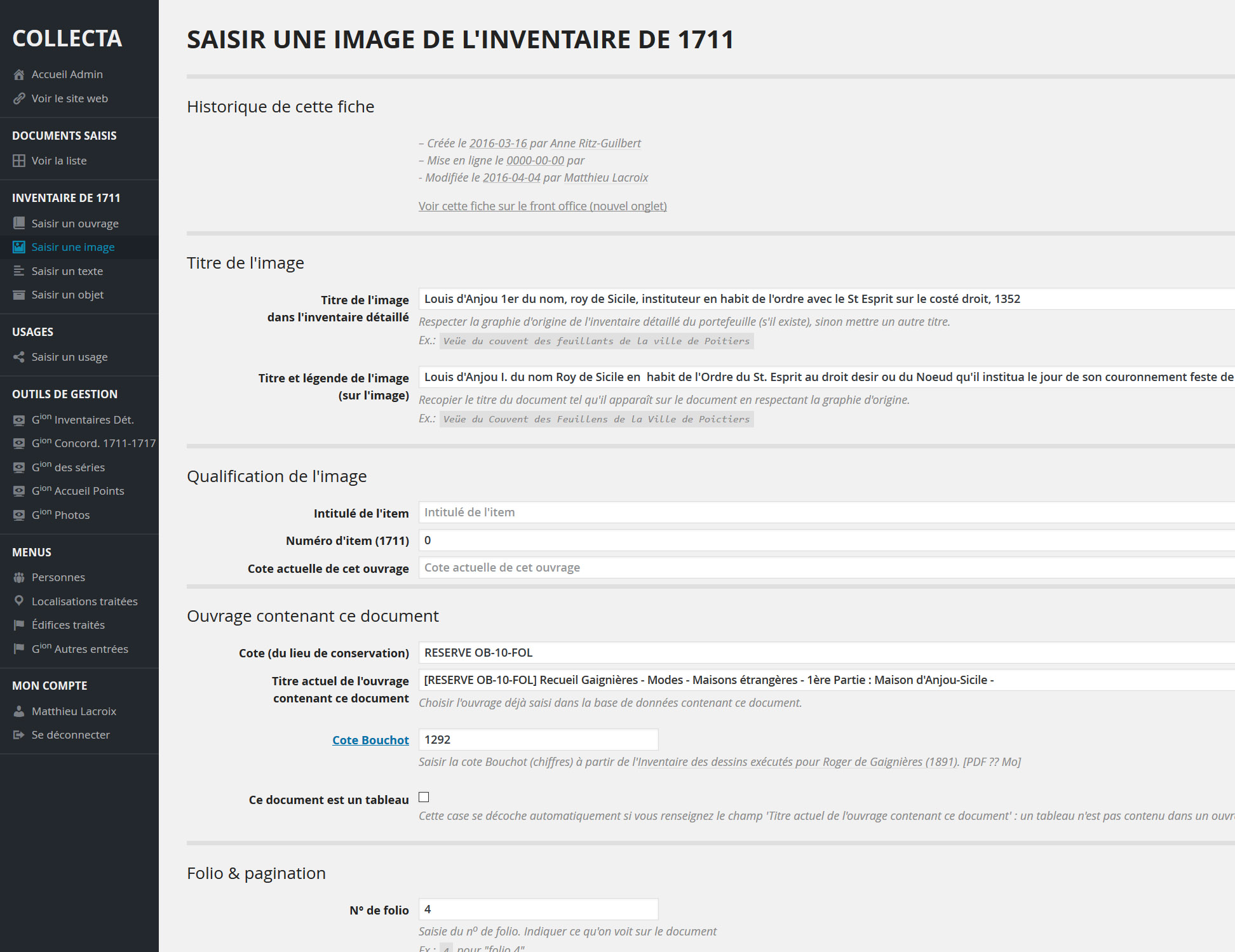
Collecta.fr, interface de saisie

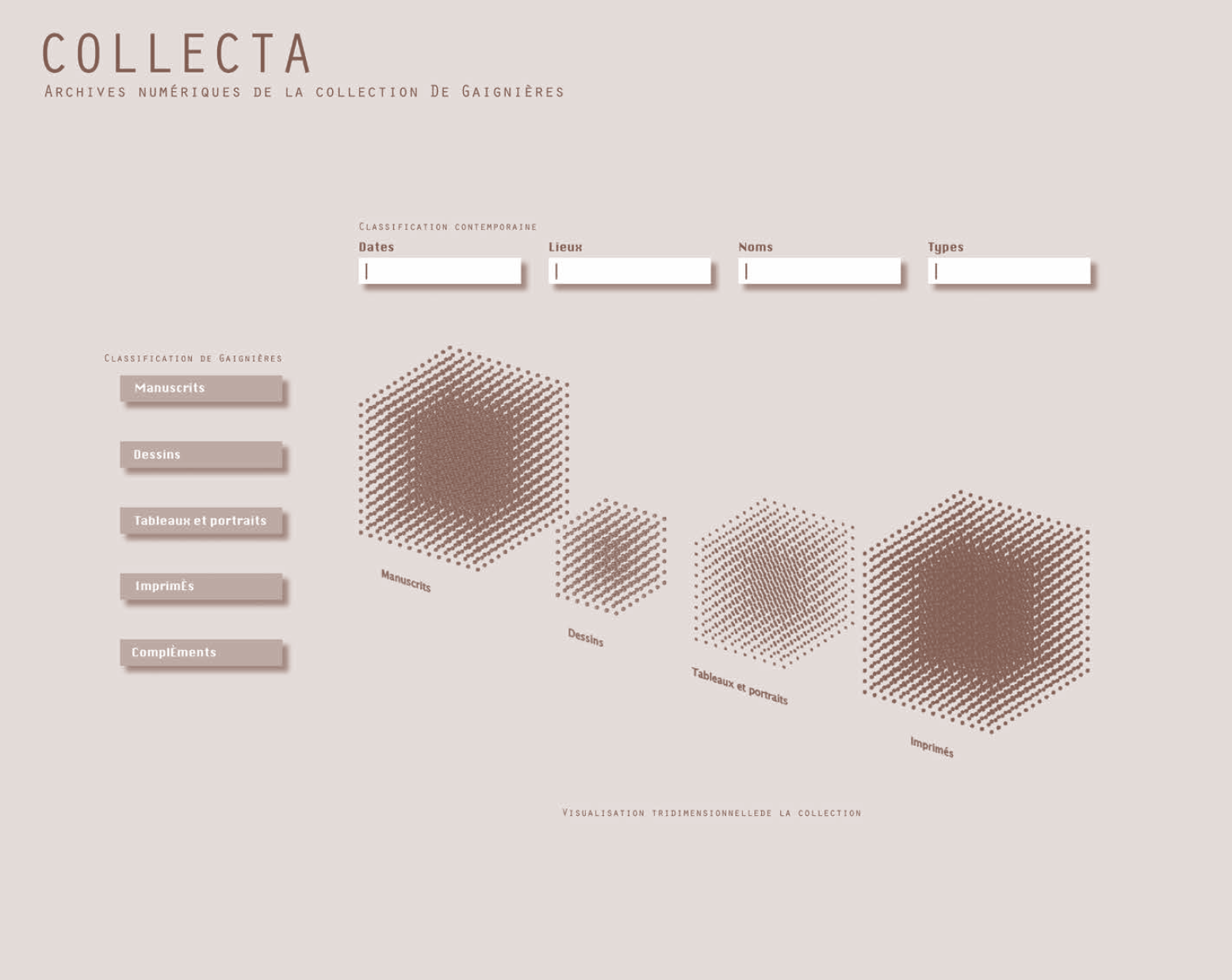
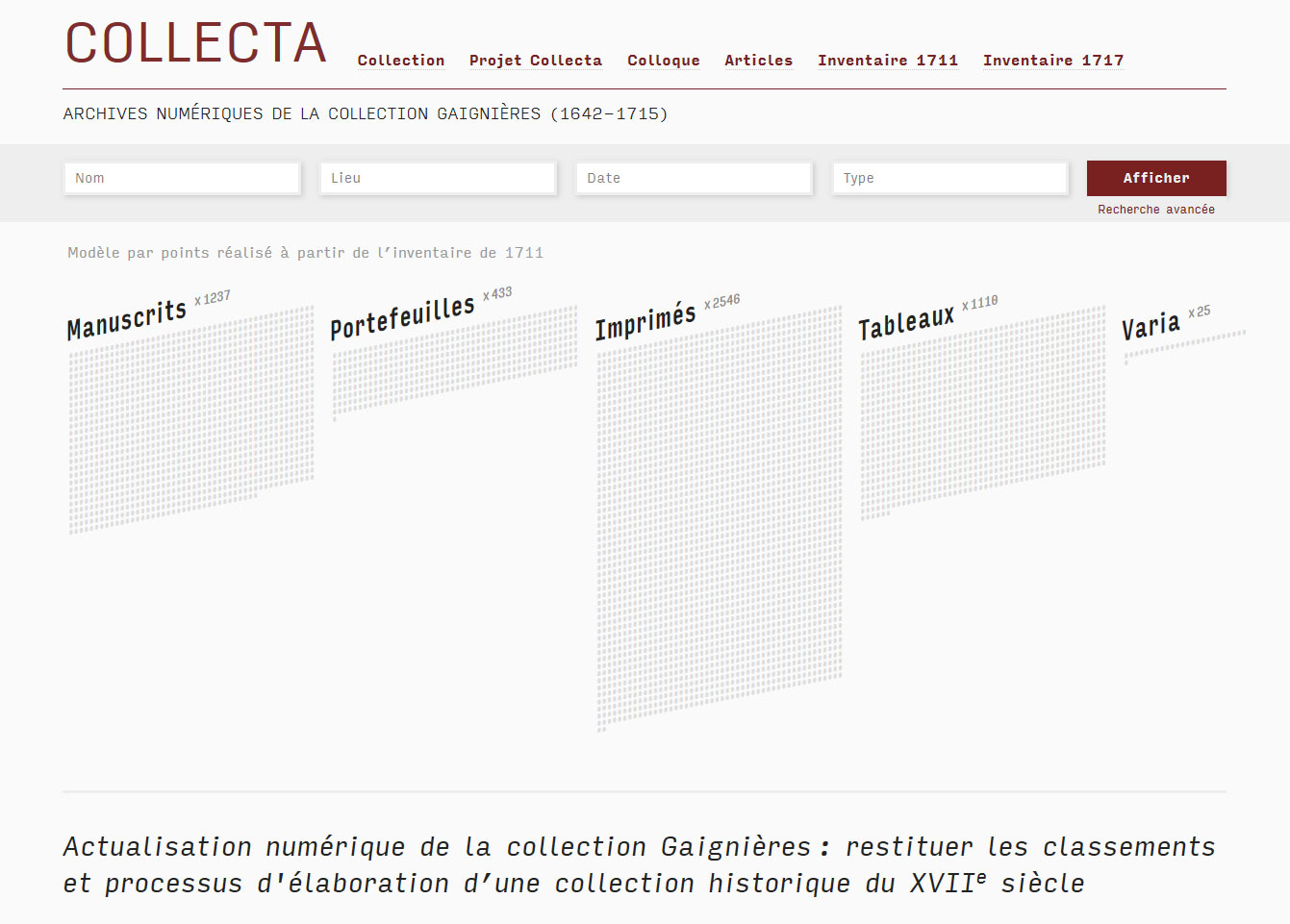
Collecta.fr, idée d’un « modèle par points » (Sophie Fétro)

Collecta.fr, développement du modèle par points (Anthony Masure)

Collecta.fr, fonctionnement du modèle par points

Collecta.fr, interaction avec le TEI
3 —
Essai Design et humanités numériques
Double origine
- Thèse de doctorat, poursuite des recherches
- Projet DH Collecta.fr, recul sur cette expérience pratique

Essai Design et humanités numériques, Paris, design DeValence, B42, 2017
Les humanités numériques ?
L’association de pratiques savantes en sciences humaines et sociales et de « matériaux » numériques (ordinateurs, programmes, etc.)
Problématique
En quoi les environnements numériques contemporains actualisent-ils les modes de production et de transmission des savoirs ? Quelle est la place des designers dans des projets relevant des sciences humaines et sociales ?
Méthodologie d’écriture
Articuler des faits historiques à des concepts théoriques et à des pratiques de recherche propres au design et aux humanités numériques
—
Structure de l’essai
- Essai imprimé
8 chapitres (« pièces réflexives ») autonomes - Contenus complémentaires en ligne
Iconographie et analyses d’environnements numériques dans lesquels évoluent les chercheurs en SHS
Introduction
Le design entre recherche et développement
Dans quelles tensions la recherche en design se construit-elle ?
Chapitre 1
Contre une vision instrumentale de la technique.
Trois strates pour les humanités numériques et le design
Quelle place pour le design dans les humanités numériques ?
Chapitre 2
Pour une recherche en design sans modèle
La recherche en design est-elle un ensemble de savoirs que l’on pourrait « modéliser » ?
Chapitre 3
L’injonction à la créativité et à l’innovation
Quel monde un design voué à la créativité et à l’innovation construirait-il ?
Chapitre 4
Manifeste pour un design acentré
N’y a-t-il pas dans l’existence humaine quantité d’aspects auxquels les « expériences » générées par le design « centré utilisateur » ne sauraient se substituer ?
Chapitre 5
Dispositifs et appareils
Un monde soumis aux usages ne nous priverait-il pas d’une conscience de nos environnements techniques ?
Chapitre 6
De la « raison graphique » à la « raison computationnelle », persistances de la tabularité
Quels liens y a-t-il entre les modes de raisonnement propres à l’écriture et les structures de pensée spécifiques au numérique ?
Chapitre 7
Subjectivités computationnelles et consciences appareillées
Si le « sujet » n’existe qu’à l’intérieur de mondes techniques sans extériorité, de quelles « subjectivités computationnelles » pouvons-nous nous revendiquer ?
—
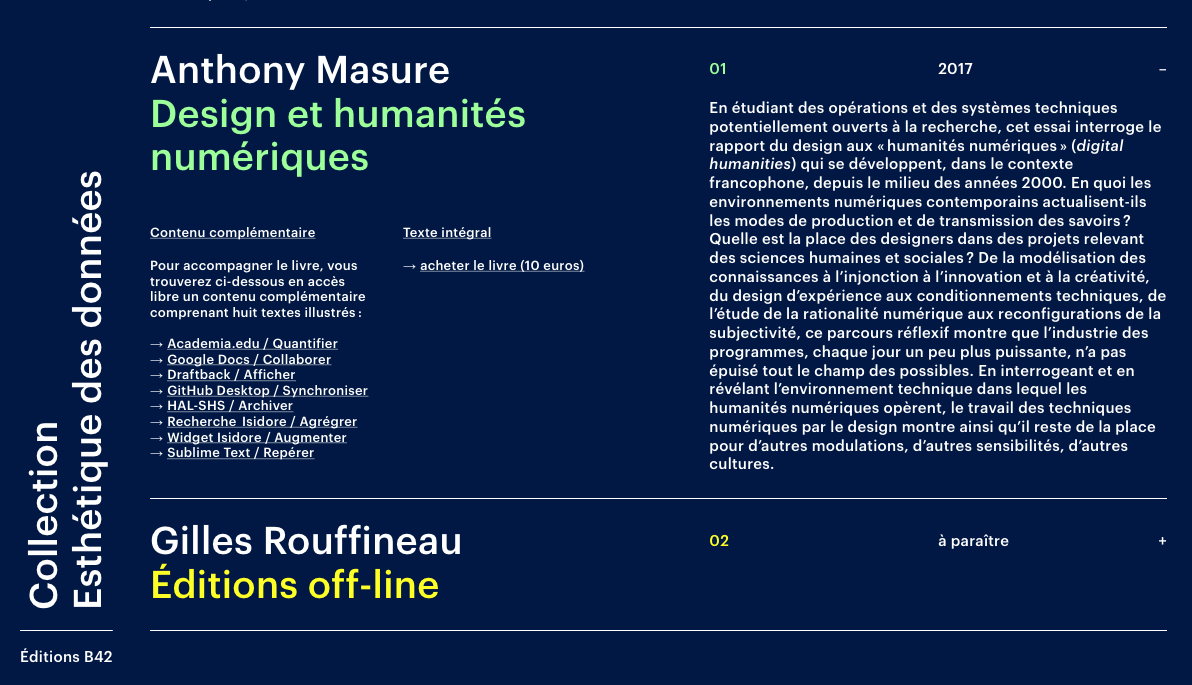
Site Web complémentaire
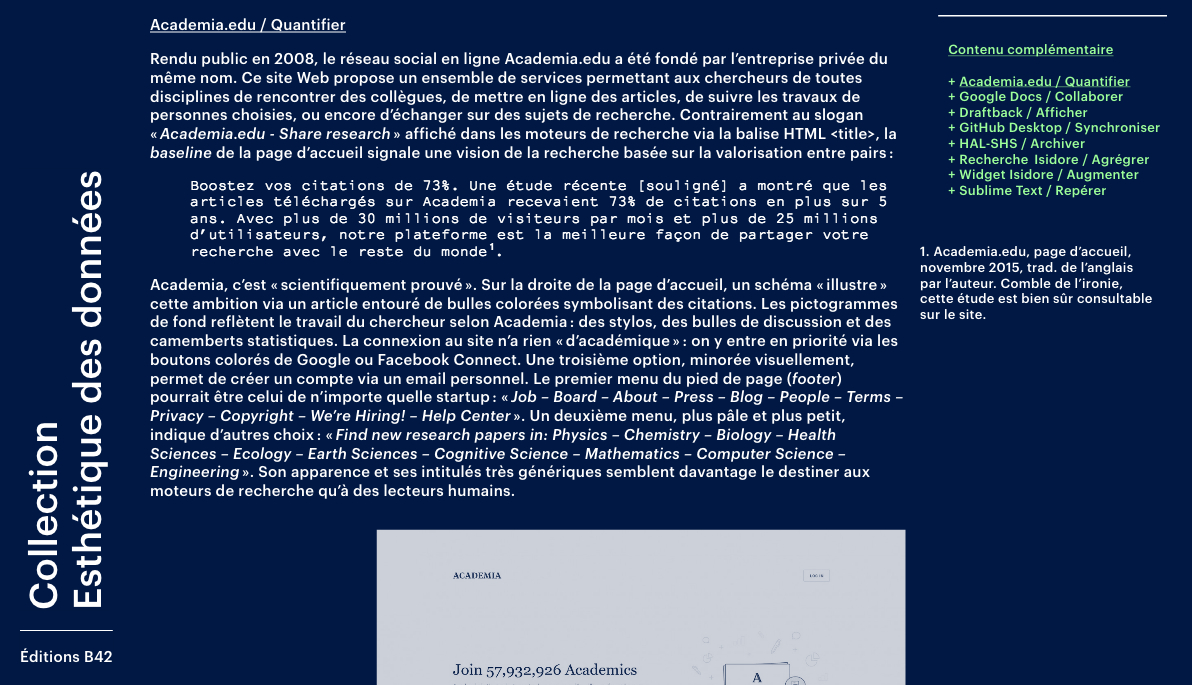
Contenus Web complémentaires : analyses de projets
- Academia.edu / Quantifier
- Google Docs / Collaborer
- Draftback / Afficher
- GitHub Desktop / Synchroniser
- HAL-SHS / Archiver
- Recherche Isidore / Agrégrer
- Widget Isidore / Augmenter
- Sublime Text / Repérer

Site Web EDD (design E+K), page d’accueil dépliable

Site Web EDD (design E+K), contenus complémentaires et iconographie
4 —
Trois strates pour le design et les humanités numériques
Constat —
L’ère des interfaces « par défaut »
L’ère des interfaces « par défaut », le cas des collections en ligne
- Tri multi-critères
- Filtres à facettes
- Affichage en grille et/ou par liste

Omeka CMS : « A web-publishing platform for scholarly collections »

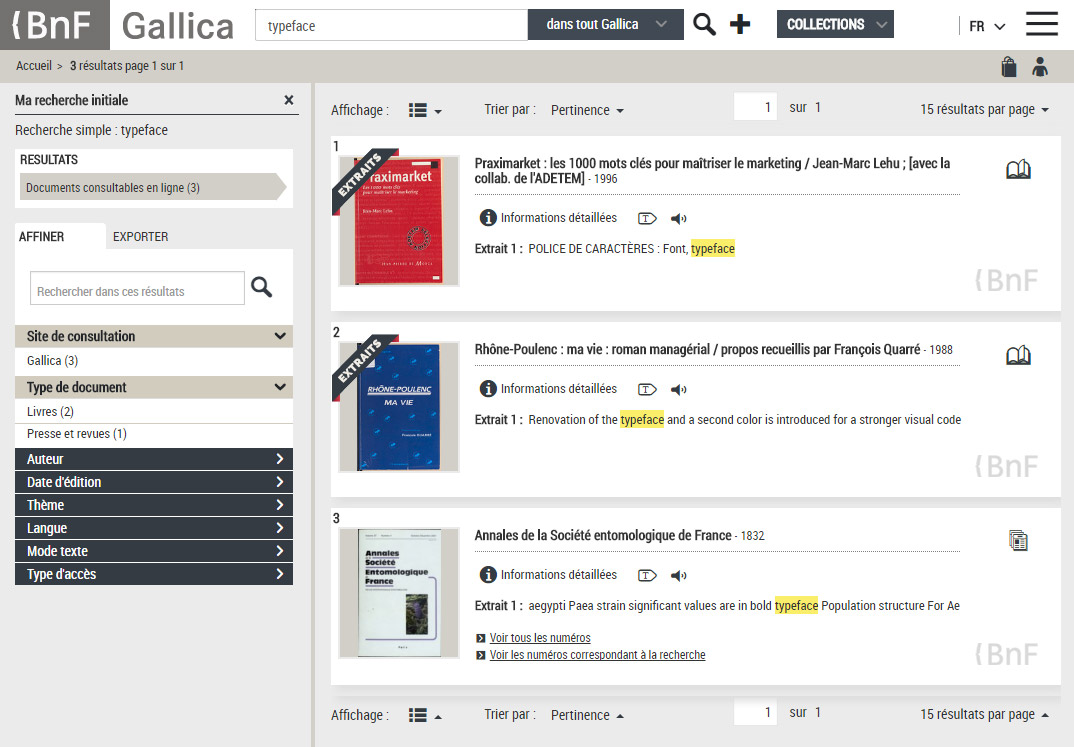
Gallica.fr / BNF

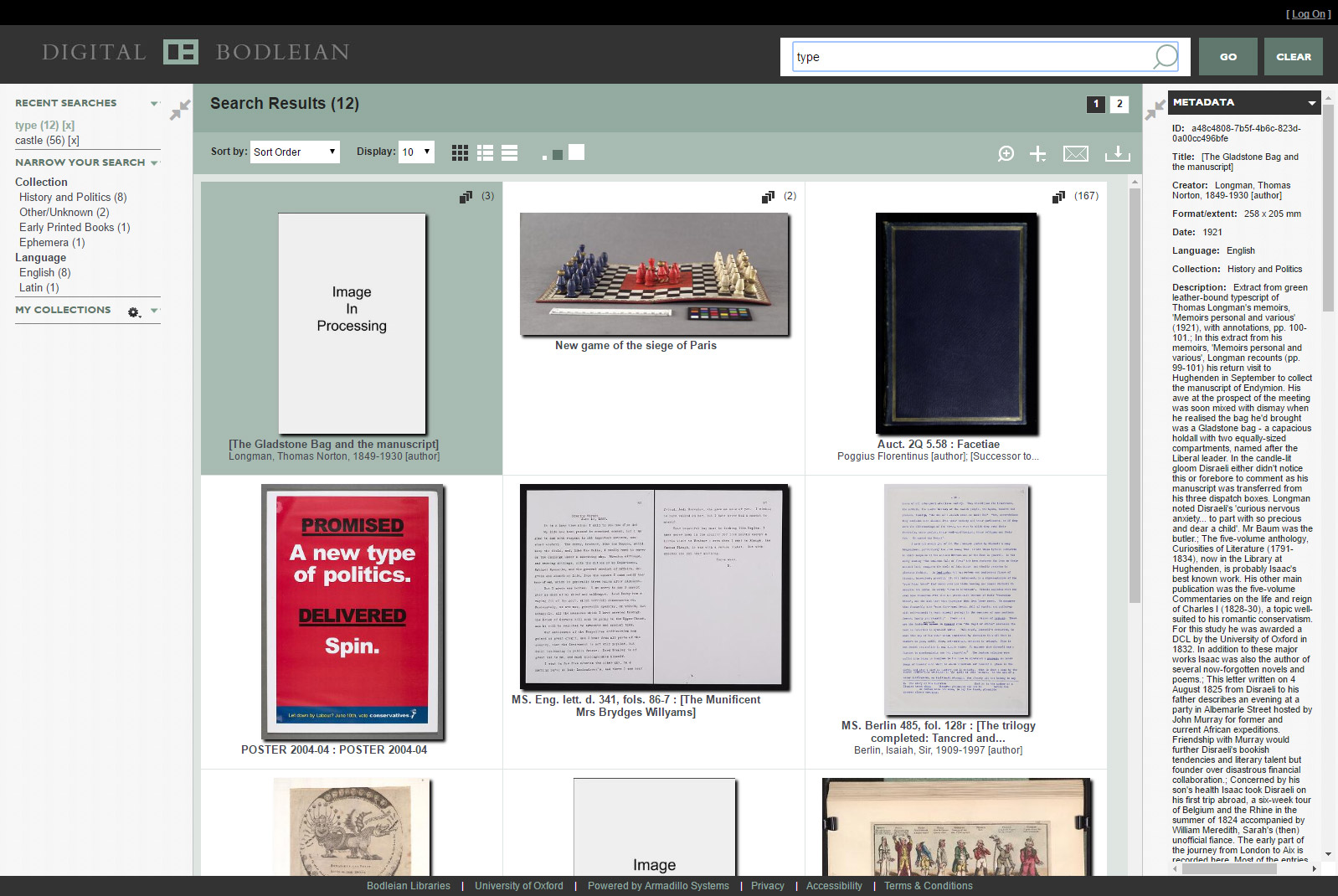
Digital.Bodleian.ox.ac.uk / Oxford

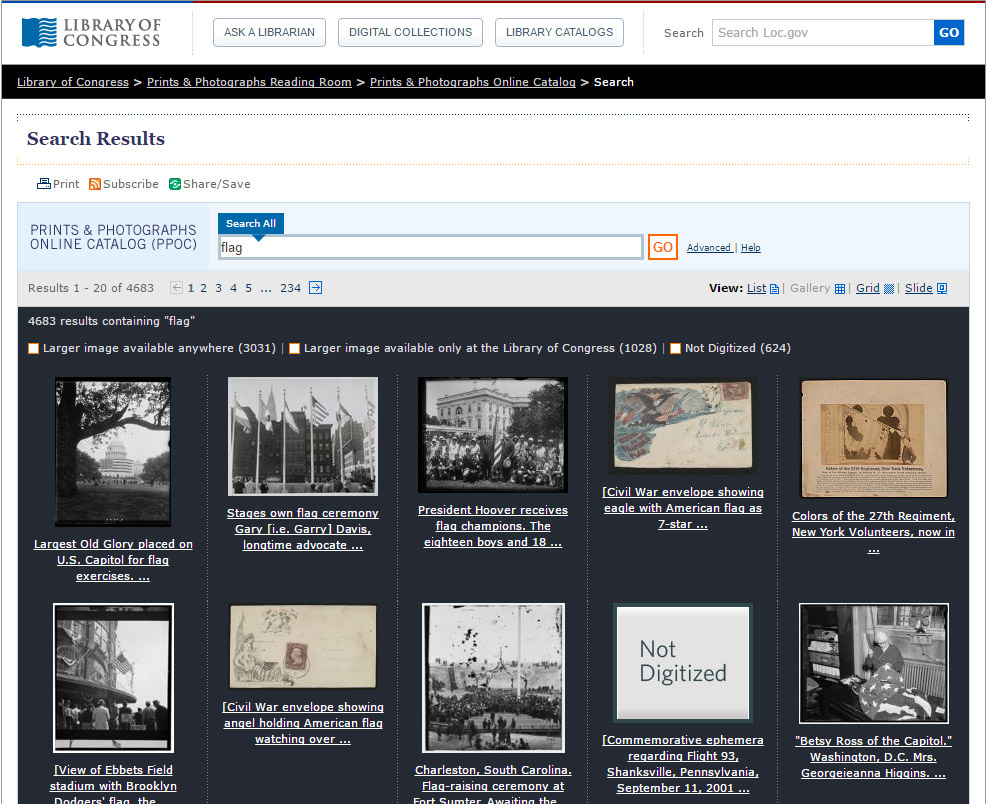
Loc.gov / Library of Congress

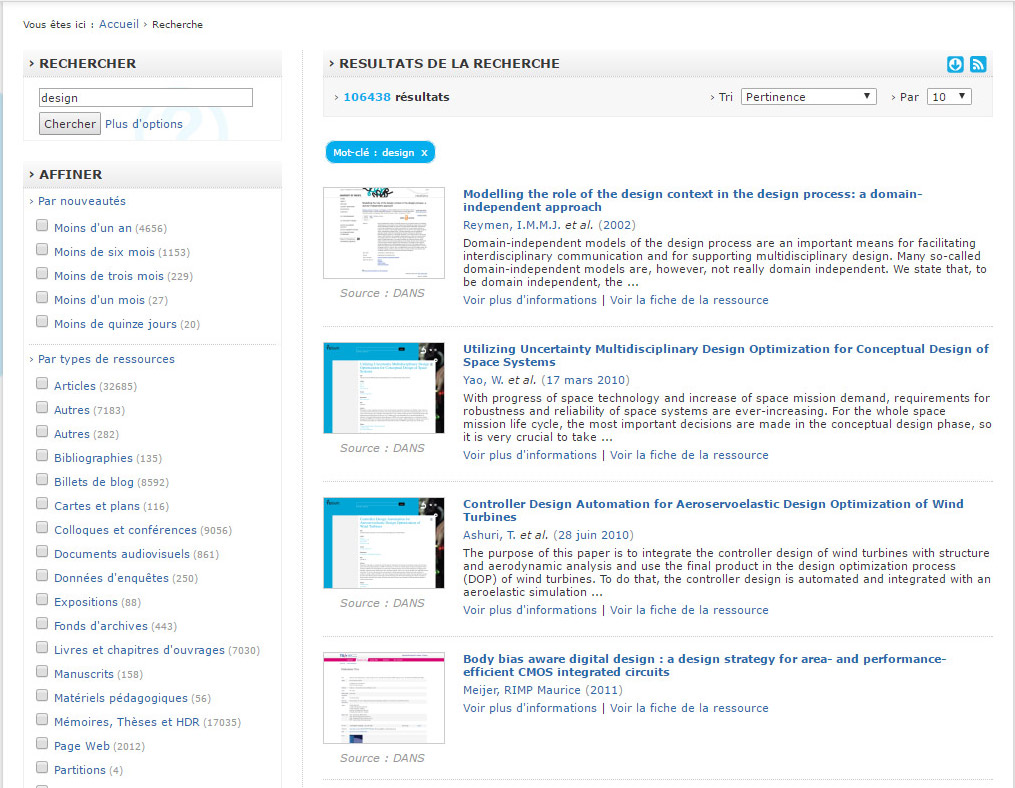
RechercheIsidore.fr / HumaNum
« Le design amateur a miné [plagued] de nombreuses expérimentations d’humanités numériques et a contribué à leur disparition prématurée. »
— Anne Burdick, Johanna Drucker, Peter Lunenfeld, Todd Presner, Jeffrey Schnapp, Digital_Humanities, Cambridge / Londres (Royaume-Uni), MIT Press, 2012, p. 118
Design et humanités numériques
Une tension entre le design comme « réponse à des besoins » et le désir d’expérimentations critiques
1re strate —
Le design comme instrumentation de la technique
L’instrumentation de la technique : enjeux
- Enrichir notre accès, nos connaissances et notre compréhension de corpus existants
- Utiliser/inventer des outils numériques de traitement des données
- Visée utilitaire majoritairement basée sur des objectifs quantitatifs

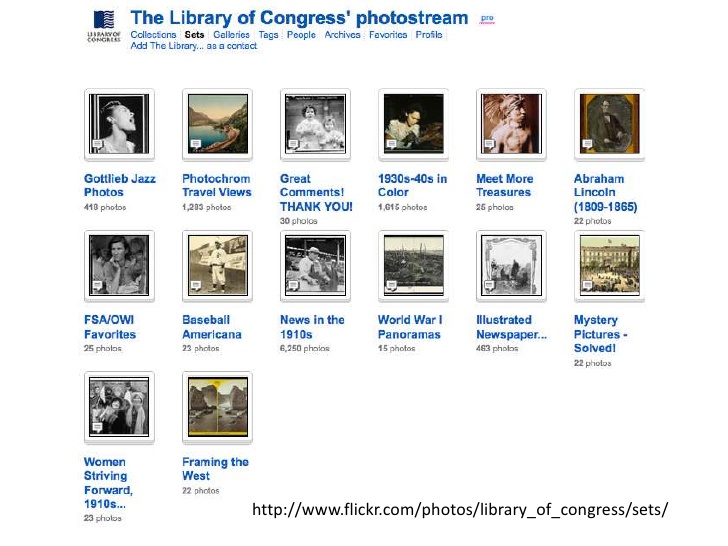
FlickR Commons, The Library of Congress, 2008

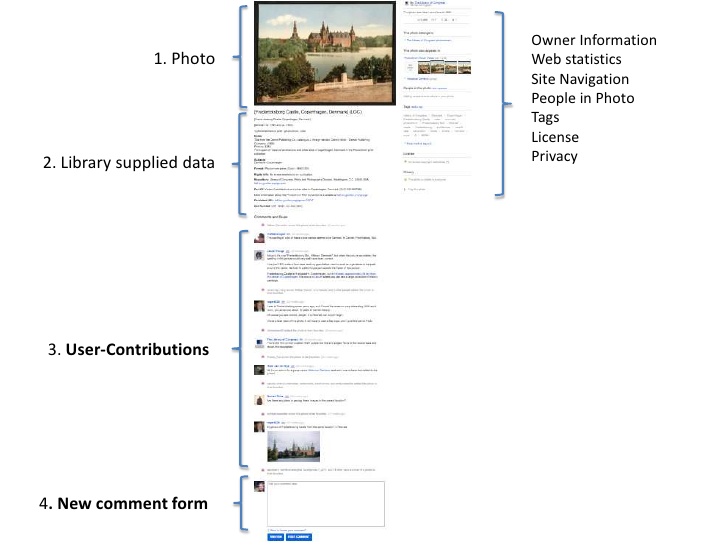
FlickR Commons, organisation des métadonnées

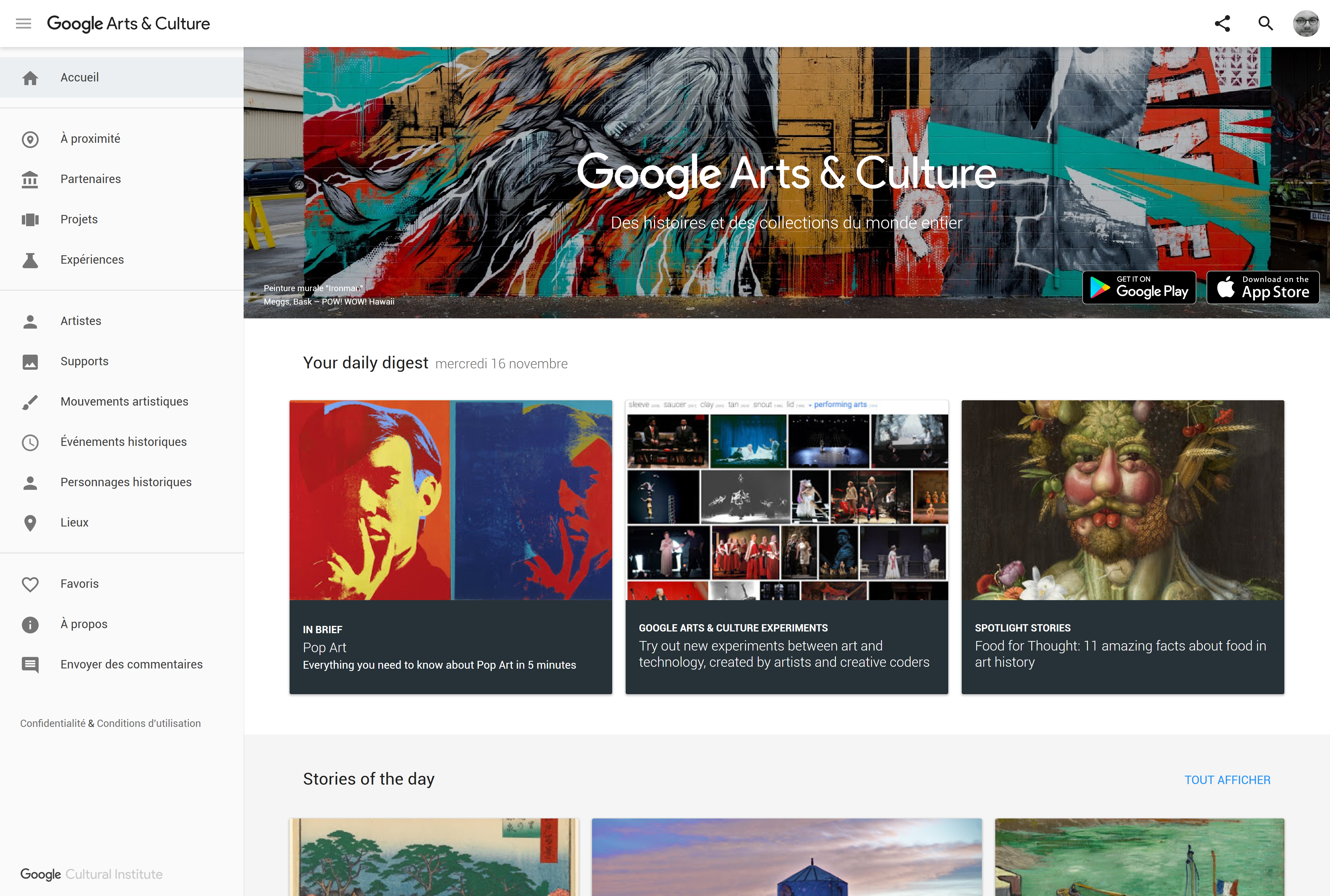
Google Art Project, 2011–
L’instrumentation de la technique : problèmes
- Impensé du design au profit d’une standardisation « par défaut » des interfaces
- Risque de ne pas repenser les métiers et les méthodes de recherche
- Nécessité de penser une vision plus large du design, au fait des relations entre code, esthétique et signification
2e strate —
Le design comme rhétorique formelle
Le design comme rhétorique formelle : enjeux
- Profiter de la puissance du numérique pour découvrir, explorer, constituer, composer, créer des corpus inédits, voire impensables auparavant
- Design comme opération d’argumentation, comme élément rhétorique : incarner visuellement une démonstration préalable

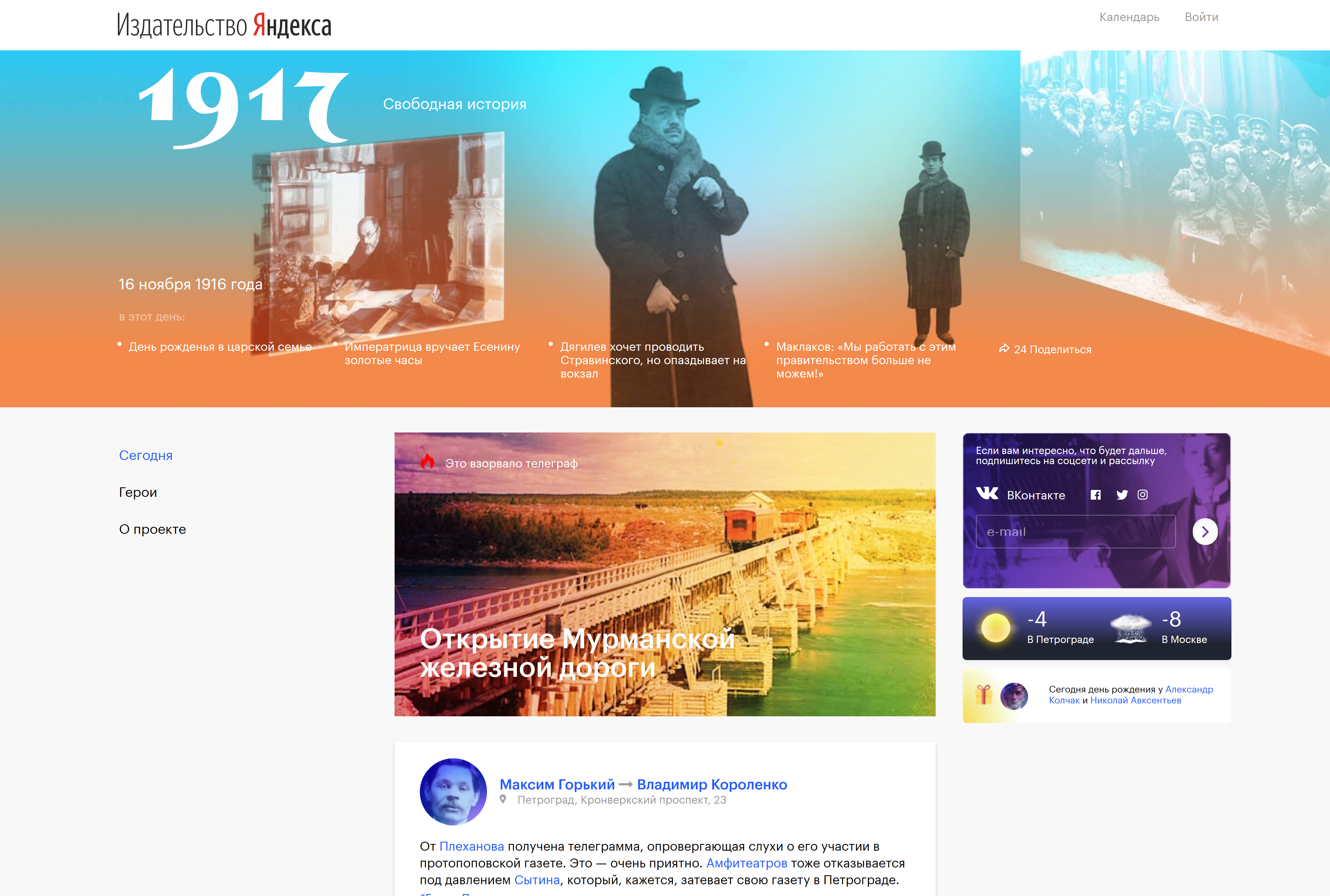
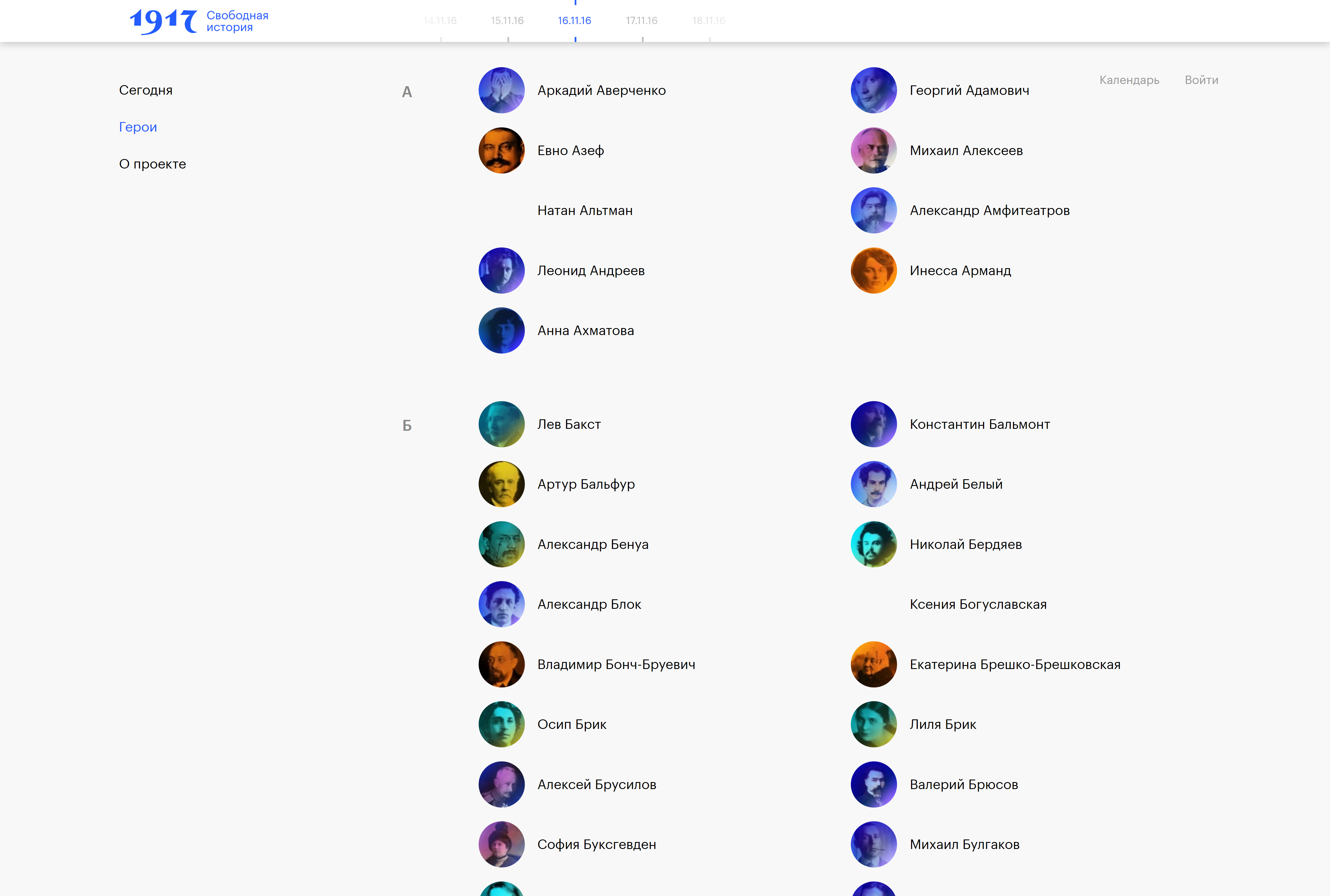
Project1917.ru, Yandex, 2016

Project1917.ru, Yandex, 2016
Jeffrey Schnapp, « Knowledge Design », metaLAB, Harvard
Le design comme rhétorique formelle : problèmes
- Digital_Humanities : méthodologie de projet inspirée du monde entrepreneurial
- Rhétorique formelle ou expériences esthétiques spécifiques ?
- Les formes sont-elles réductibles à du discours ?
3e strate —
Le design comme déconstruction des dispositifs numériques
Déconstruire les dispositifs numériques : enjeux
- Dérouter la captation des connaissances et les déterminismes technologiques
- Vers une informatique spéculative ?
- Travail de la forme au-delà de tout discours
« Les outils ne sont pas seulement des outils. Ils sont des interfaces cognitives qui présupposent des formes de discipline et d’organisation mentale et physique. En scriptant des actions, ils produisent et transmettent le savoir et, par là même, modèlent un monde. »
— Anne Burdick, Johanna Drucker, Peter Lunenfeld, Todd Presner, Jeffrey Schnapp, Digital_Humanities, Cambridge / Londres (Royaume-Uni), MIT Press, 2012, p. 105
« S’il ressort bien du domaine des humanités numériques de s’interroger sur ce que le numérique change aux pratiques de recherche des sciences humaines et sociales, celui-ci donne aussi, en retour, une capacité particulière aux chercheurs de sciences humaines d’interroger les conséquences pas toujours désirées de l’explosion des usages du numérique au sein des sociétés où ils vivent. »
— Pierre Mounier, Read / Write Book 2. Une introduction aux humanités numériques, Marseille, OpenEdition, 2012, p. 14

Wolfgang Ernst (dir.), Media Archaeological Fundus, Humboldt Univ., 2003
Hybrider les humanités numériques ?
- Media archaeology
- Digital studies
- File studies
- Platform studies
- Anthropologie etc.
Déconstruire les dispositifs numériques : problèmes
- Éloignement de l’héritage universitaire et des objectifs scientifiques
- Où sont les projets ?
5 —
Propositions
- 1re strate : le design comme instrumentation de la technique
- 2e strate : le design comme rhétorique formelle
- 3e strate : le design comme déconstruction des dispositifs numériques
→ Repartir de la 1re strate pour y adjoindre les caractéristiques des 2e et 3e strates
5.1 —
Réduire la barrière technique de l’accès aux données
Réduire la barrière technique de l’accès aux données
L’open data est partout convoqué, or on constate dans les faits que la mise à disposition des données nécessite des prérequis techniques souvent trop importants pour des non-spécialistes.

C. Bardiot, N. Thély, workshop « Fabriquer des jeux de données en art », 2018
5.2 —
Interroger l’idéal d’une sémantique universelle
Interroger l’idéal d’une sémantique universelle
- Comment mieux impliquer les designers dans l’élaboration de modèles sémantiques ?
- Faut-il que cette ambition éclipse tous les autres aspects des projets (enjeux formels, collaboratifs, etc.) ?
- Comment montrer le travail d’encodage sémantique, habituellement recouvert par l’habillage des interfaces ?

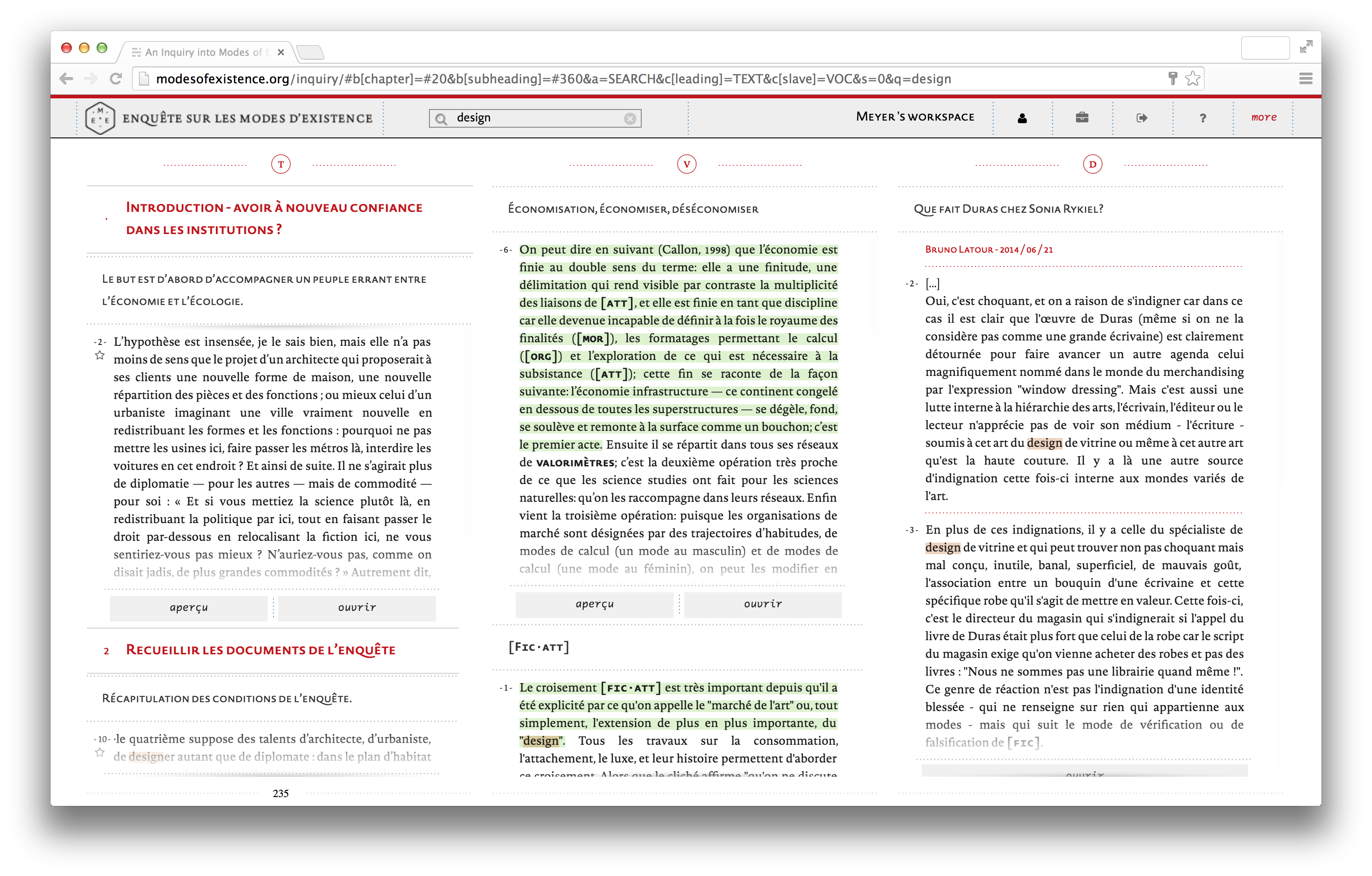
Donato Ricci, Robin de Mourat,
« An account of Digital Humanities from the AIME Project », 2016
Mapping the Republic of Letters, Stanford
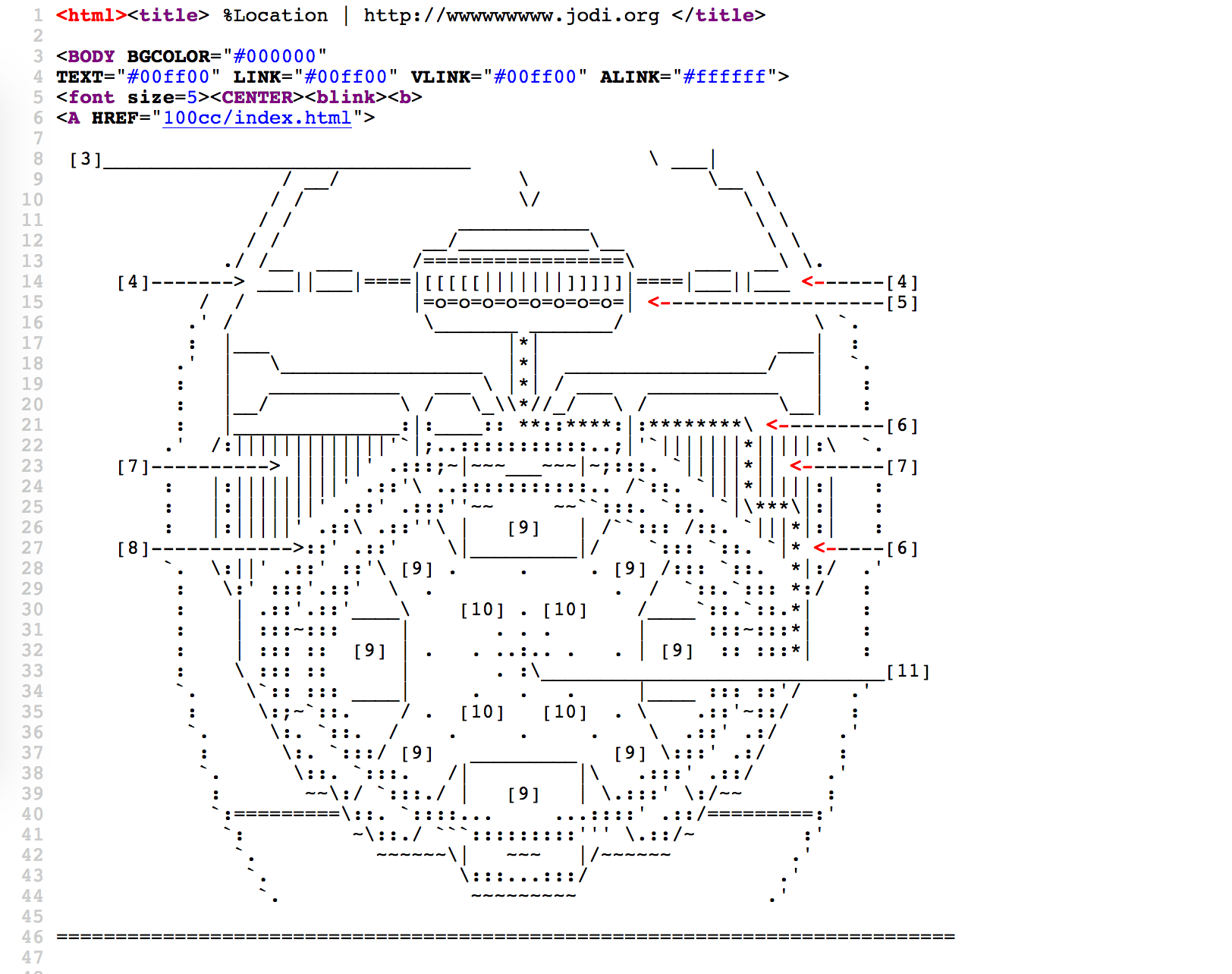
wwwwwwwww.jodi.org, page d’accueil, 1995

wwwwwwwww.jodi.org, vue du code source, 1995
Pierce Edition Project (TEI, 1987), 2015
5.3 —
Explorer les impensés de l’objectivité des données
Explorer les impensés de l’objectivité des données
Derrière une apparente objectivité se cachent des enjeux sociaux liés à de multiples prescriptions normatives voire discriminantes (catégories de genre, d’ethnie, etc.).

Catherine D’Ignazio, « What would feminist dataviz look like? », 2017

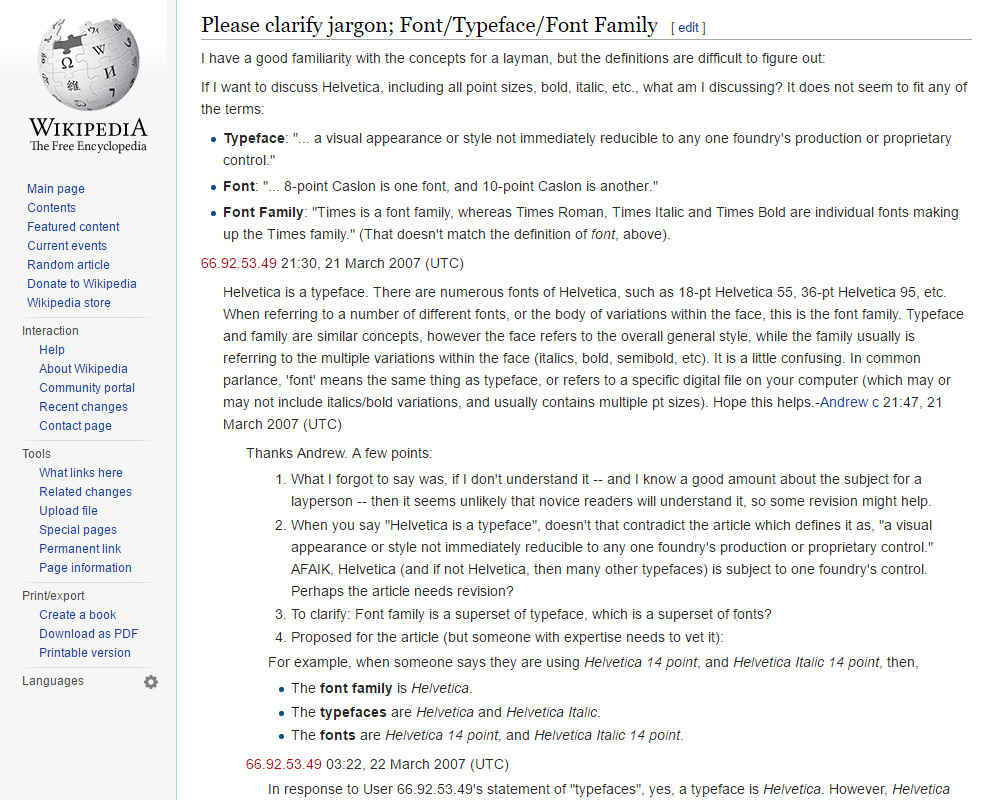
Wikipedia, exemple de page de discussion

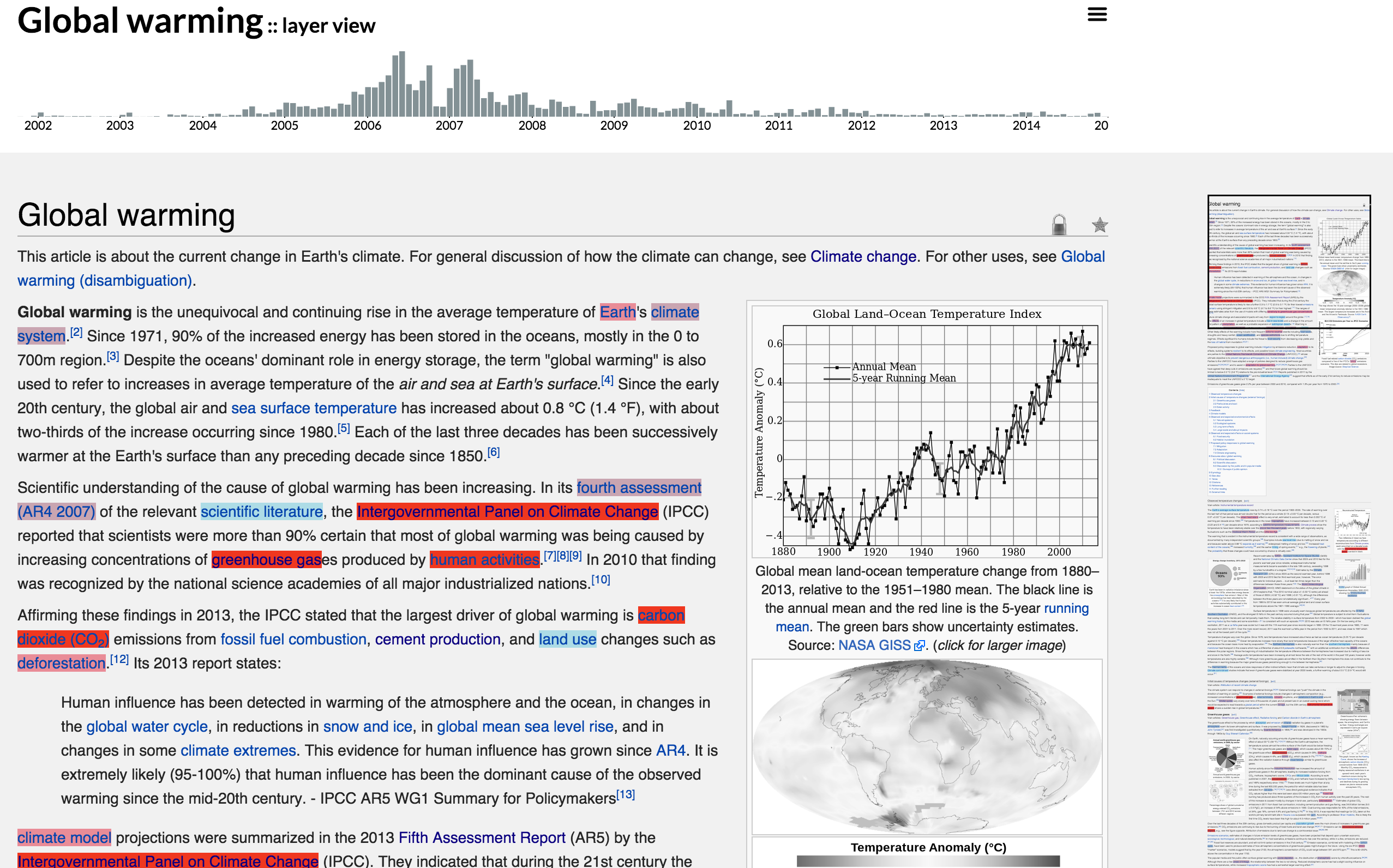
Contropedia.net, Density Design Lab

Concordances, Density Design Lab
5.4 —
Impliquer des technologies émergentes dans des protocoles de recherche
Impliquer des technologies émergentes
Au-delà de l’effet de mode, des technologies telles que les protocoles blockchain (certification distribuée de transactions) ou l’appellation générique d’« intelligence artificielle » offrent des possibilités de recherche stimulantes pour les chercheurs en humanités numériques.

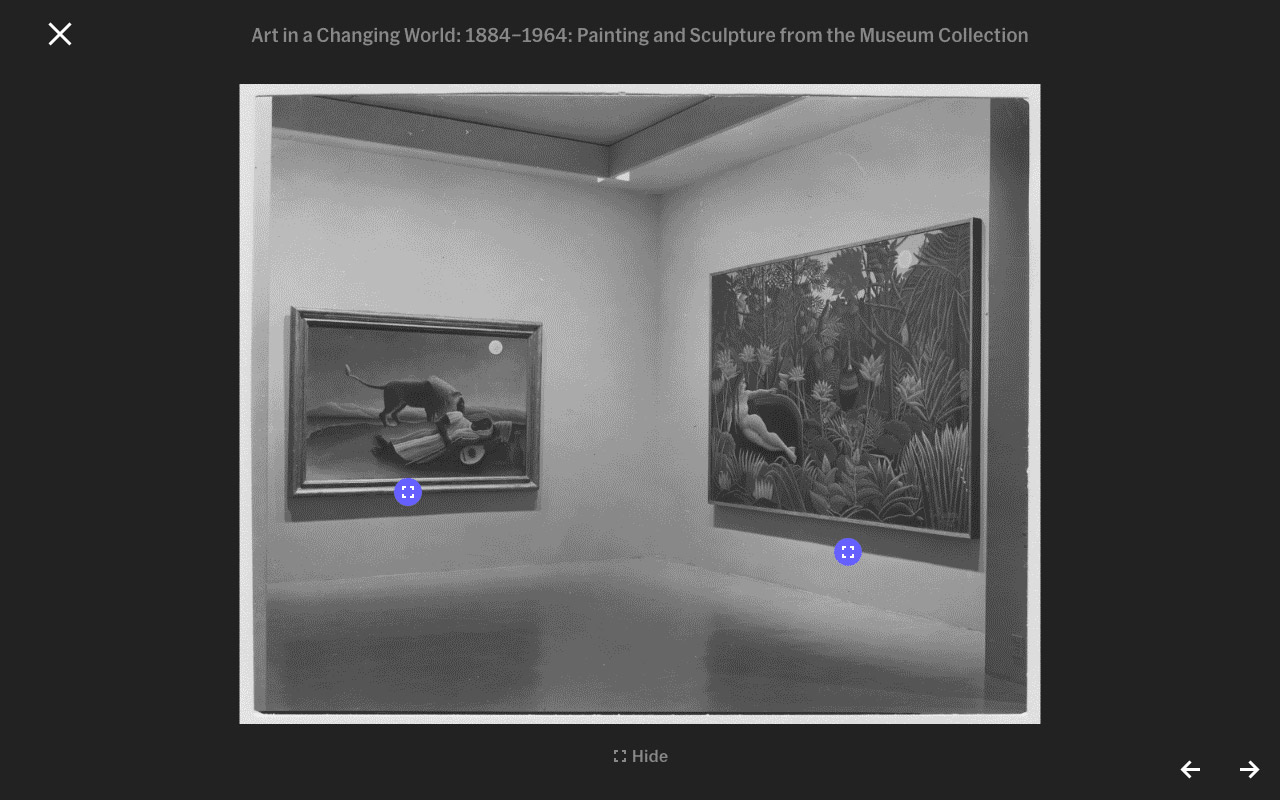
MoMa NYC + Google, « Identifying art through machine learning », 2017

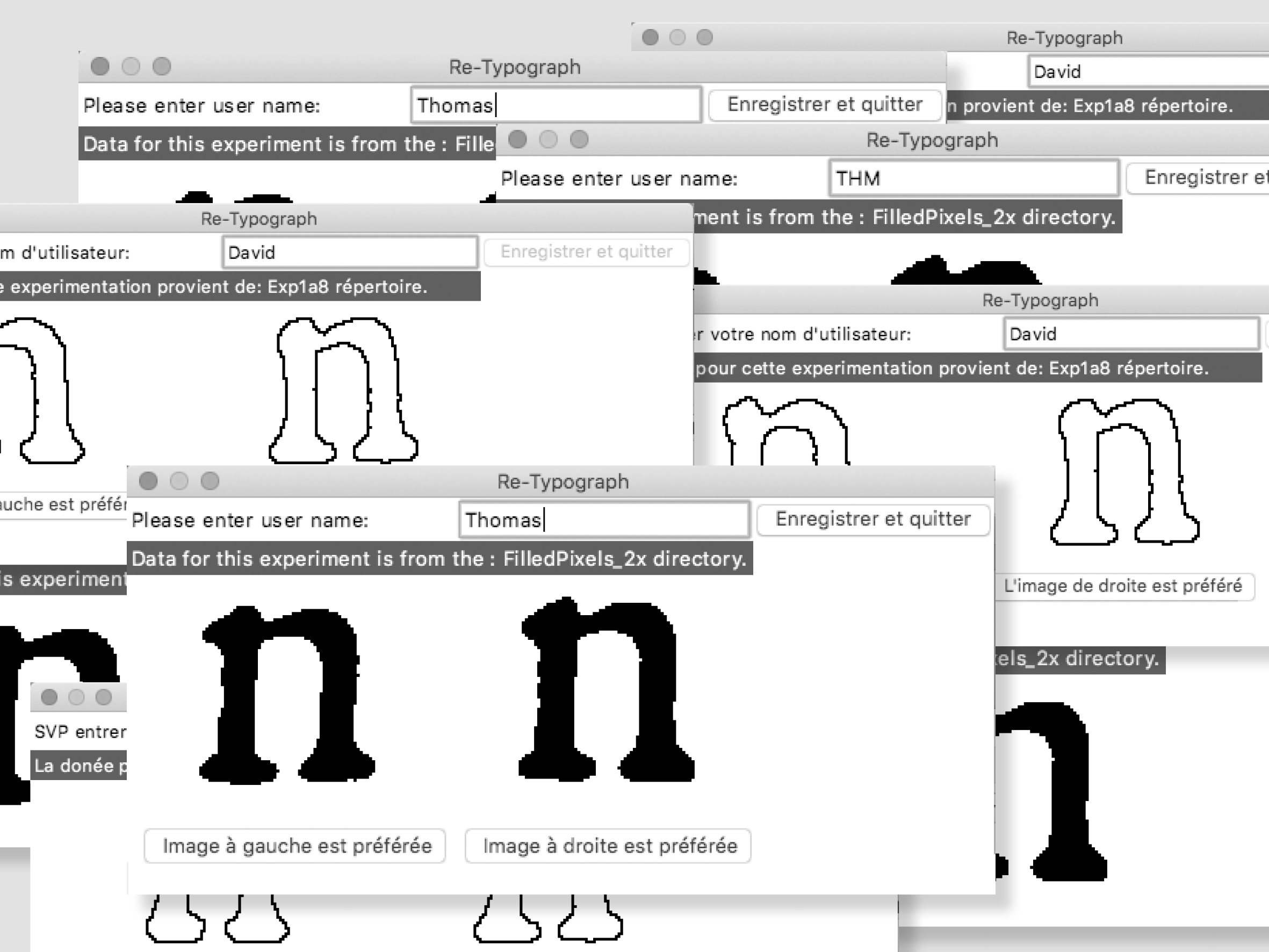
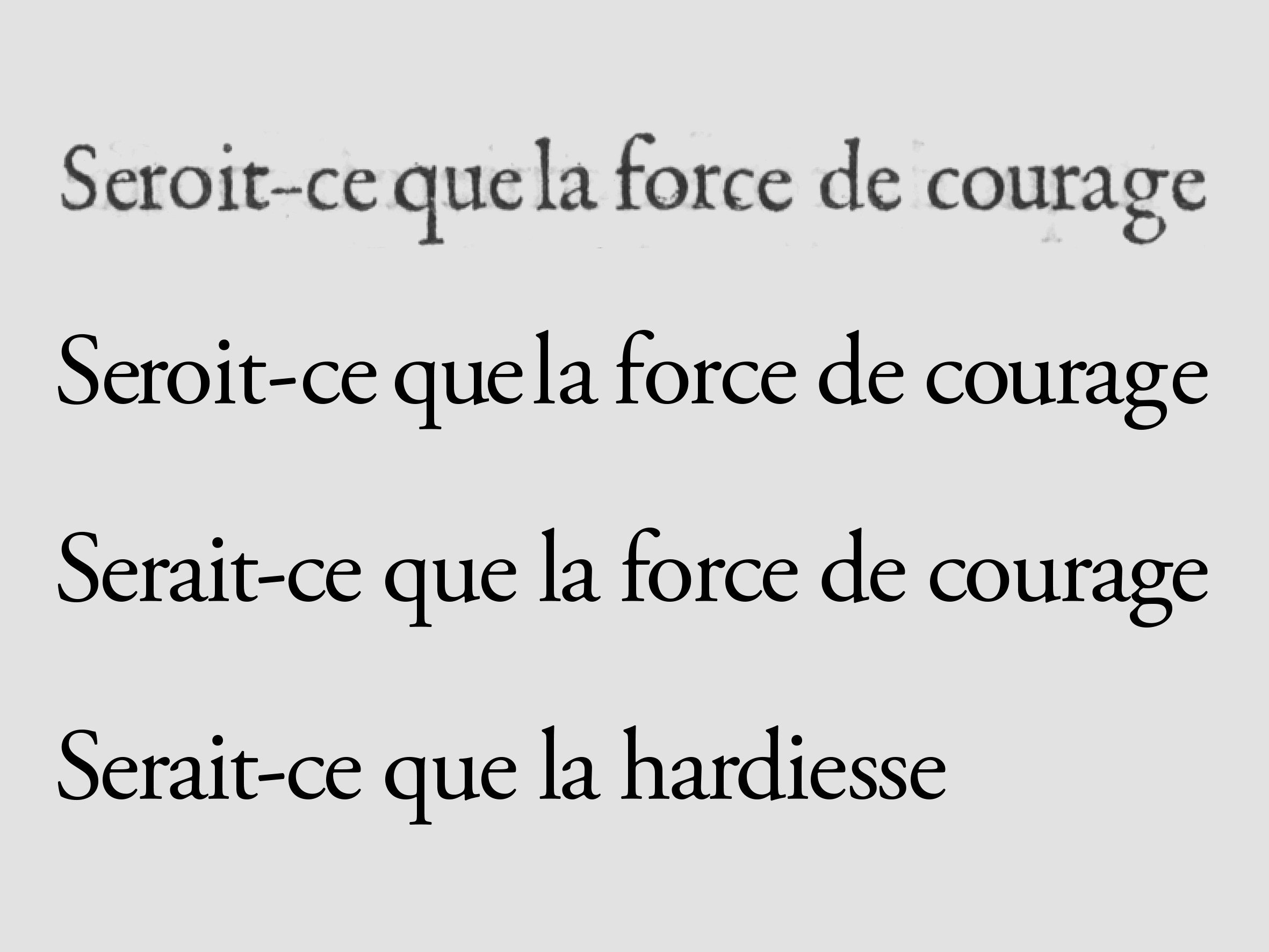
David Vallance et Thomas Bouville, Re-Typographe, ANRT Nancy, 2013

David Vallance et Thomas Bouville, Re-Typographe, ANRT Nancy, 2013
David Vallance et Thomas Bouville, « Re-Typographe », Back Office, no 1, 2017

David Berlow, Amstelvar, fonte variable, 2017
5.5 —
Sortir d’une pensée « agnostique » de la forme
Sortir d’une pensée « agnostique » de la forme
Beaucoup d’interfaces de projets en humanités numériques se désintéressent des enjeux formels liés à la consultation des documents, ce qui est d’autant plus paradoxal dans l’exemple de documents relatifs à l’histoire de l’art. Jusqu’où cette illusion de neutralité est-elle tenable voire souhaitable ?
Constat
Le texte tient une place prédominante dans les projets DH

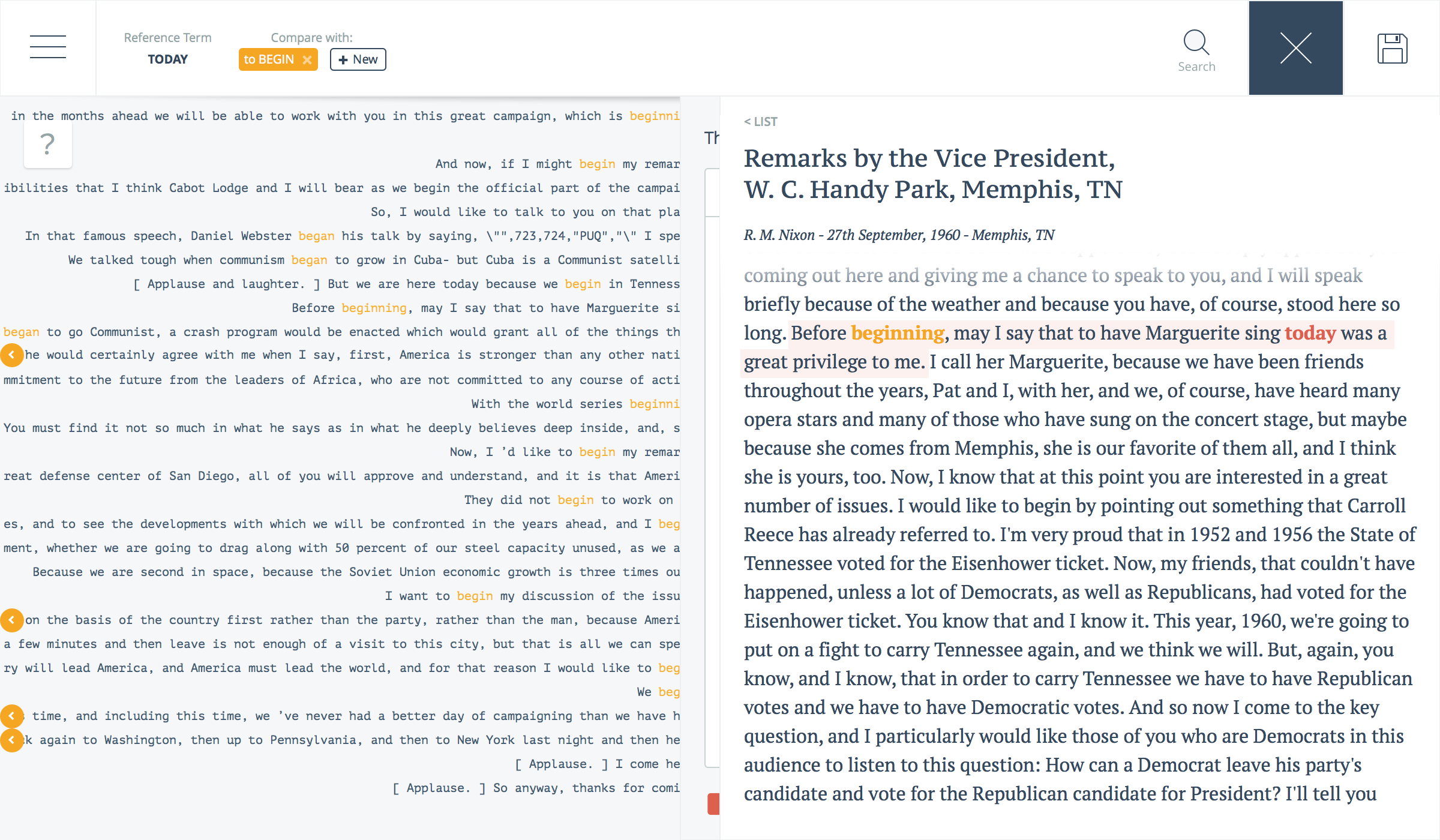
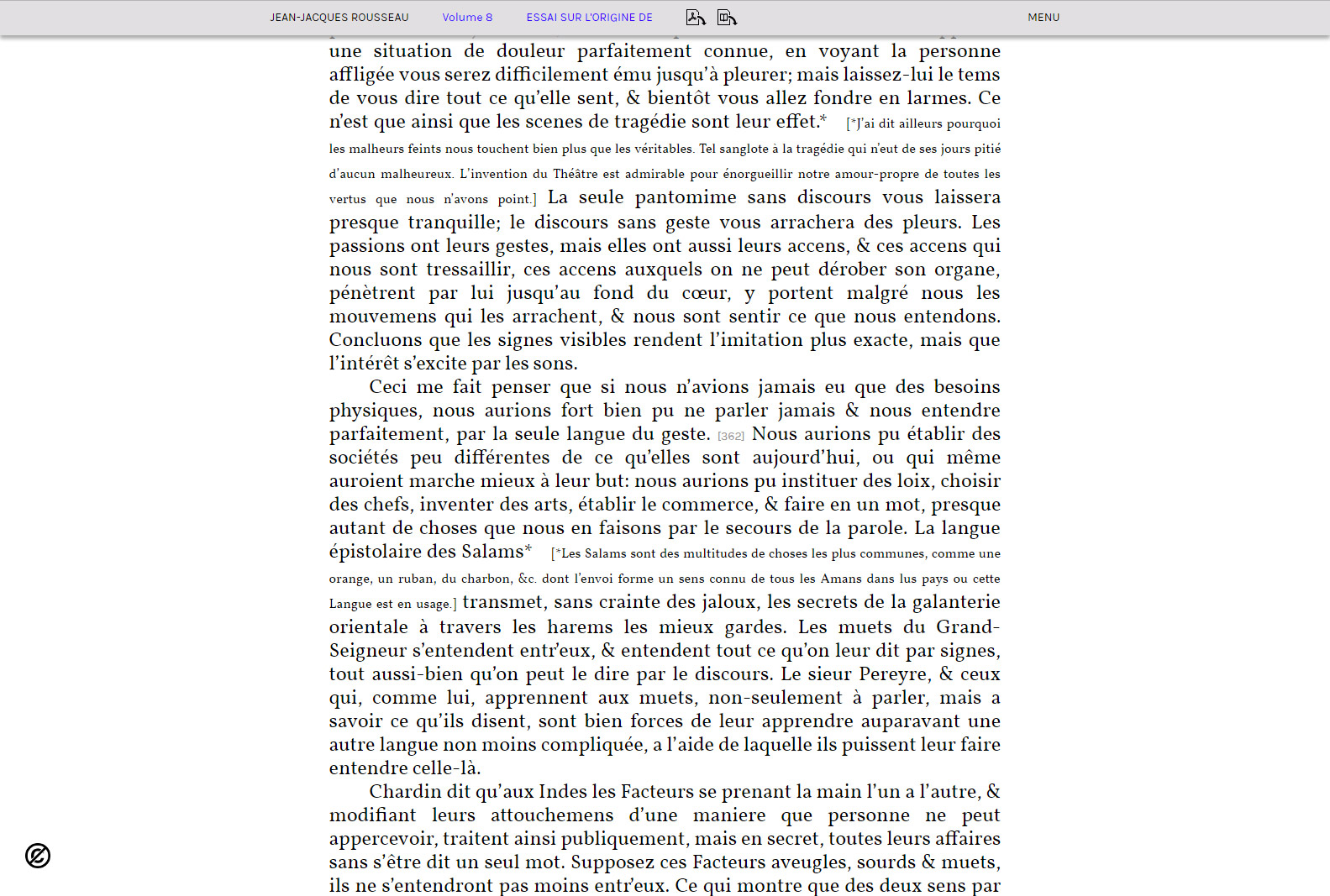
RousseauOnline.ch, 2013
Ethica Spinoza, 2018
Sortir d’une pensée « agnostique » de la forme
- Importance de la typographie comme élément de lisibilité et d’identité
- Idée de la typographie comme « voix » dans le langage

Sarah Kremer, police Walther, ANRT Nancy, 2013
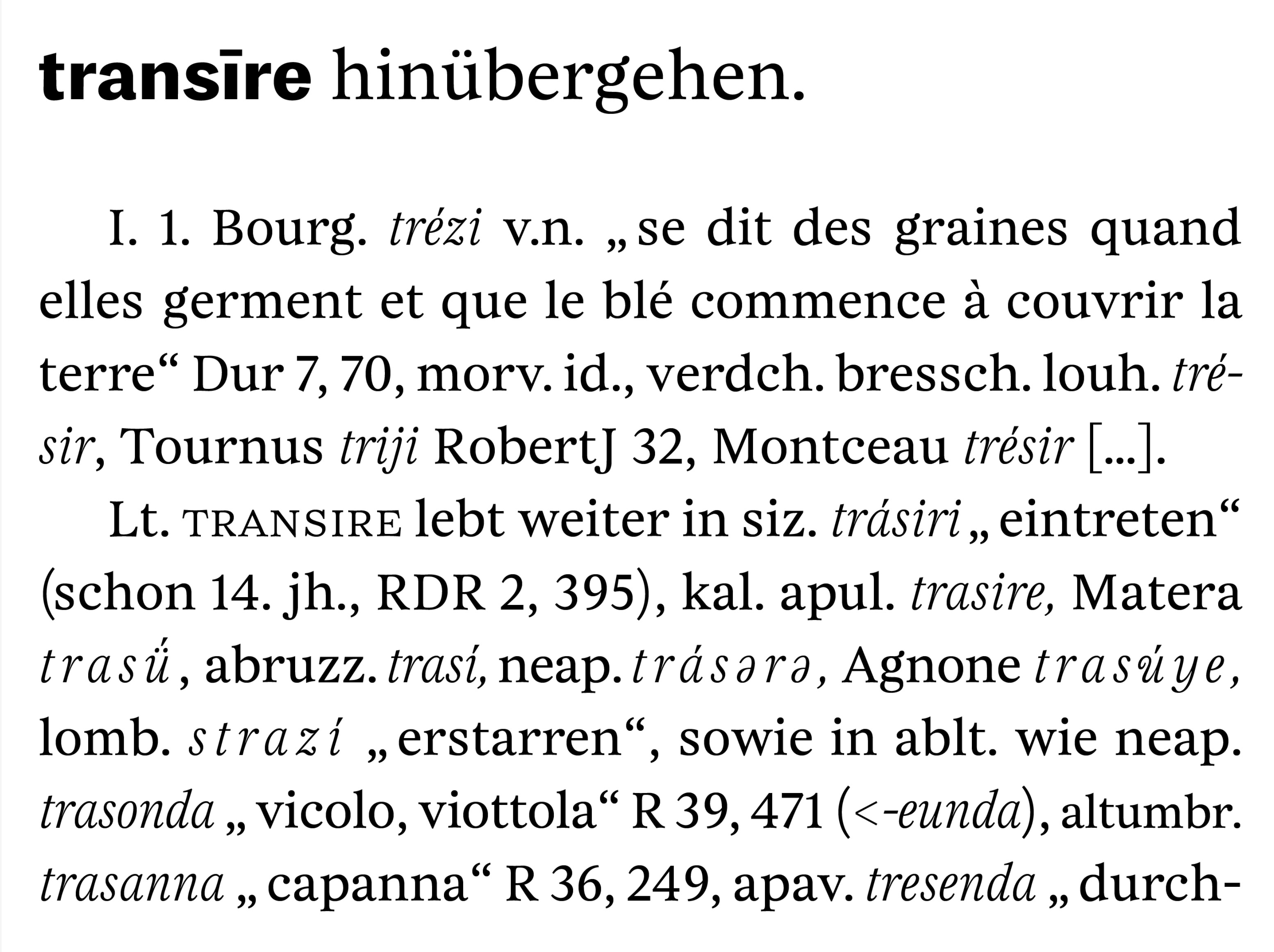
Contexte : Französisches Etymologisches Wörterbuch, 1920

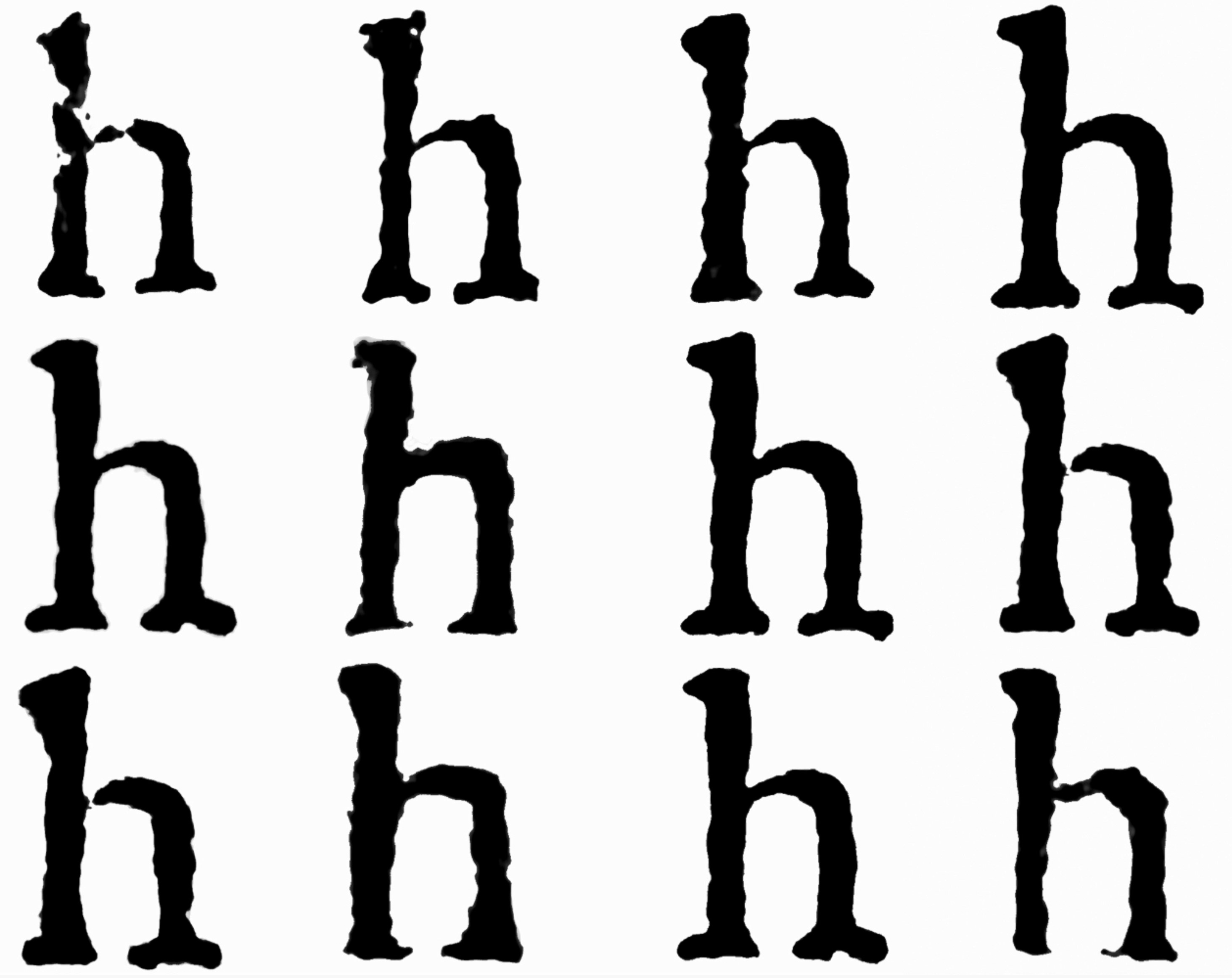
Miklós Ferencz, ANRT Nancy, 2015
Recherche sur le « grain » de la reproduction
John Hudson (dir.), police Brill, Tiro Typeworks, 2011–
Jeu de caractères étendu (+ de 5000 glyphes)
David Březina, police Skolar, fonderie Rosetta, 2008–2012
Cohérence visuelle des jeux multiscripts (non-latins)
Sergei Egorov, police Neacademia, fonderie Rosetta, 2011–2016
Cohérence visuelle des jeux multiscripts (non-latins)

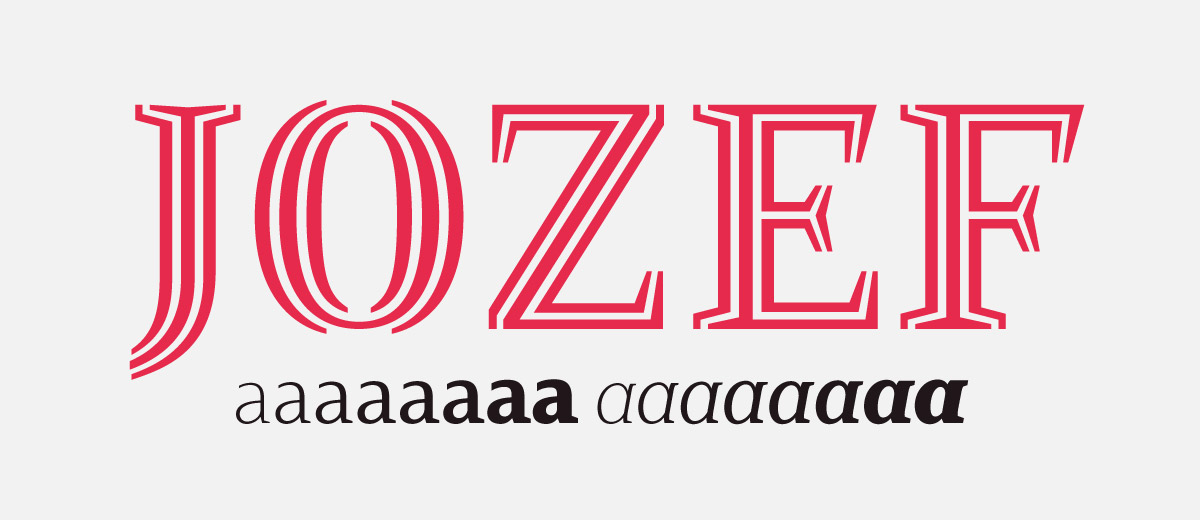
Police Jozef, fonderie Undescore, 2018
Tobias Rechsteiner, police GT Zirkon, fonderie Grilly Type, 2018
Tag « Humanities » sur le site Font in Use
Keith Houston, site Shady Characters, 2016
Sindre Bremnes, polices Satyr et Faunus, fonderie Monokrom
Magyar Drámák, ELTE Faculty of Arts and Humanities, Hongrie, 2016
Livre Web, design Zámbó Gergő, 2016. Police Algreya
—
Conclusion
Propositions
- Réduire la barrière technique de l’accès aux données
- Interroger l’idéal d’une sémantique universelle
- Explorer les impensés de l’objectivité des données
- Impliquer des technologies émergentes dans des protocoles de recherche
- Sortir d’une pensée « agnostique » de la forme
Design & DH : concrètement ?
- Budgéter du design dans les projets DH
- Impliquer les designers le plus en amont possible
- Nécessiter de développer un langage commun entre les acteurs des projets (SHS, développeurs, designers)
- Ne pas limiter les designers à une rôle d’exécution
- Voir aussi le design comme l’endroit d’une recherche et d’une dimension critique

@AnthonyMasure
www.anthonymasure.com
—
Présentation conçue avec Reveal.js, MIT License
Crédits typo : Skolar Sans (Rosetta Type) & Input (David Jonathan Ross)
Image de fin : Olli Meier et Bernd Volmer,